ワードプレスのテーマとして
幅広いカスタマイズ性と圧倒的なSEO対策がされた
Affinger6(ACTION)を導入したことは
今後にとって大きなプラスになるはずです。
しかし、多くの人がここで直面するのが
自由度が高すぎるが故に

という壁。
このような相談を多数頂いたこともあり
中にはせっかく導入したのに1記事も書かずに
挫折してしまった人も...
そうなってしまってはもったいないので
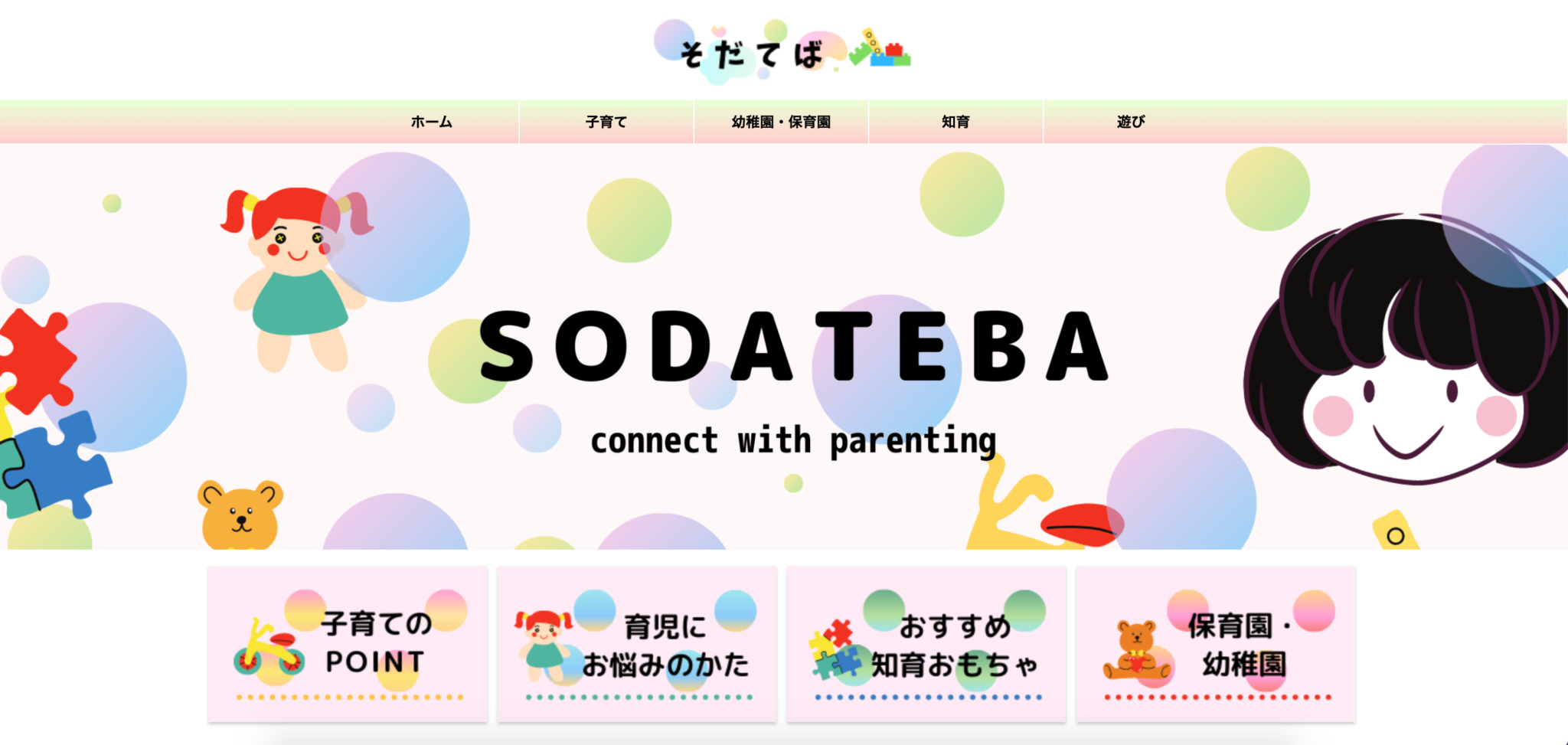
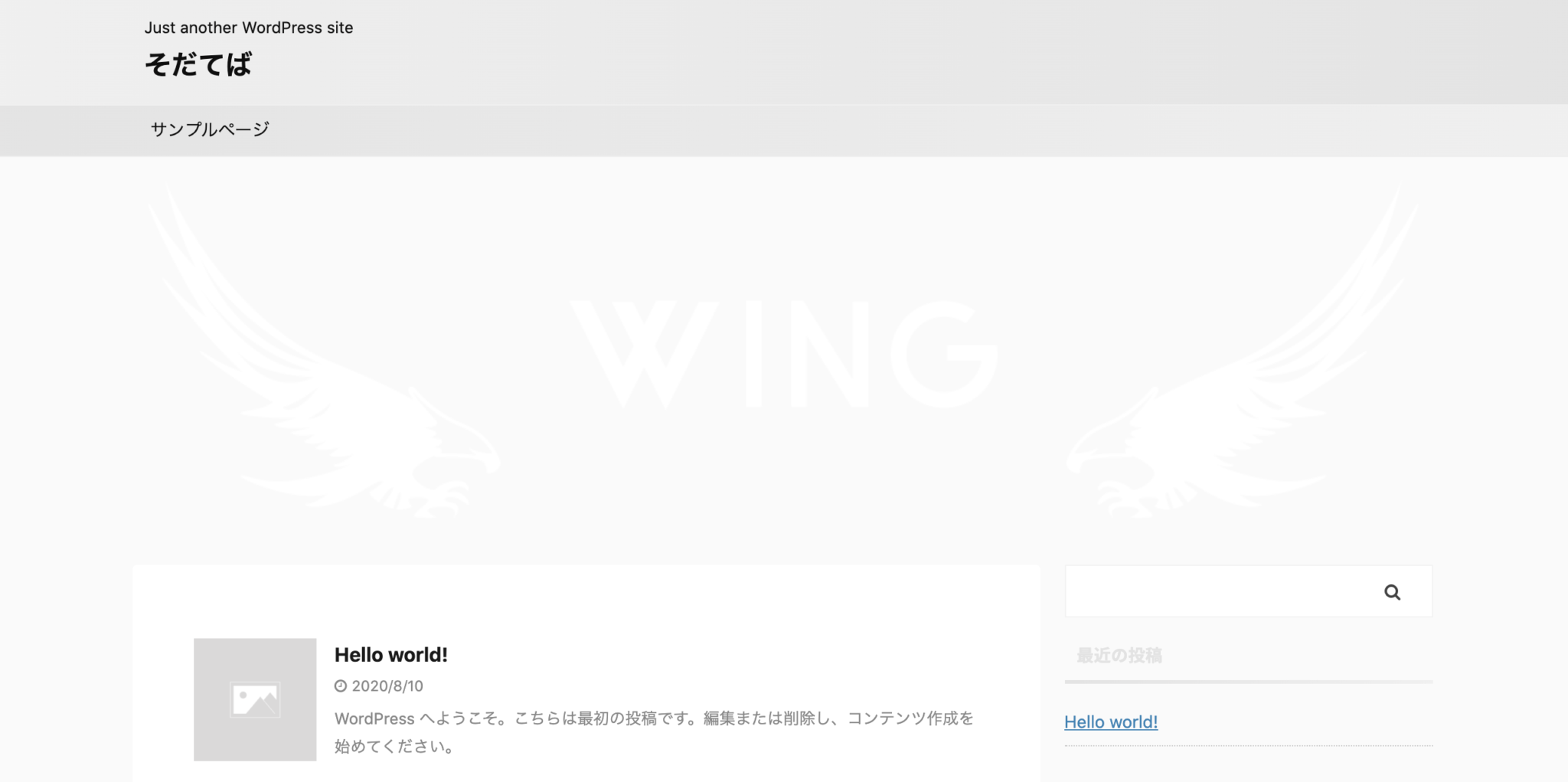
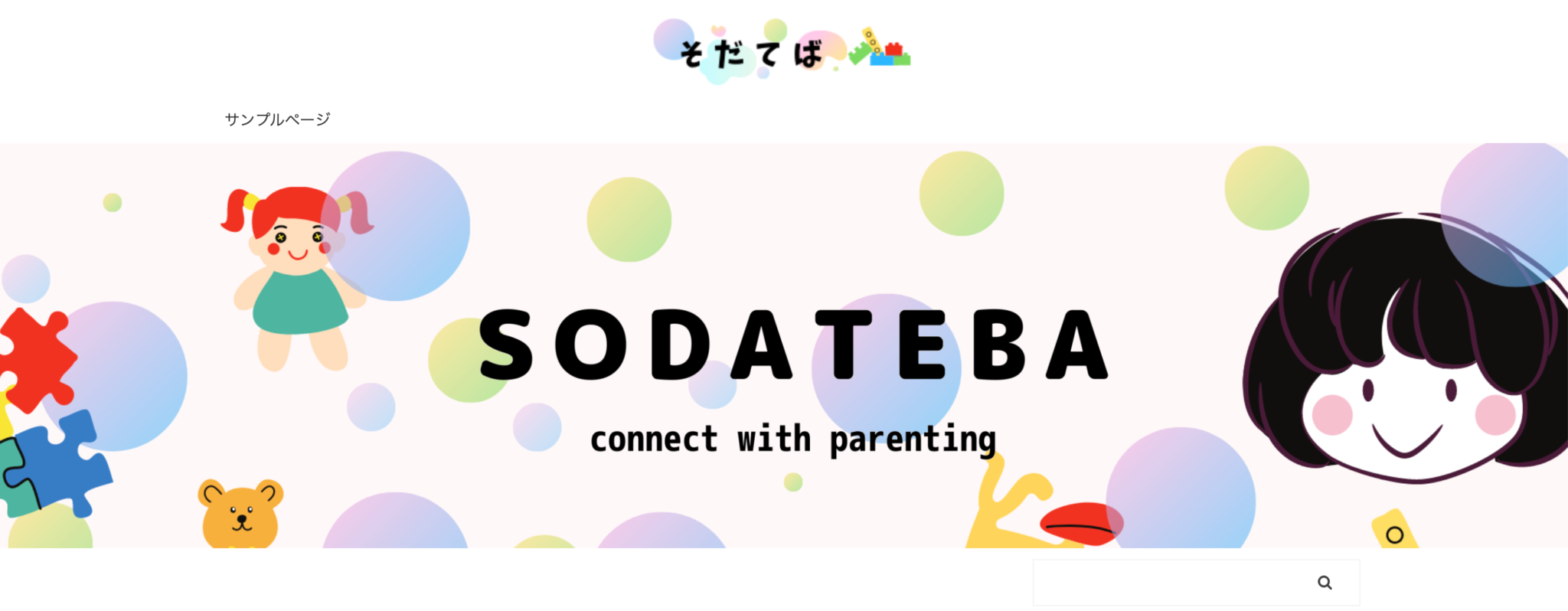
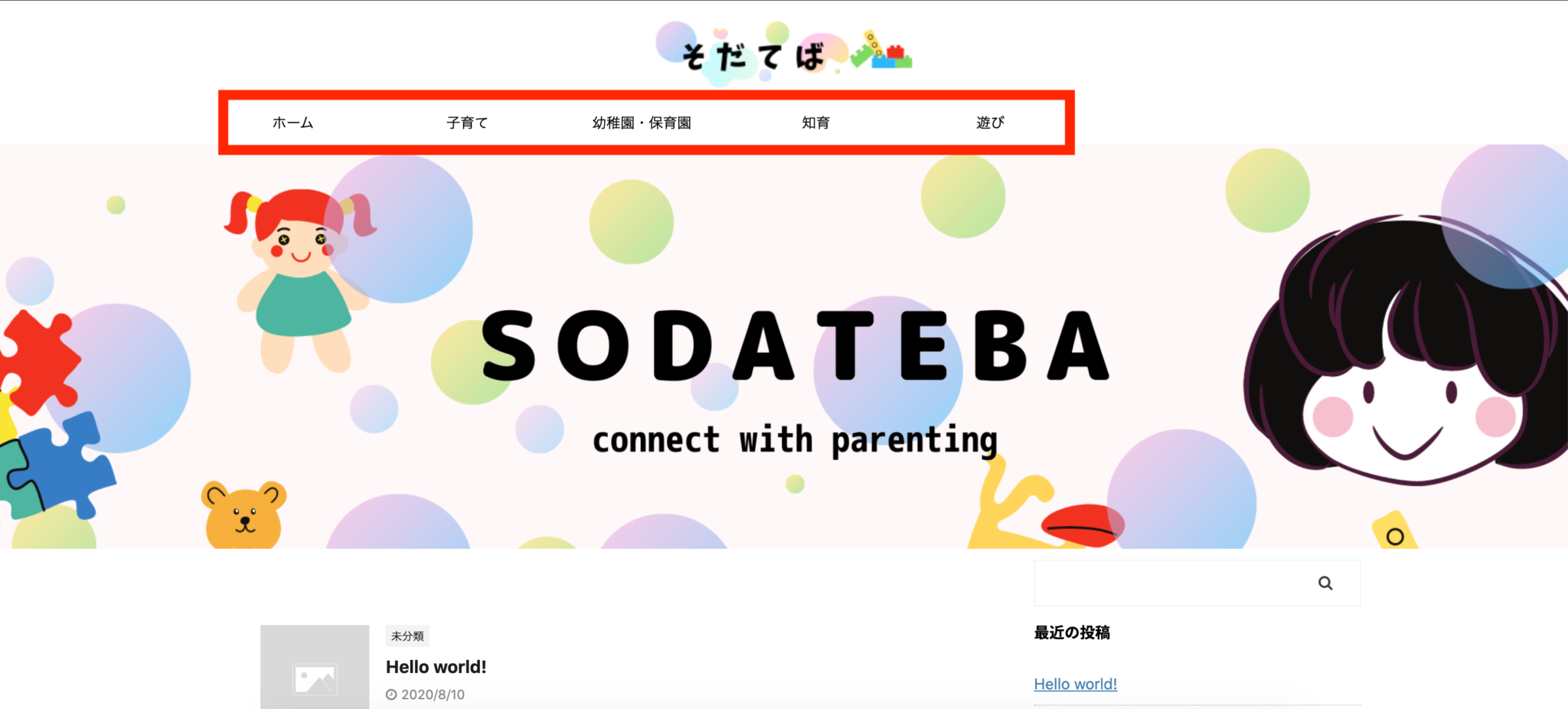
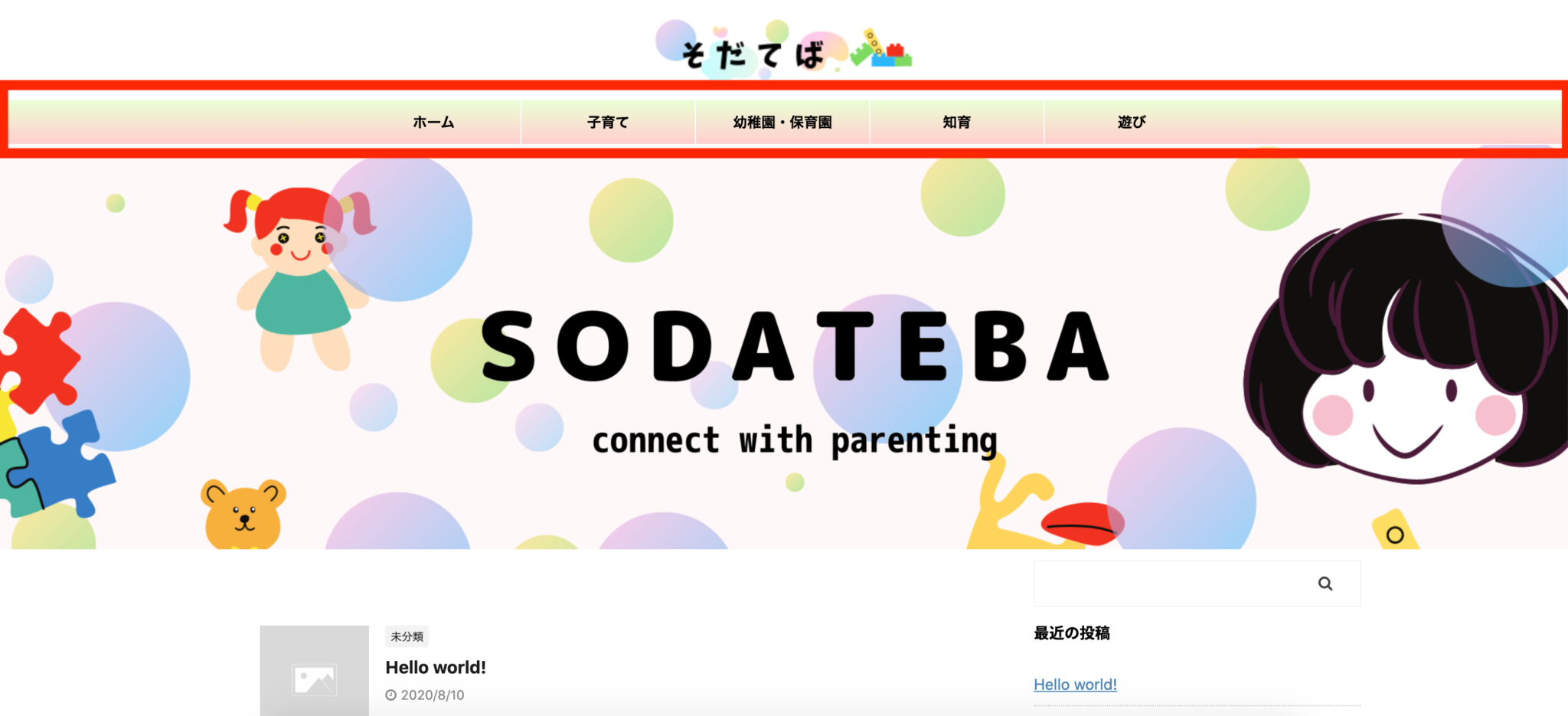
まずは次のようなトップページを作ってみましょう。

画像などの素材は通常は
自分で作ったりフリー素材を拾ってくる必要がありますが
少しでも早くトップページを構築できるように
こちらで用意した素材を使っていきましょう。
Affinger6(ACTION)をまだ導入していない方はこちら
-

【ワードプレスブログ開設】ワードプレスにテーマ「Affinger6(ACTION)」を設定
続きを見る
Affinger6(ACTION)の詳細や限定特典ついてはこちら
-



【Affinger6レビュー】自由自在にカスタマイズできる最強のWPテーマで記事作成を高速化
続きを見る
スポンサーリンク
トップページを作る
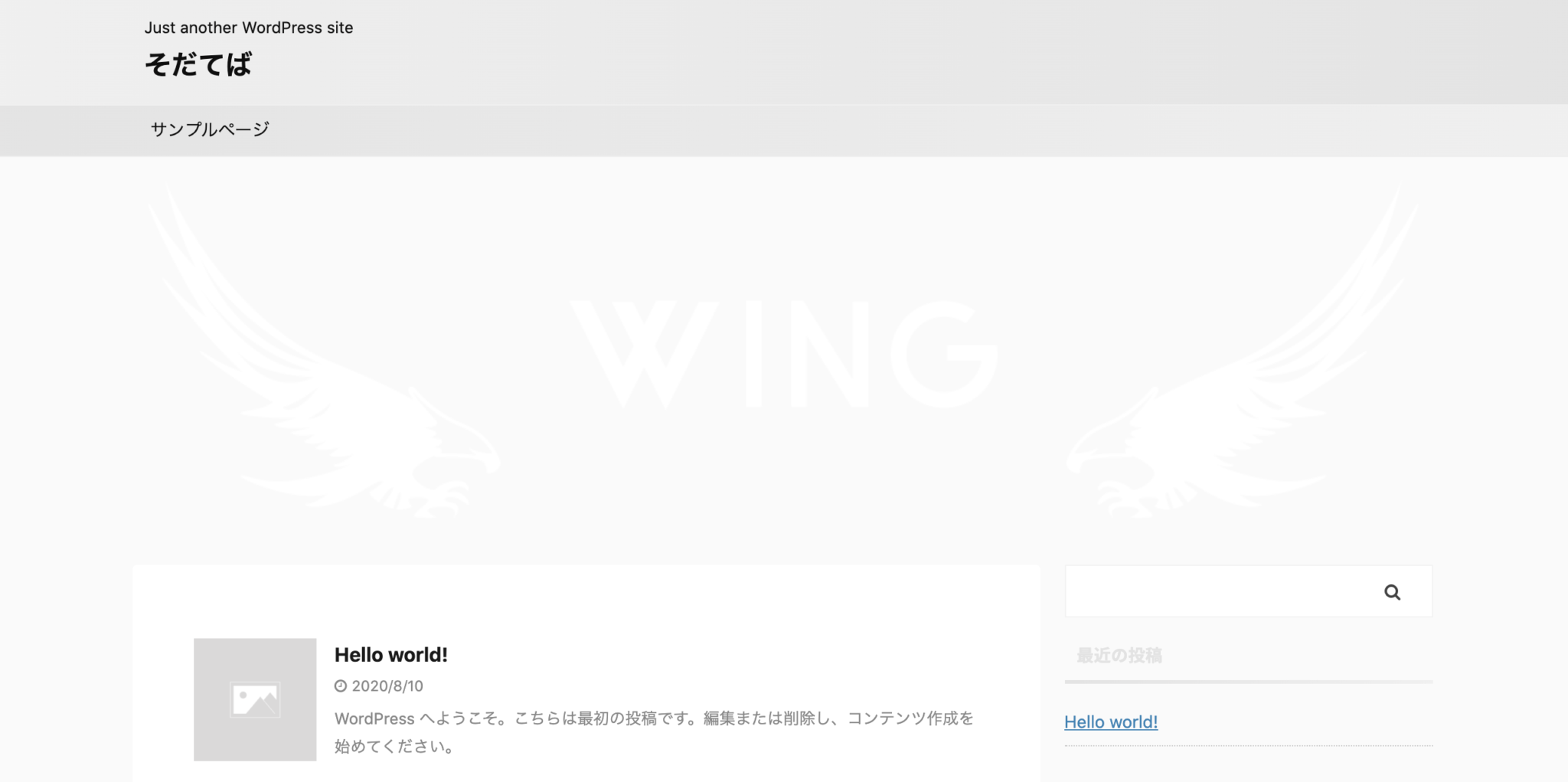
テーマを有効化したばかりの状態では
次のようになっていると思います。


これではまだサイトと呼ぶには程遠いので
これからトップページの構築手順を解説していきます。
サイトカラーのリセット
サイトロゴの設定
ヘッダー画像の設定
ヘッダーエリアの調整
メニューの作成
おすすめ記事の設定
という流れで進めます。
サイトカラーのリセット
まずはAffinger6の設定画面からサイト全体のカラーをリセットします。
必須ではありませんが後から変更した設定に影響がないように念のため。
まずはワードプレスの管理画面を開きます。


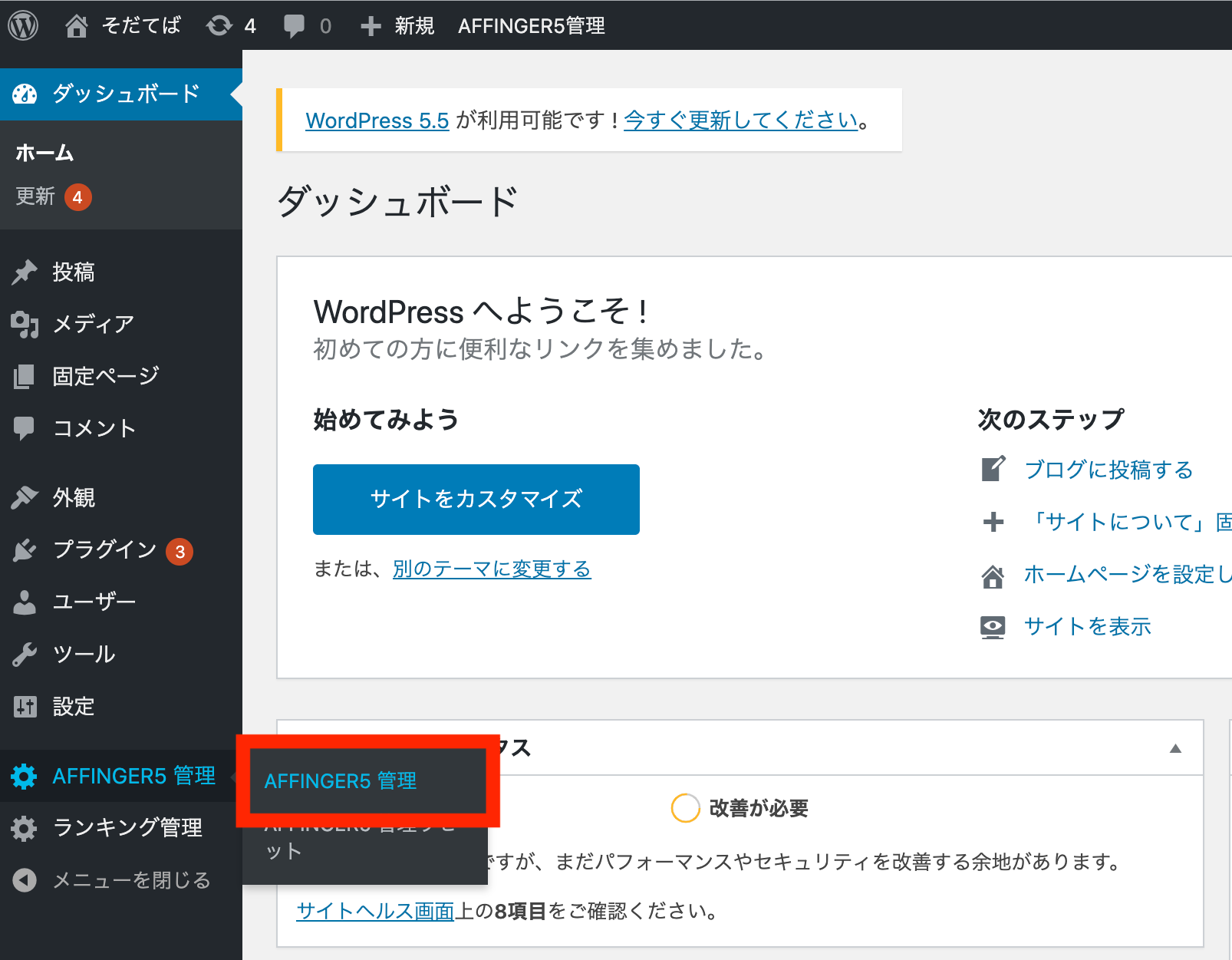
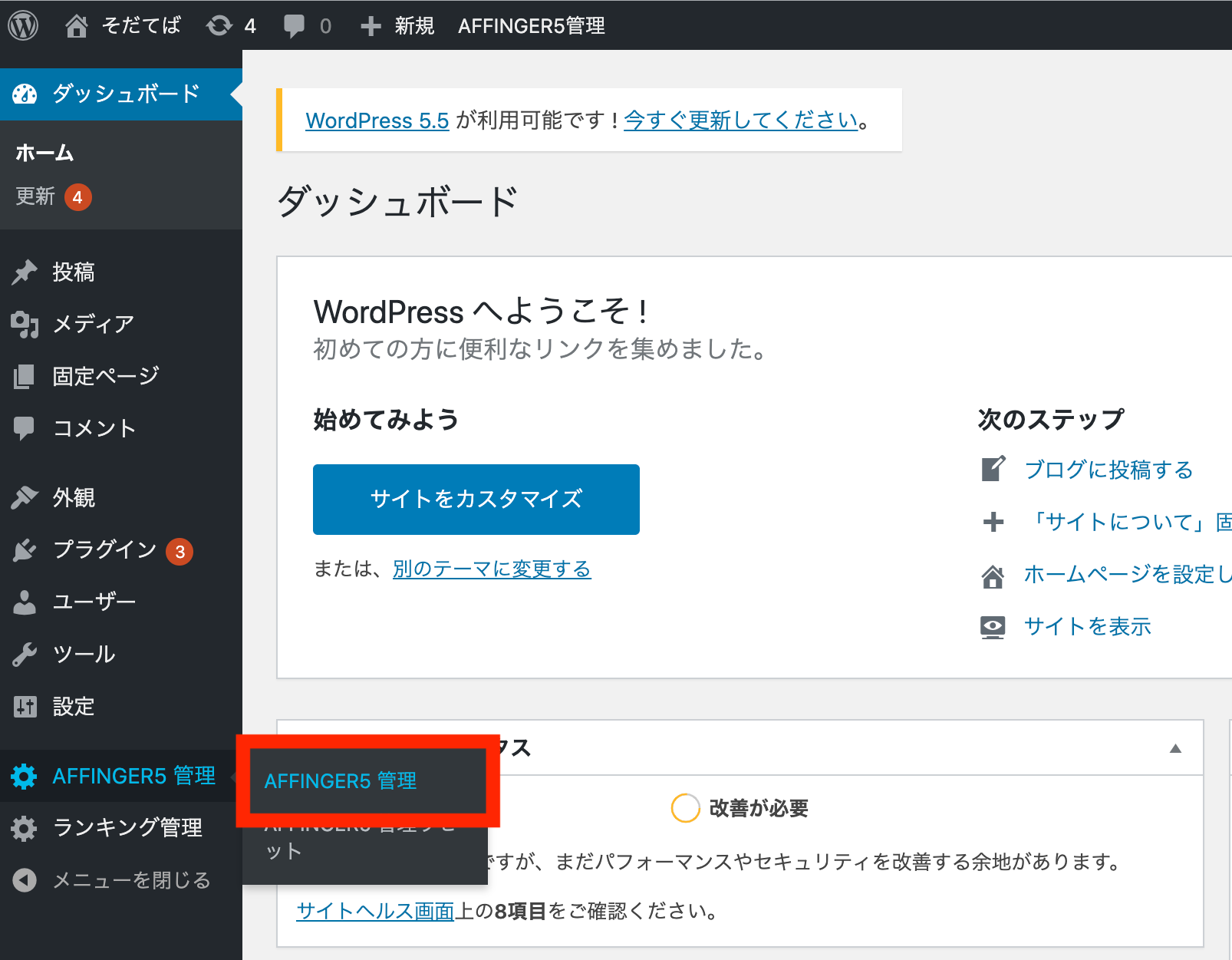
左メニューの「Affinger6 管理」→「Affinger6 管理」を選択すると
Affinger6の管理画面へ遷移できます。


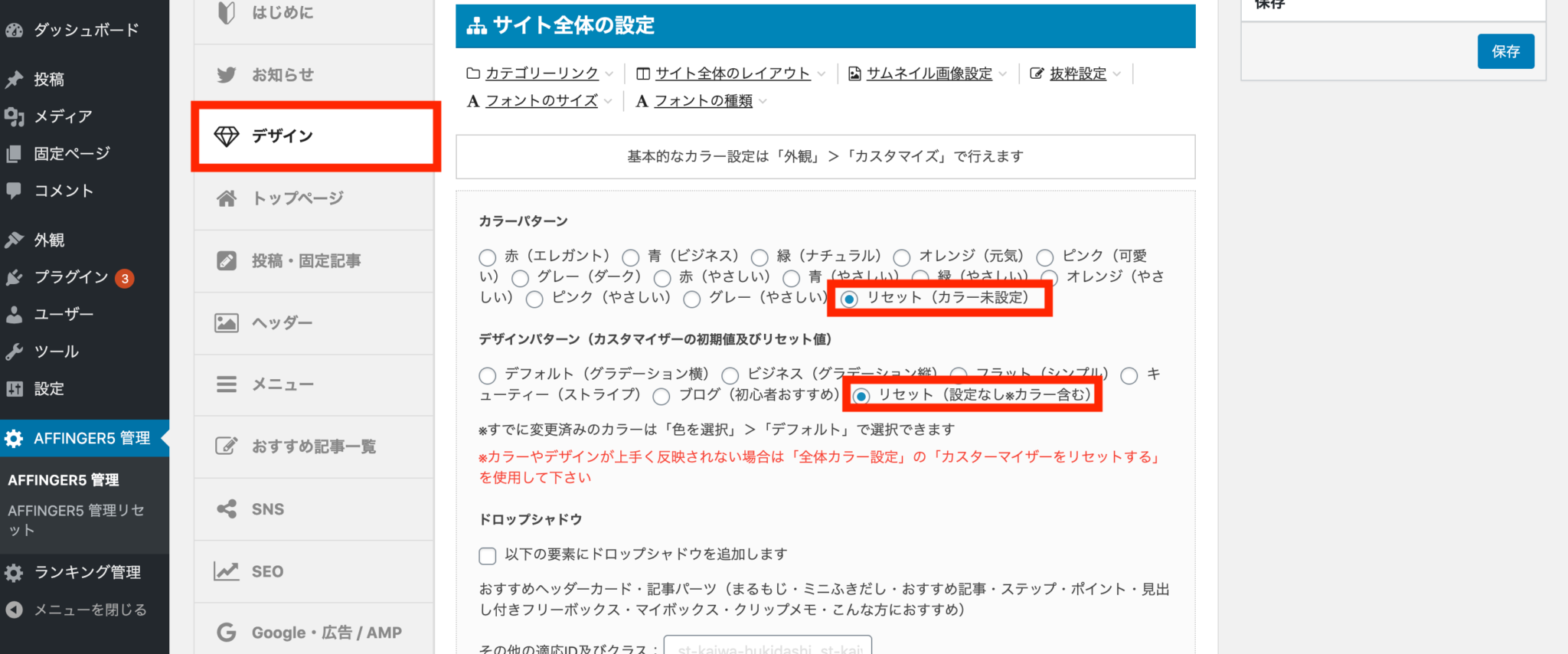
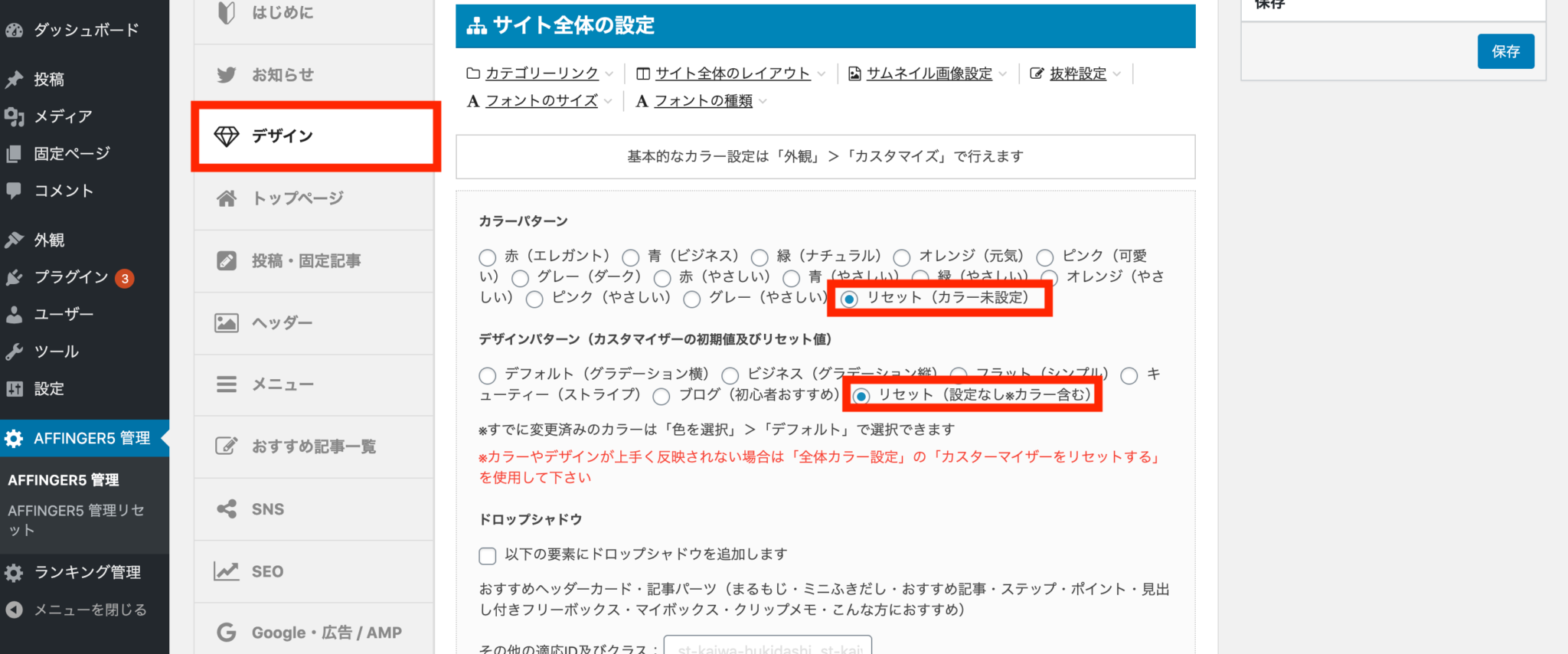
さらにメニューの「デザイン」を選択し、
「サイト全体の設定」からカラーパターンとデザインパターンの項目で
「リセット」を選択し、右上の「保存」を選択。
これで一旦サイト全体のカラーがリセットされました。
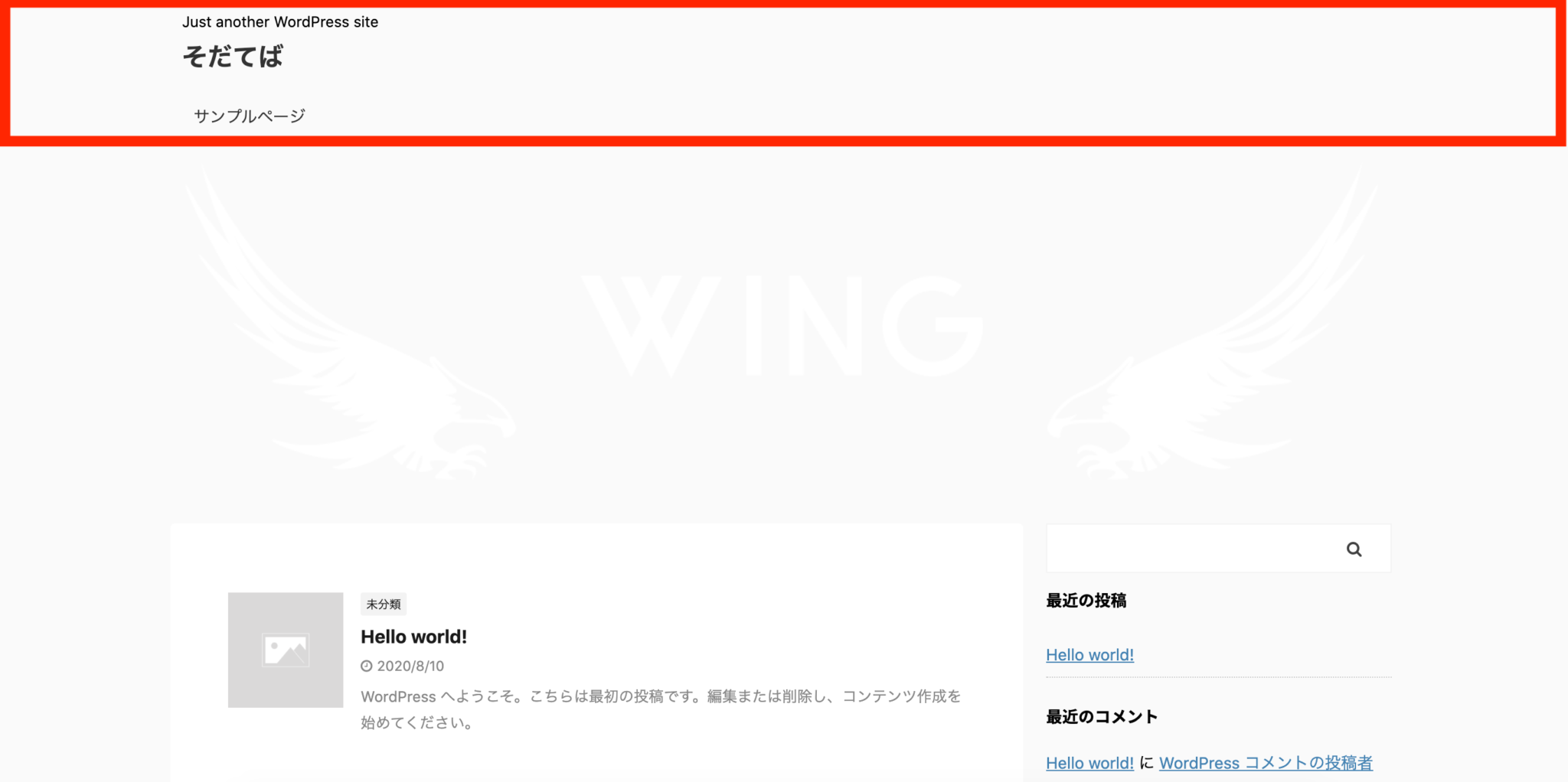
サイトの表示を確認してみましょう。


グレーのグラデーションがかかっていた画面上部が
サイト全体の背景と同色になりました。
サイトロゴの設定
続いて、サイト名のロゴを設定します。
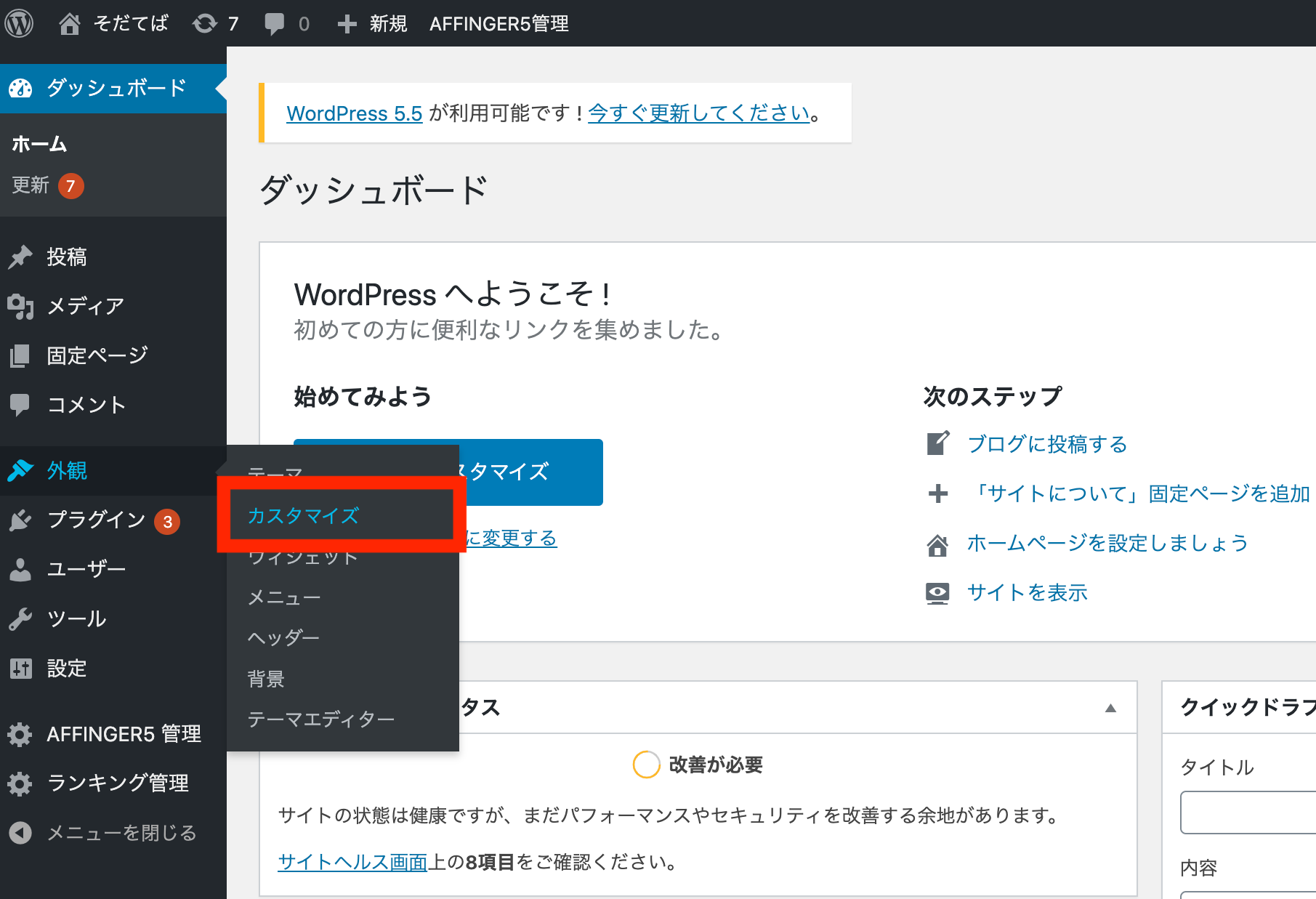
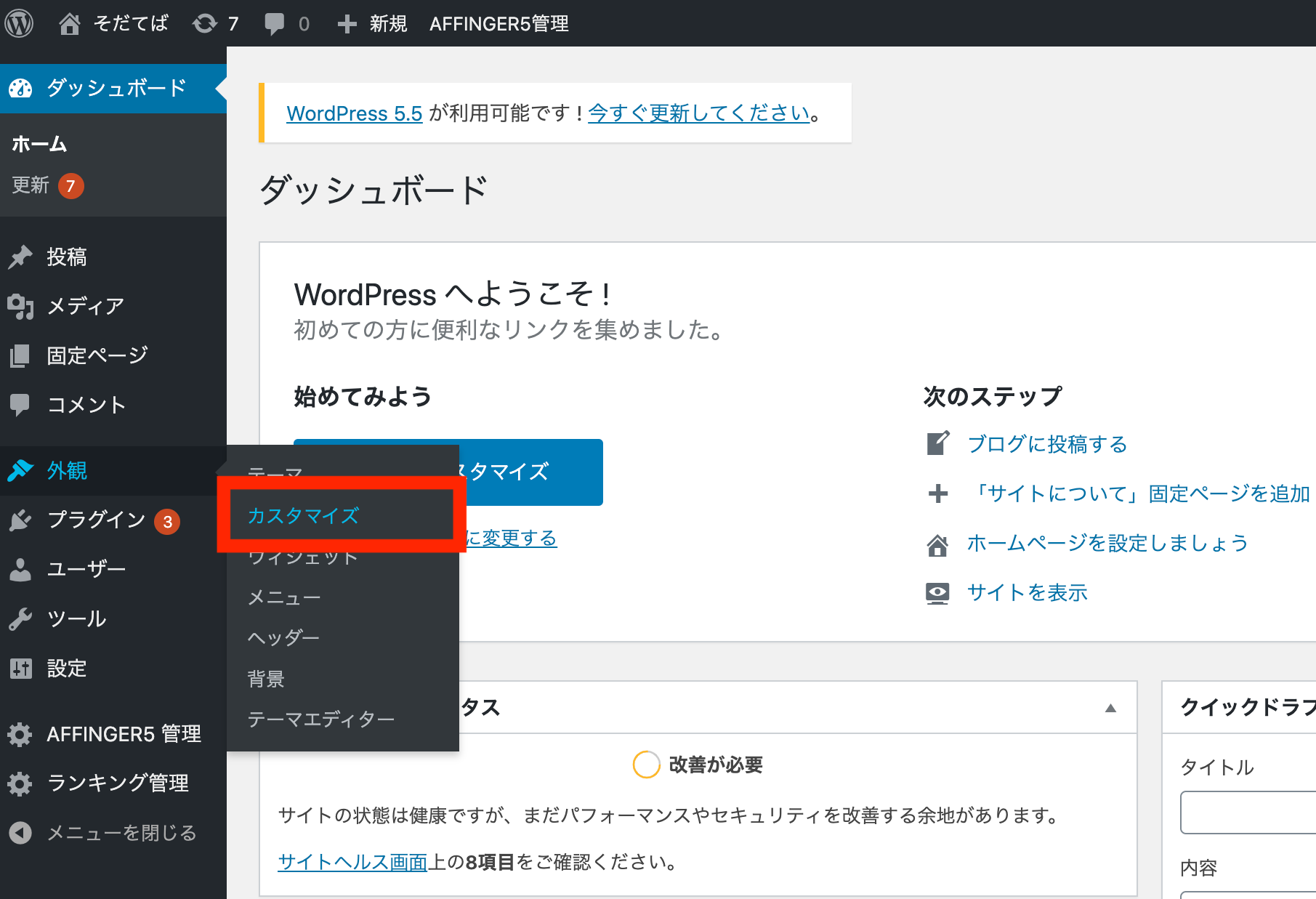
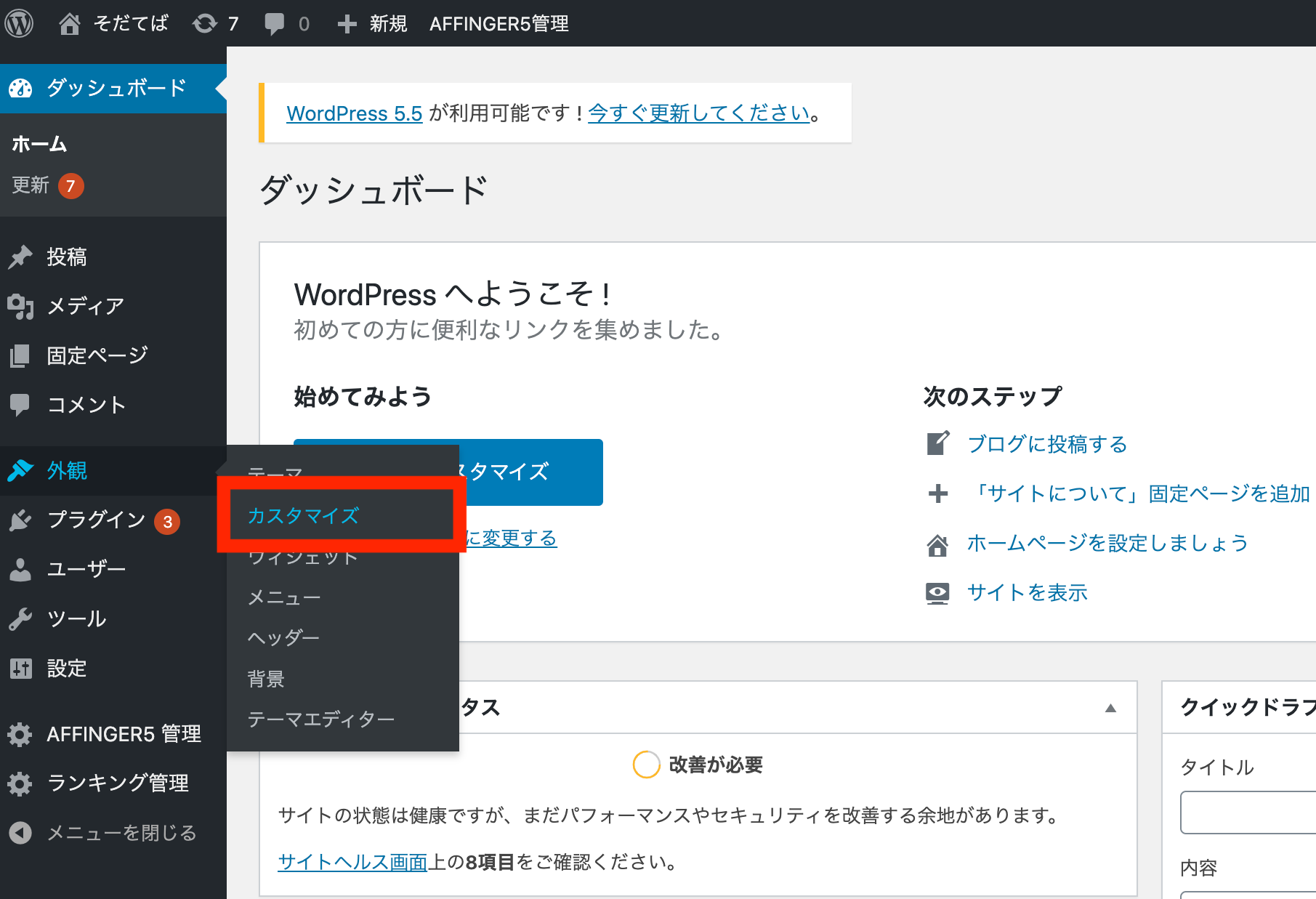
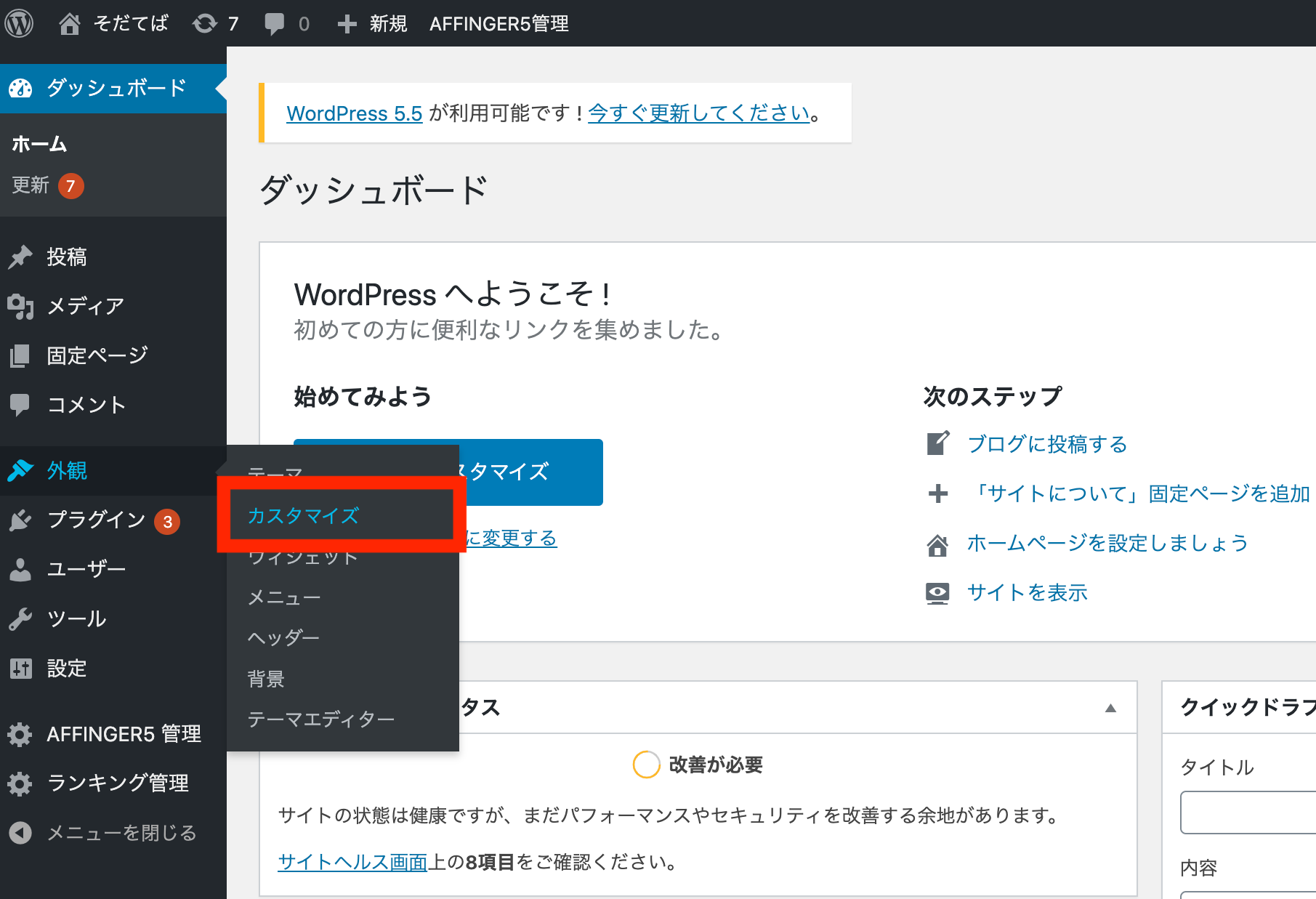
左メニューの「外観」→「カスタマイズ」を選択。


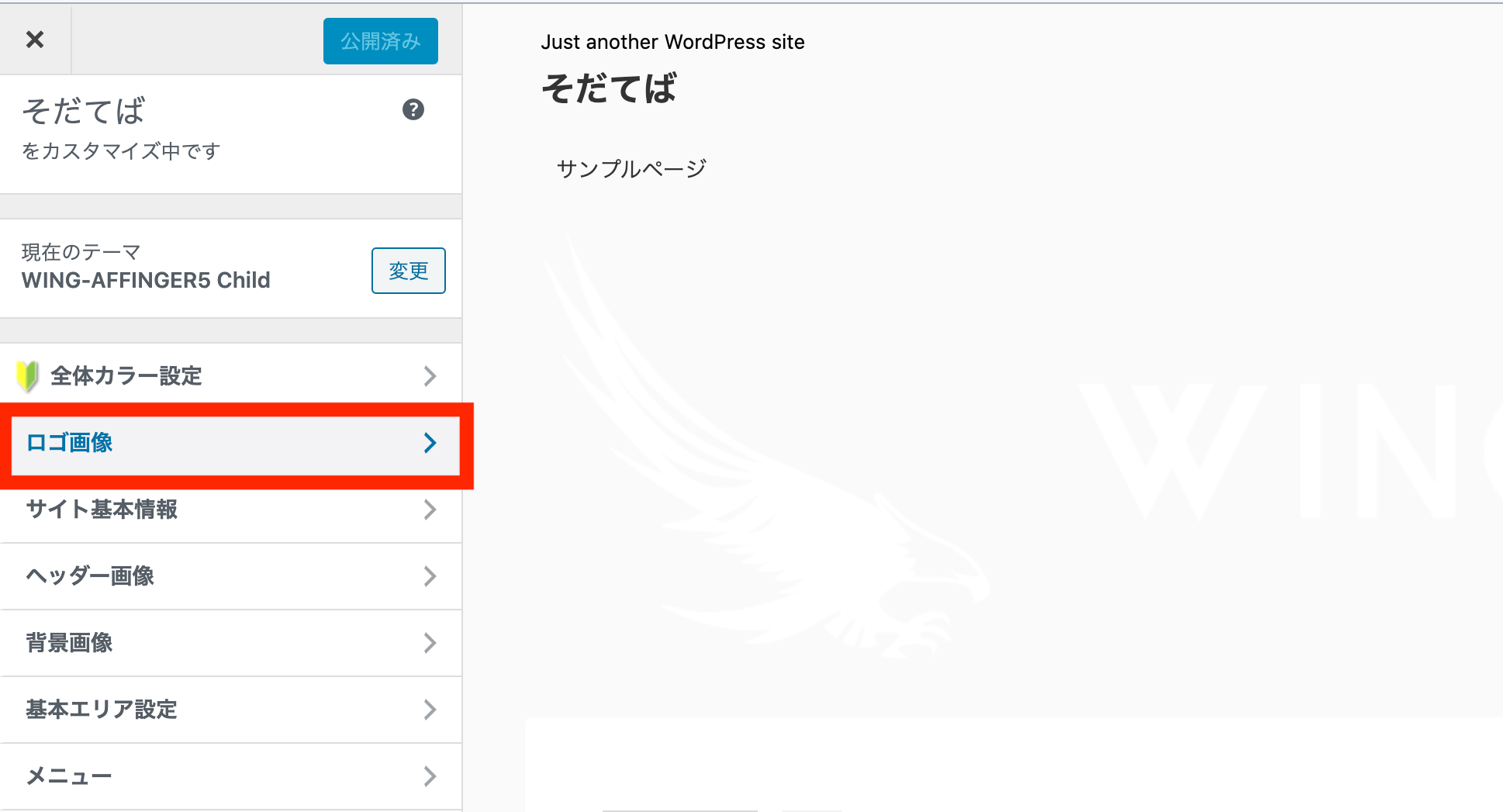
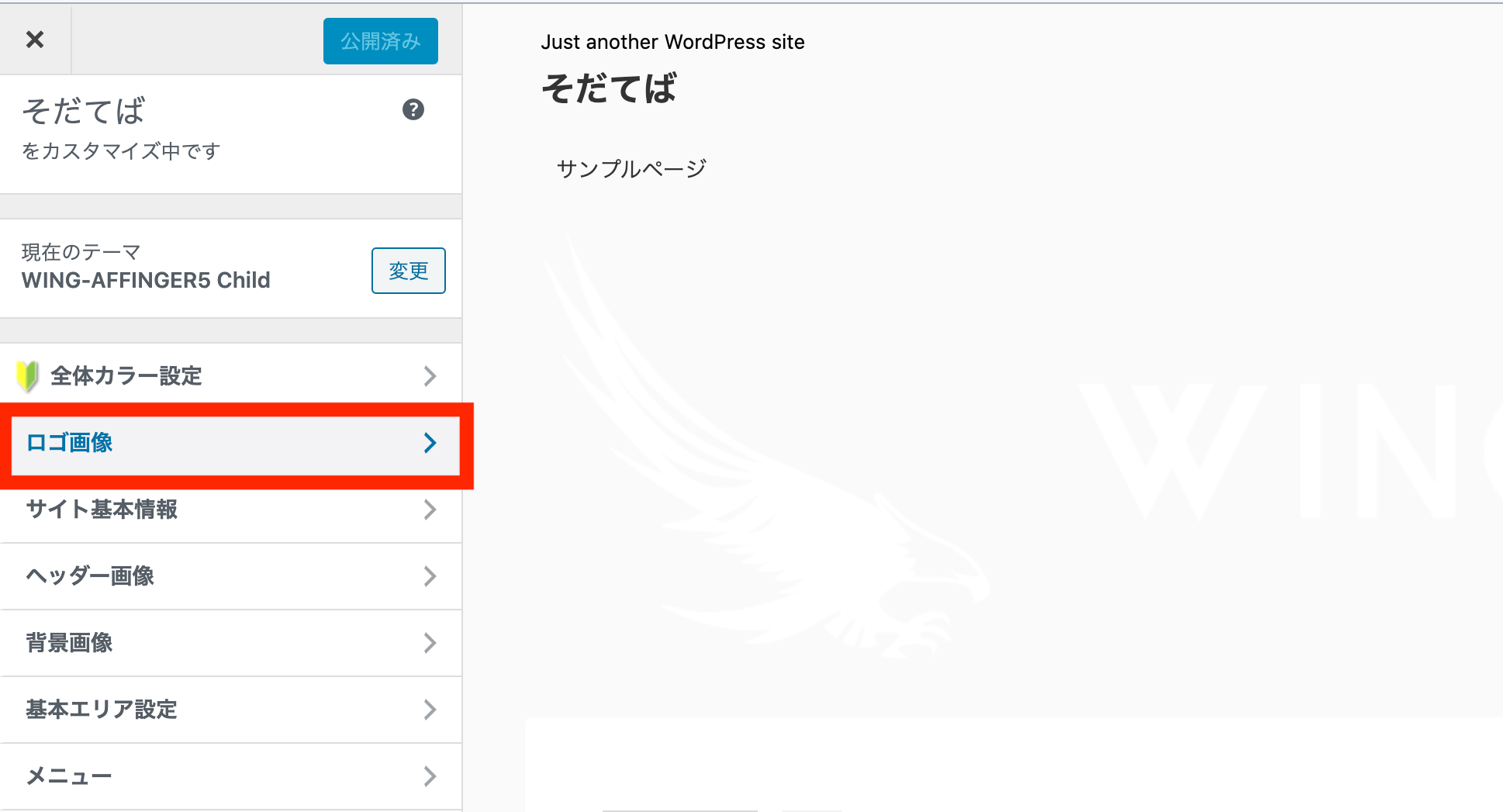
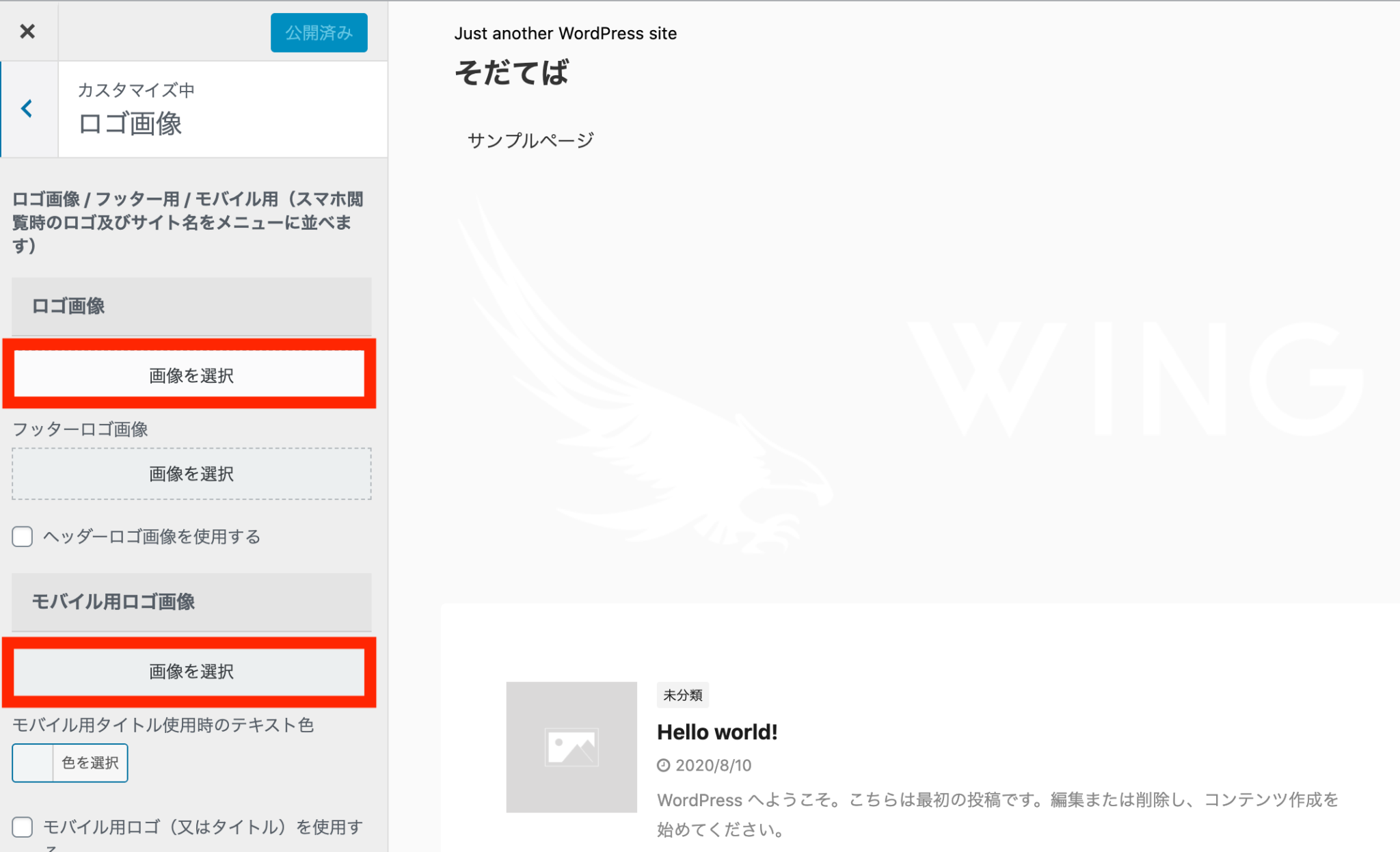
「ロゴ画像」を選択。


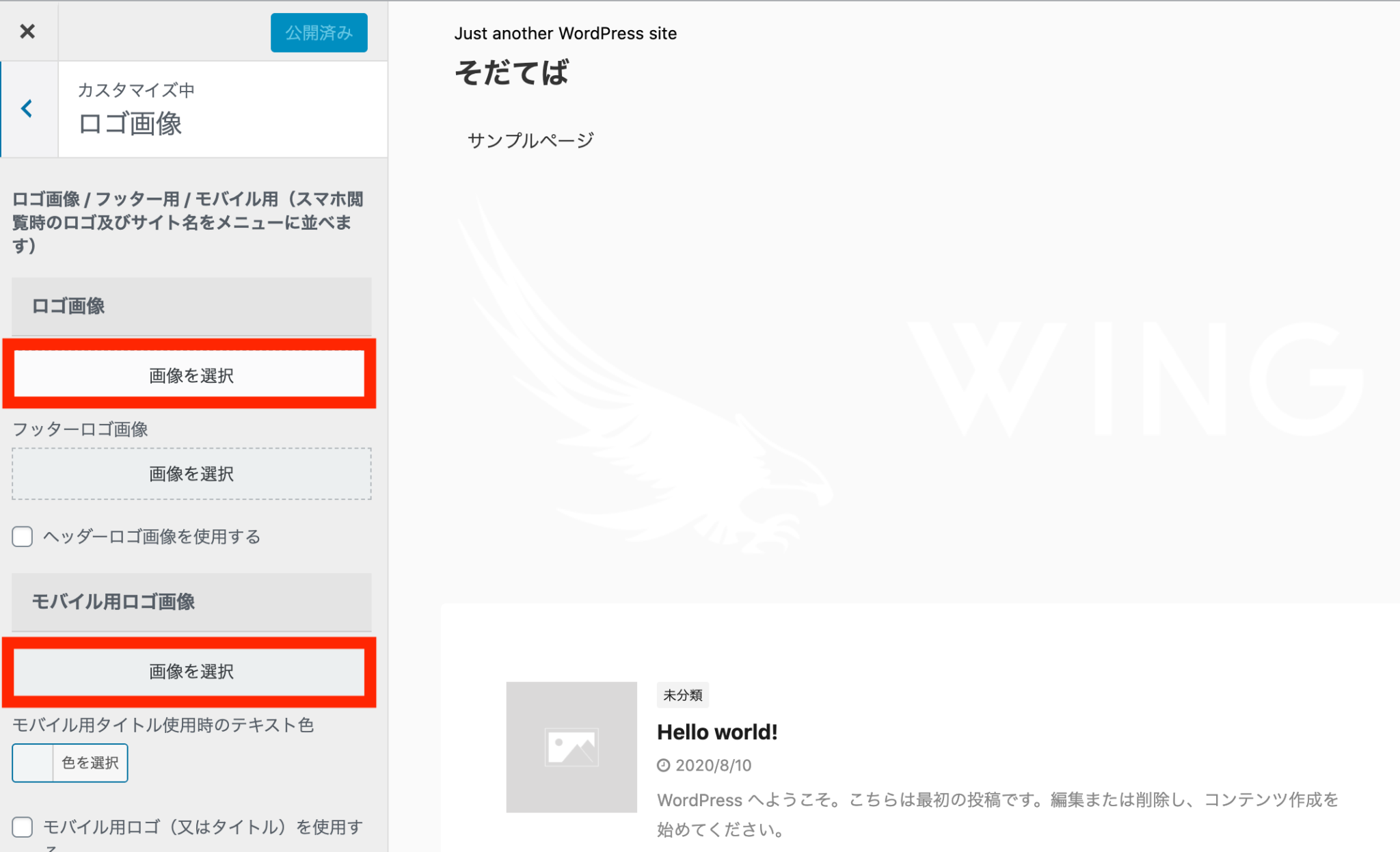
「ロゴ画像」と「ロゴ画像」の2箇所に
使いたい画像をアップロードすることで設定できます。


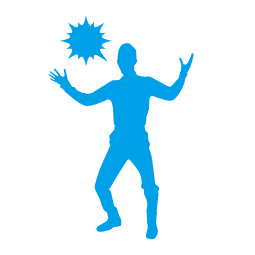
この画像をそのままダウンロード→アップロードして
ロゴ画像に設定してみましょう。


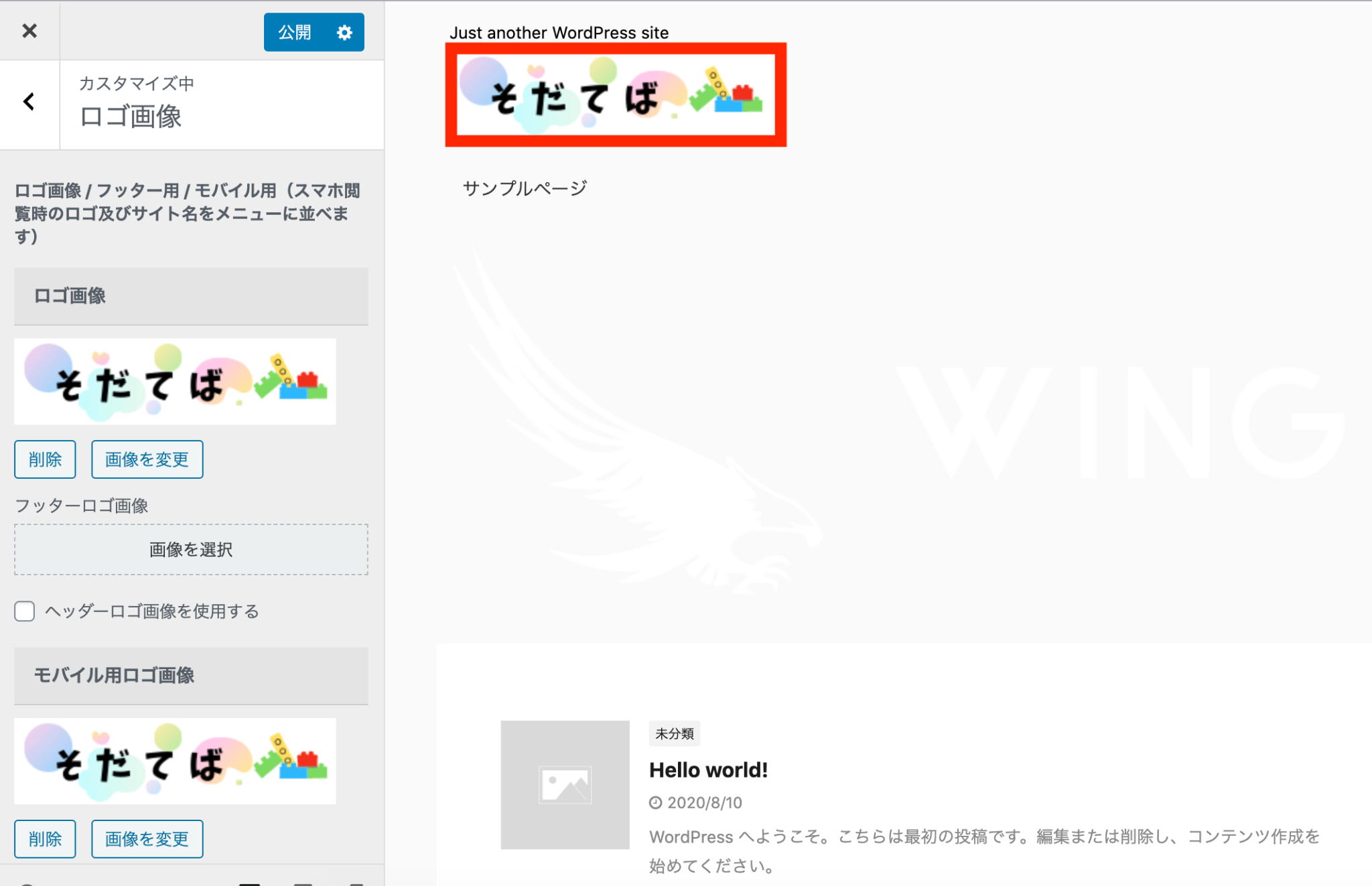
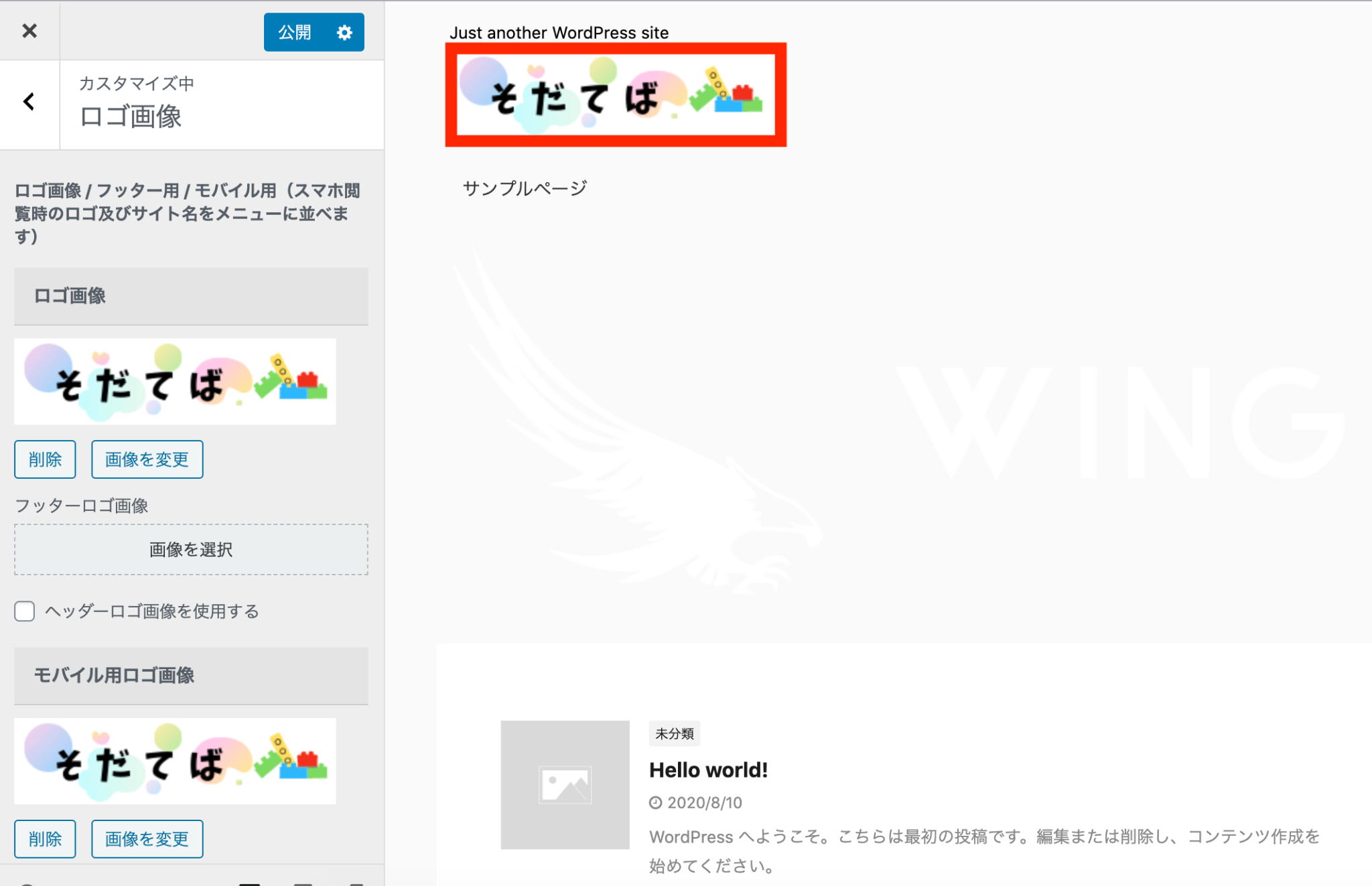
正しく設定できれば次のように
プレビューに反映されるので「公開」を選択。


これで本番サイトにもロゴ画像が設定されました。
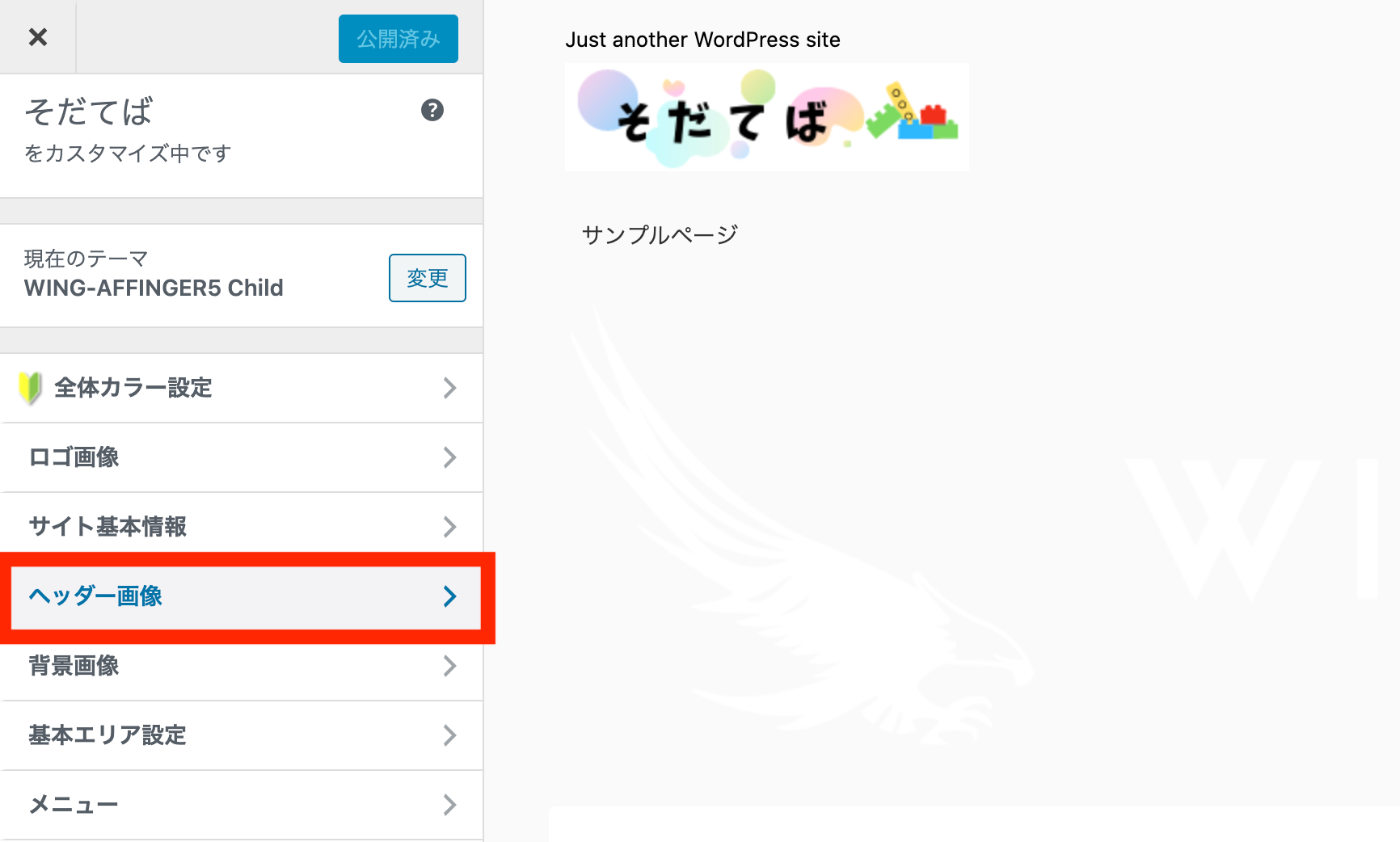
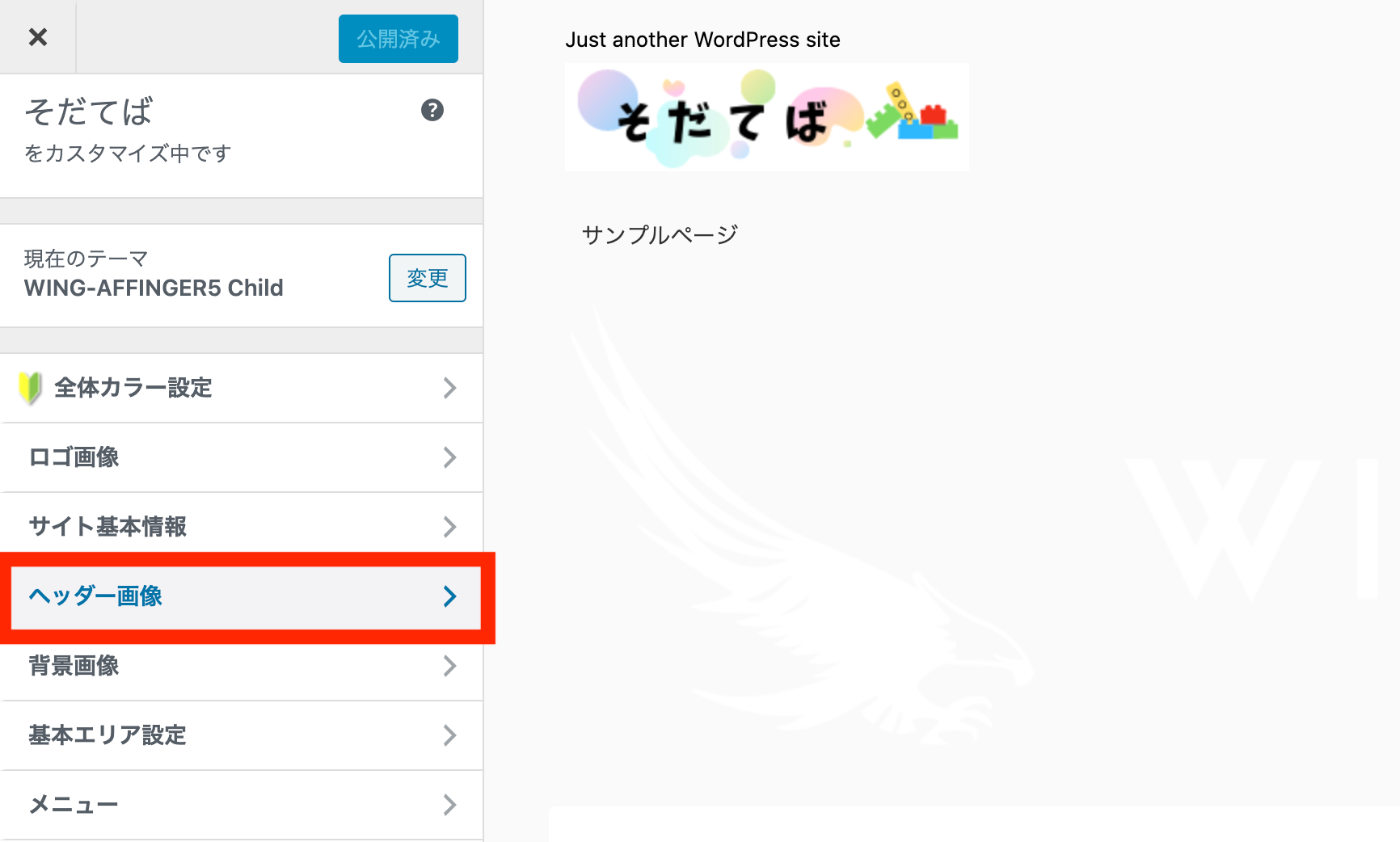
ヘッダー画像の設定
続いてヘッダー画像を設定してきます。
ヘッダー画像はロゴ画像と同様に
「カスタマイズ」から設定可能です。


今回は、ただのヘッダー画像ではなく
部分によってスクロール速度が変わる
「パララックス(視差効果)」風の演出を加えた
今風のヘッダーにしていきます。
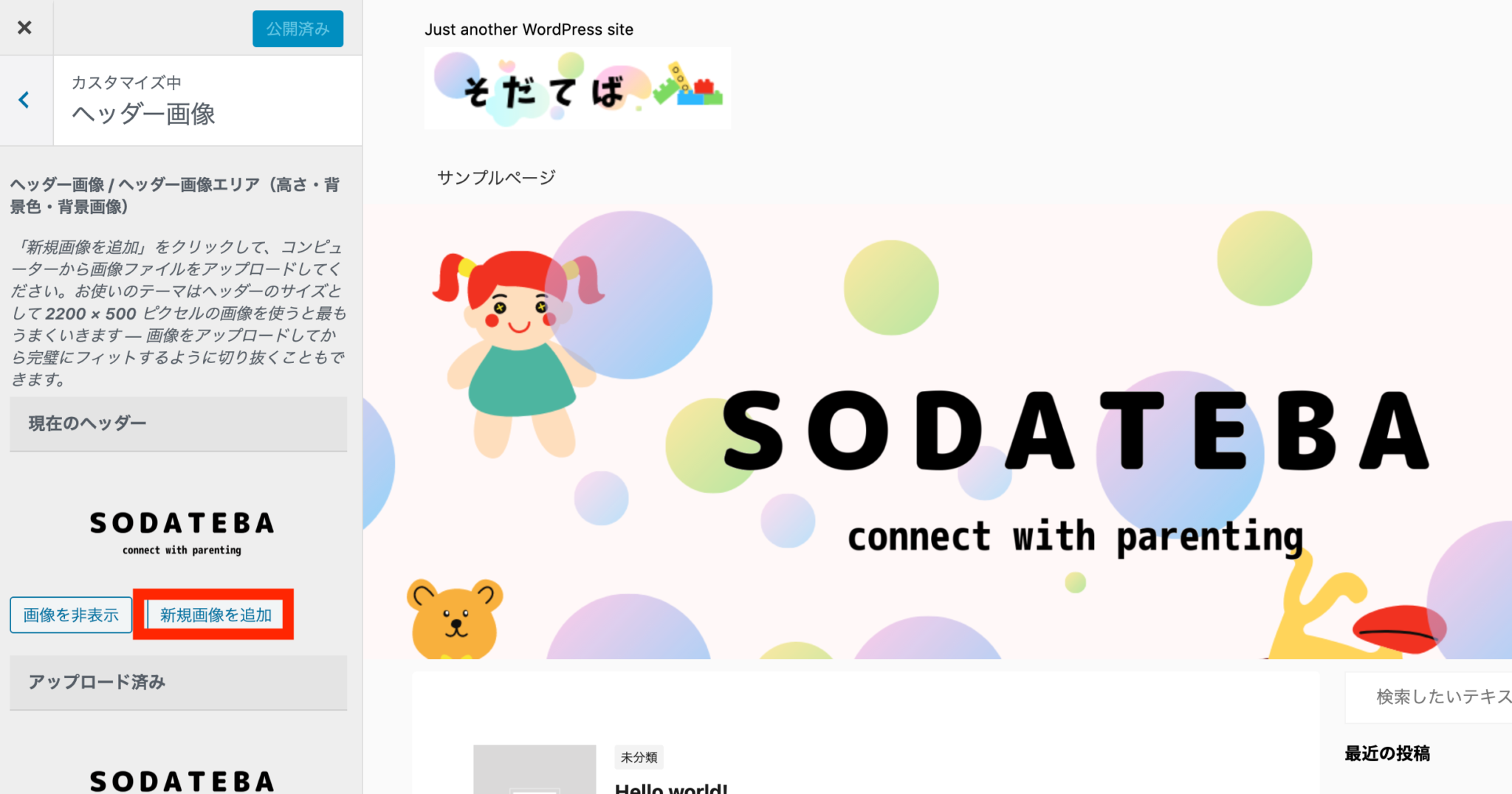
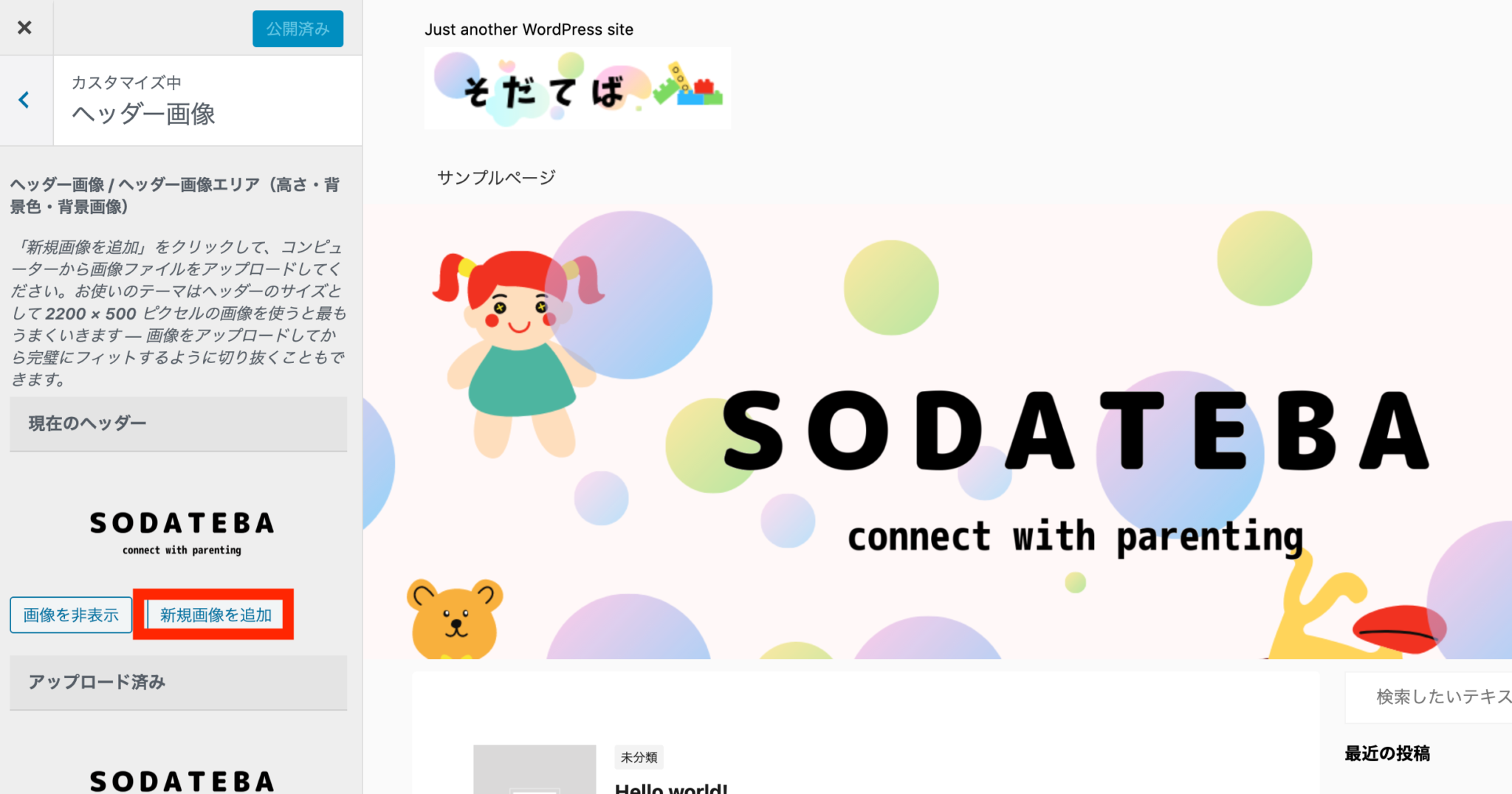
「現在のヘッダー」の項目に新規画像を追加します。


パララックス風にするためには文字画像と背景画像を
それぞれ別で設定する必要があります。
先に文字画像を設定します。
この画像をそのままダウンロード→アップロードして追加しましょう。


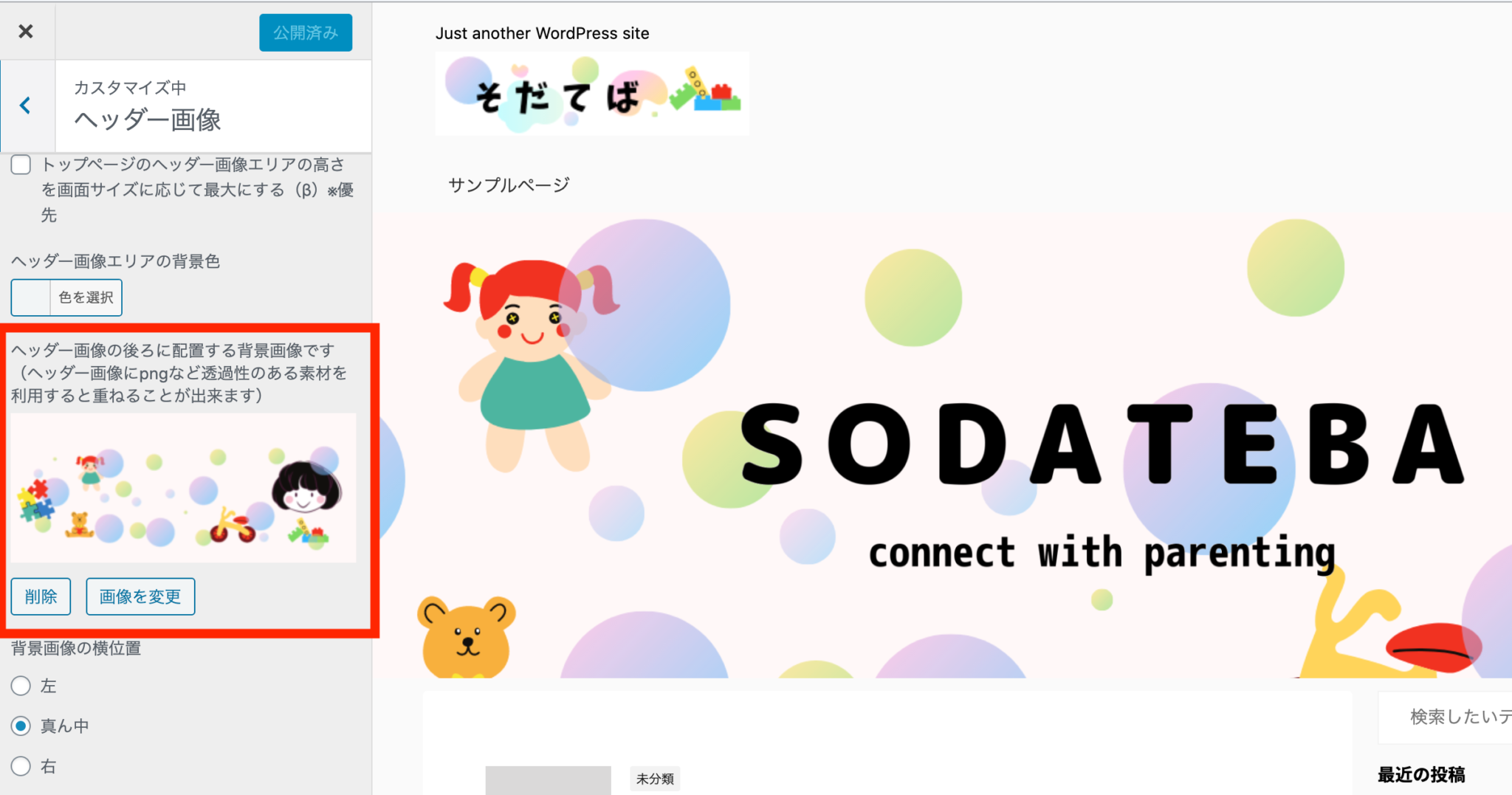
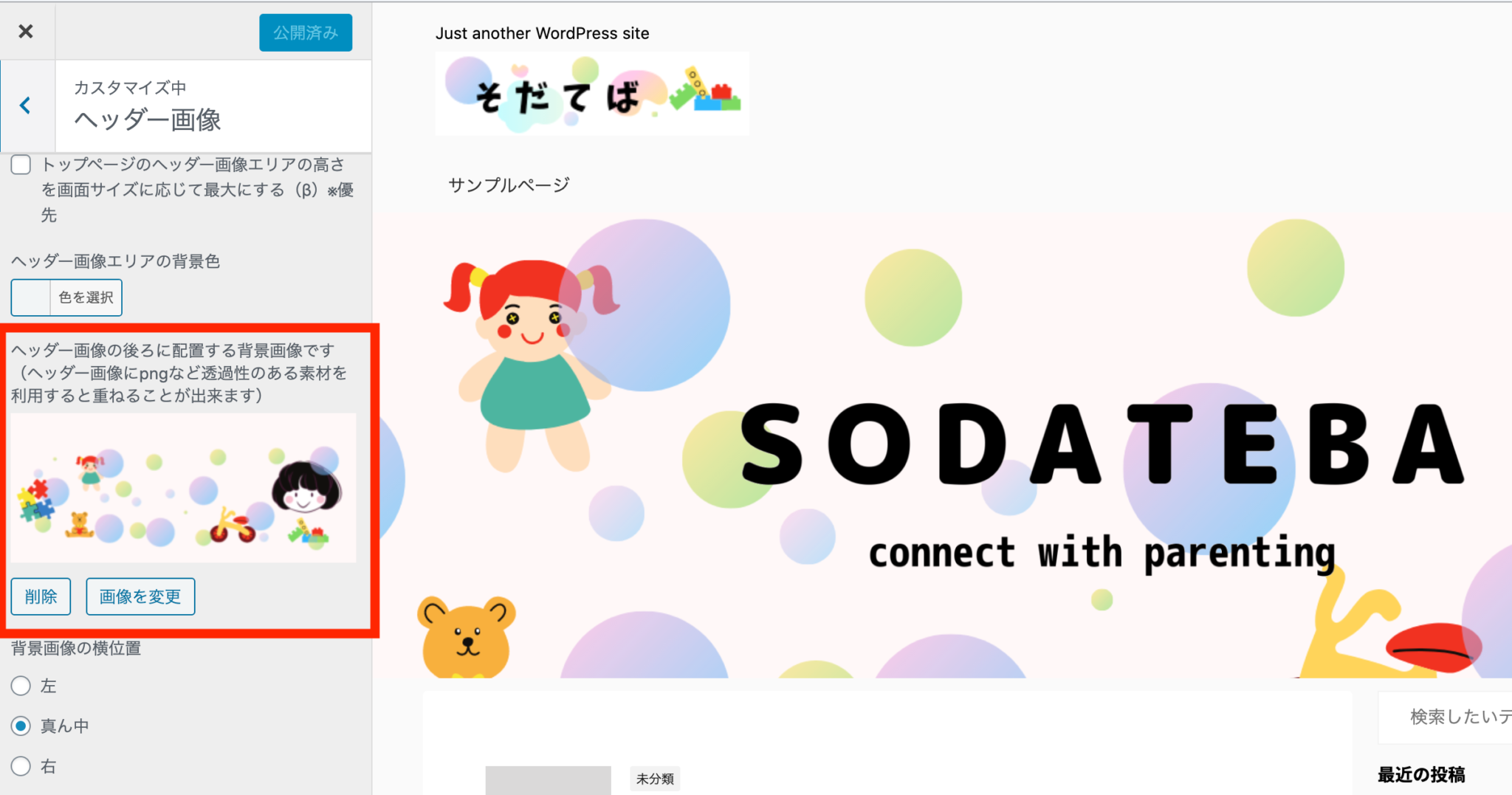
続いて、背景画像を設定します。
設定する場所は「ヘッダー画像の後ろに配置する背景画像です」の部分。


この画像をそのままダウンロード→アップロードして追加しましょう。


これで文字画像と背景画像の設定が終わりましたが
まだ設定が必要な箇所があります。


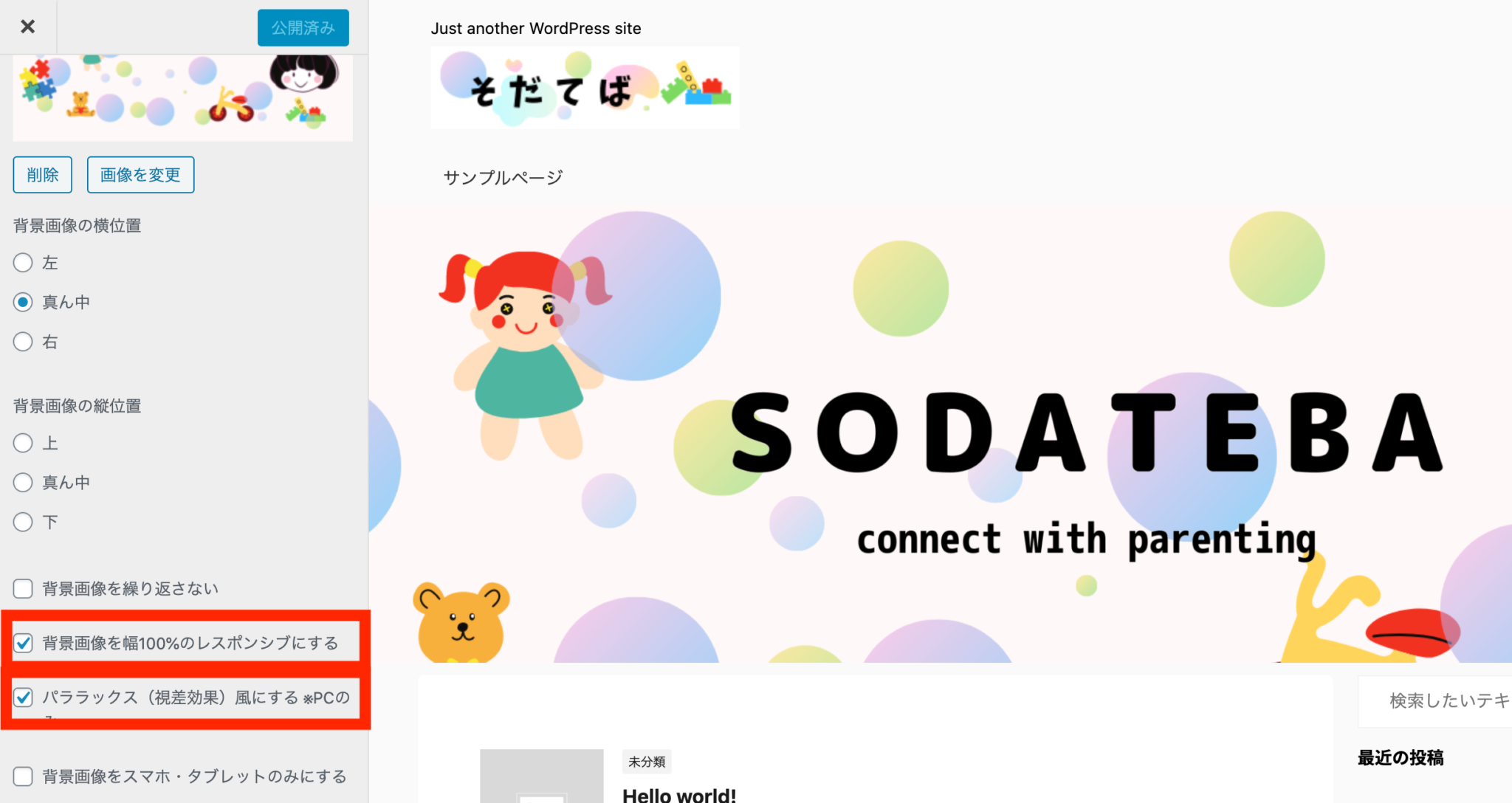
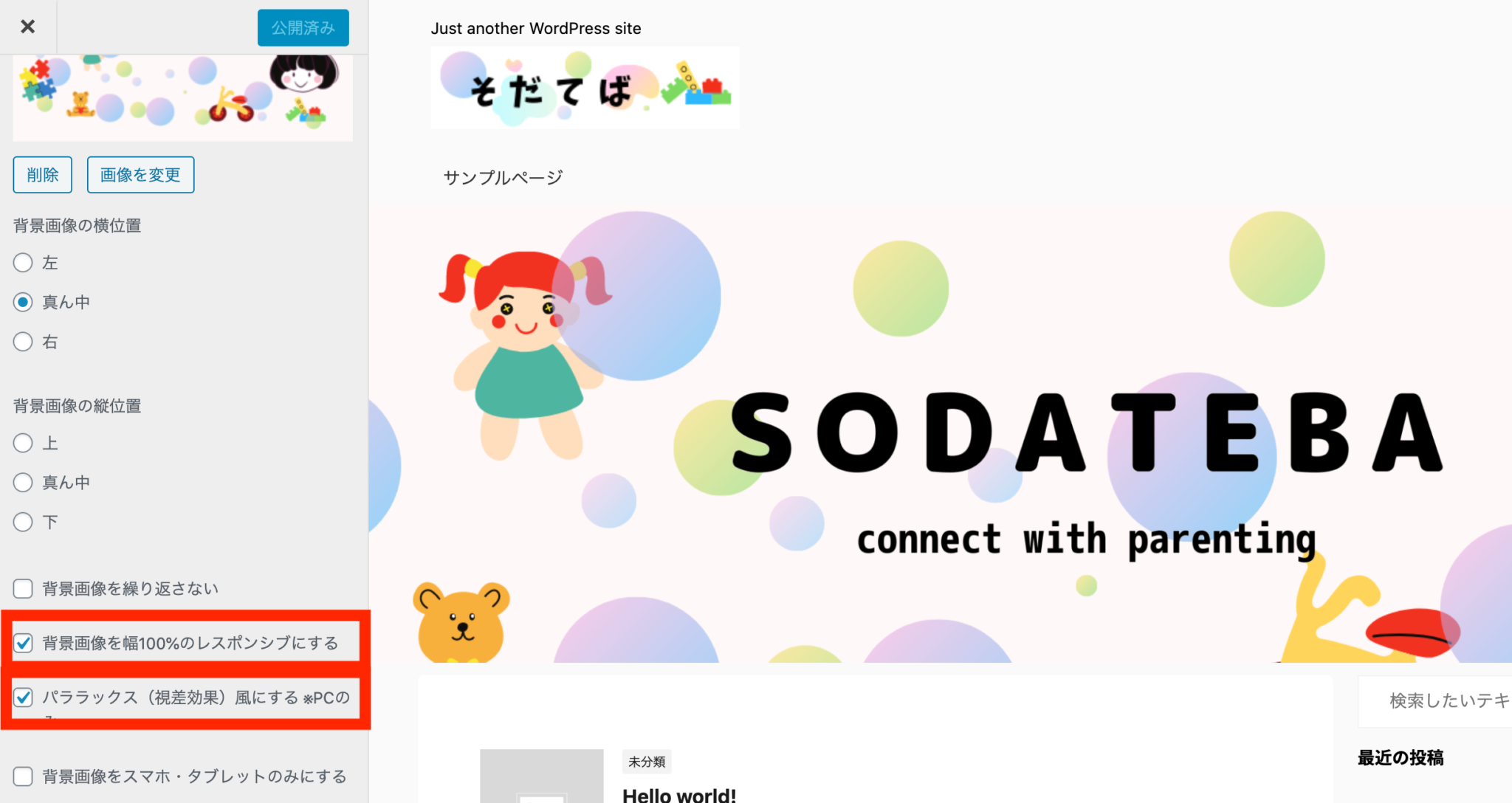
下の方に「パララックス(視差効果)風にする」というチェック項目があるので
ここにチェックを入れましょう。
また、こちらは任意ですが
「背景画像を横100%のレスポンシブにする」にチェックを入れると
ヘッダーが横一杯に広がるのでおすすめです。
ここまででパララックス効果風のヘッダーが完成したわけですが
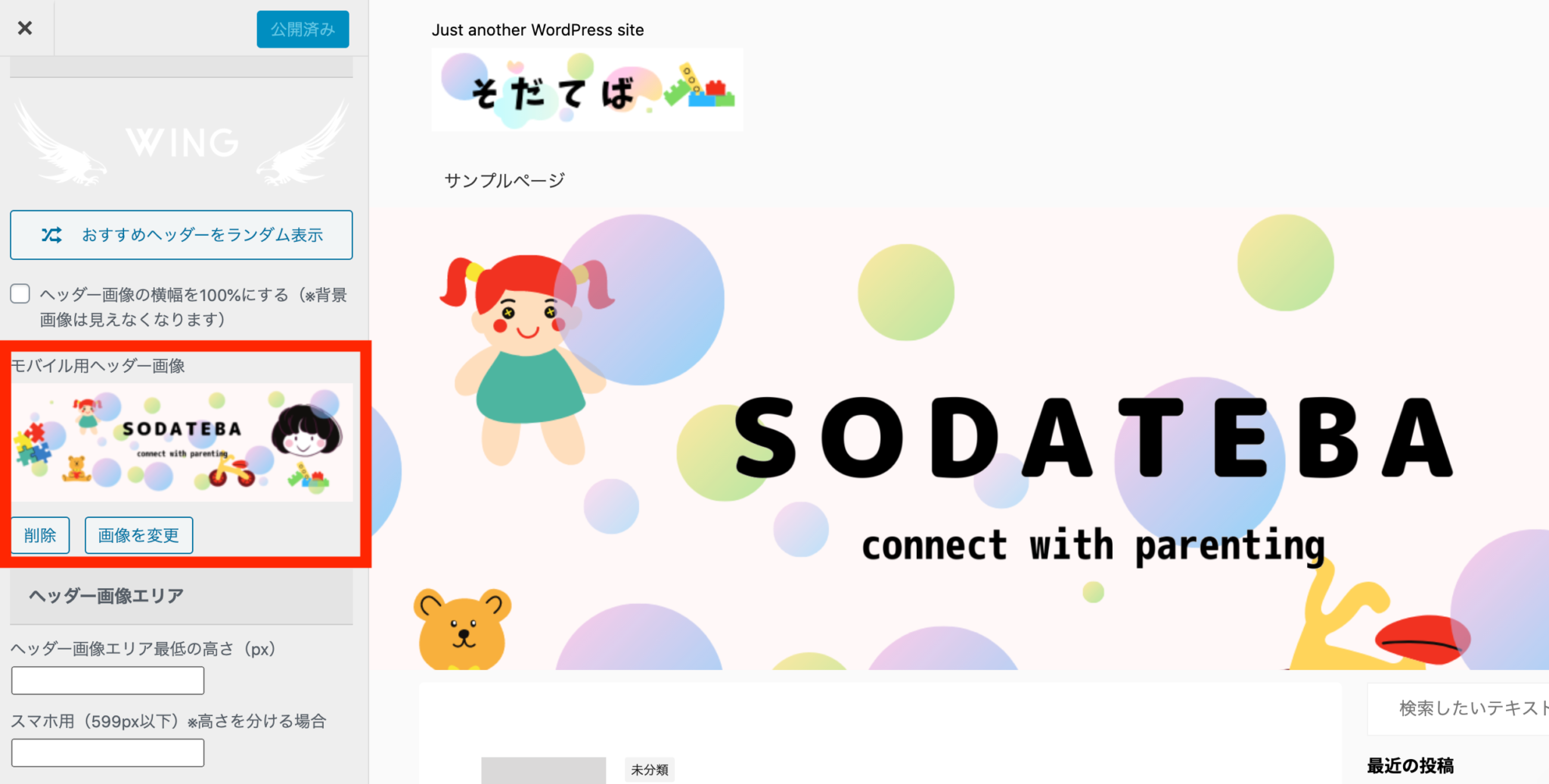
スマホには適用されないので
スマホ用のヘッダーも設定する必要があります。
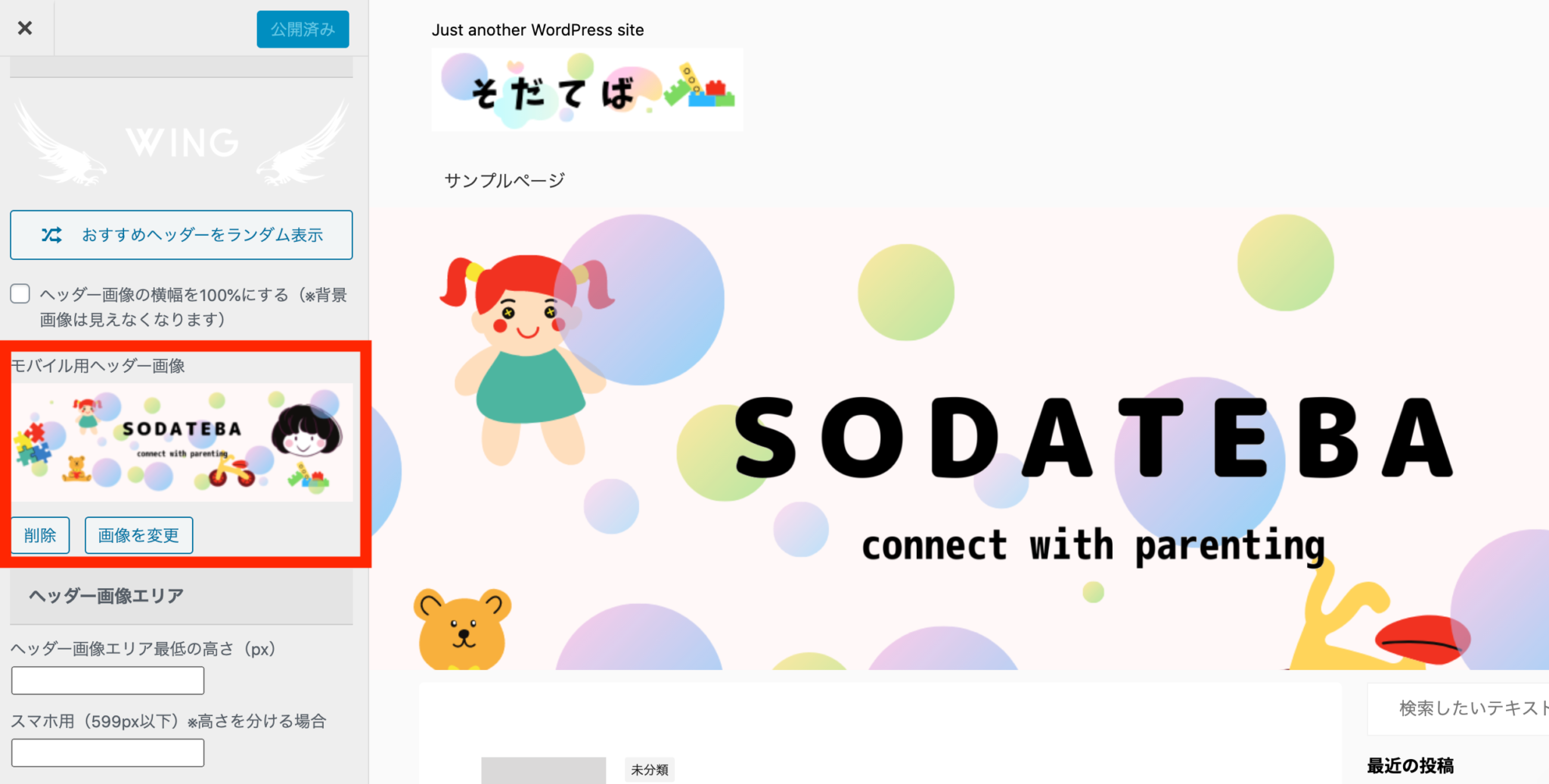
設定する場所は「モバイル用ヘッダー画像」の部分。


この画像をそのままダウンロード→アップロードして追加しましょう。


これでヘッダー画像の設定は完了です。
PC表示時にパララックス効果が働いているか
確認してみましょう!
ヘッダーエリアの調整
サイトロゴとヘッダー画像を設定して
ヘッダーエリアは大方完成しましたが
より良く見せるために細かい部分を調整していきます。
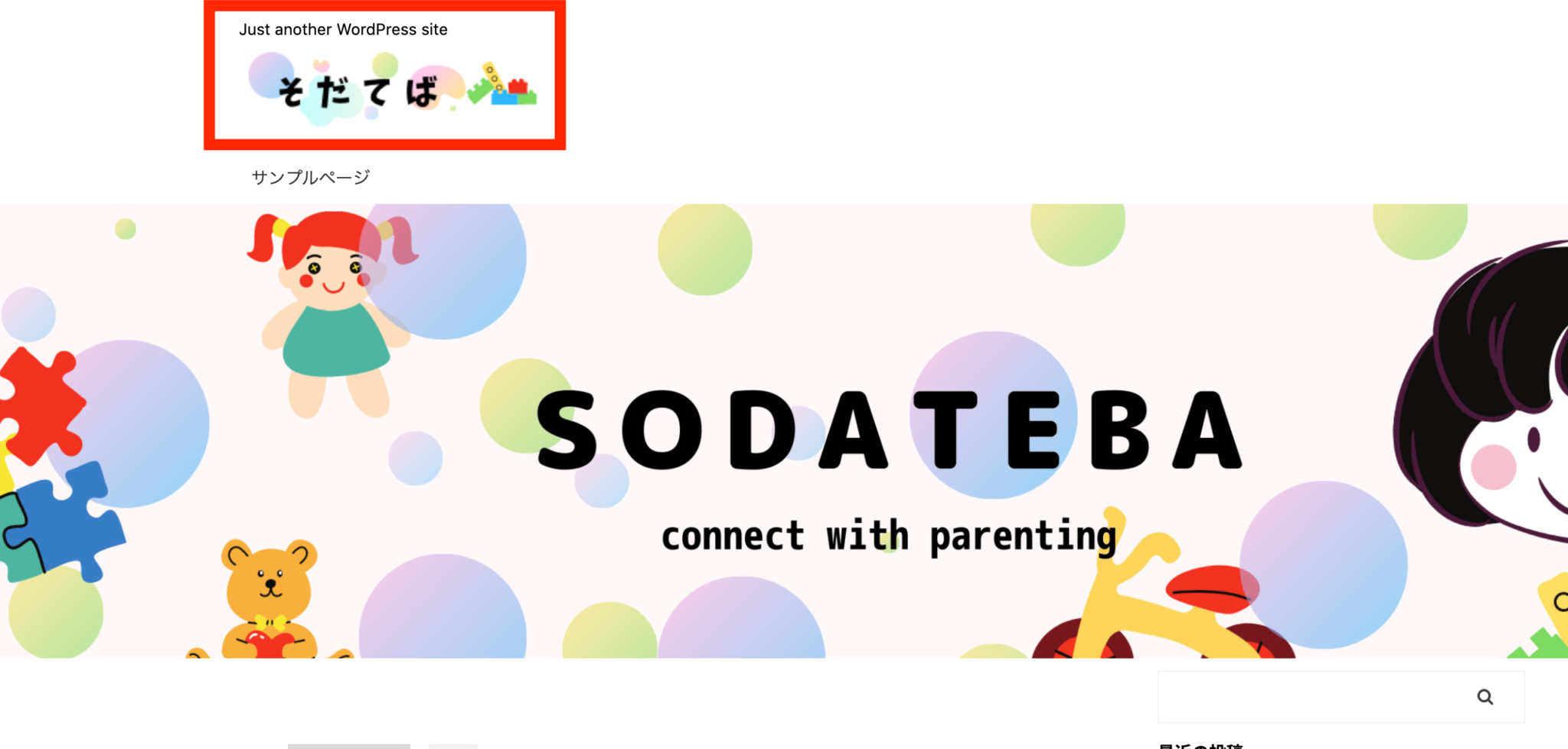
まず、サイトロゴを設定しましたが
ロゴの背景色が白に対して
サイトの背景色がうっすらグレーが入っているため
白い四角がくっきり浮いてしまって違和感があります。


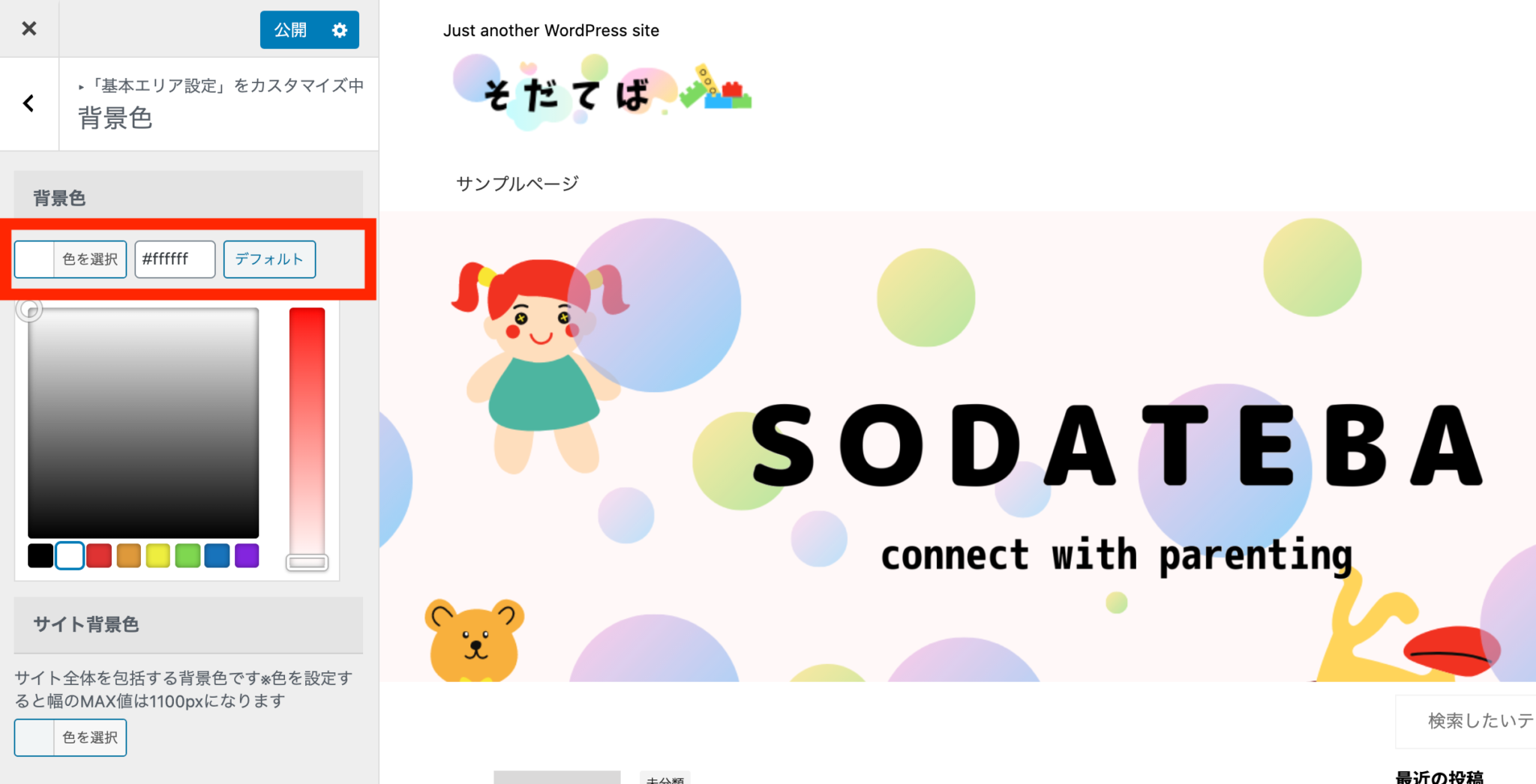
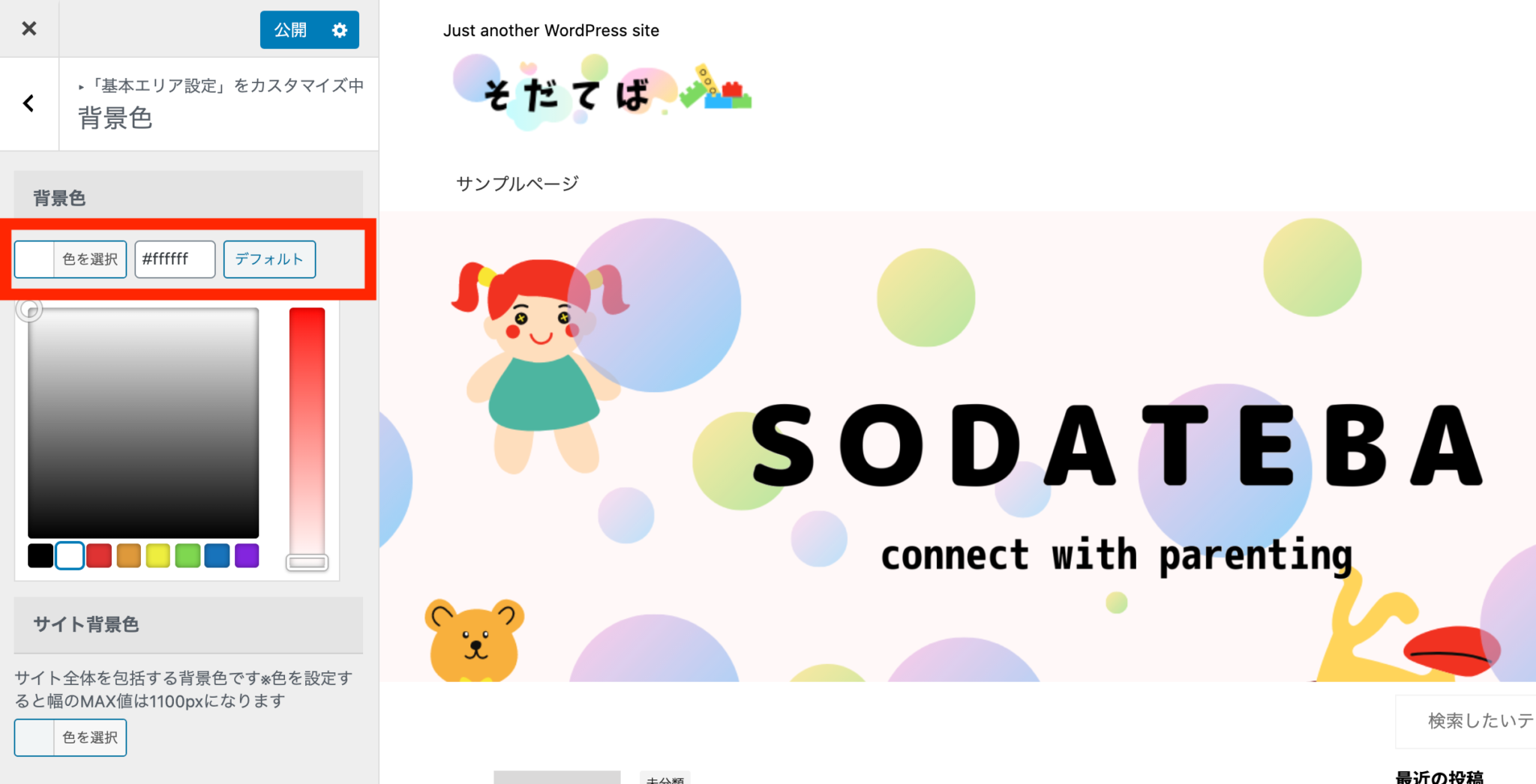
そこで、サイトの背景色を白に変更します。
背景色は
「外観」→「カスタマイズ」→「基本エリア設定」→「背景色」で変更できます。


白(#ffffff)の背景にすることでサイトロゴの白が目立たなくなりました。
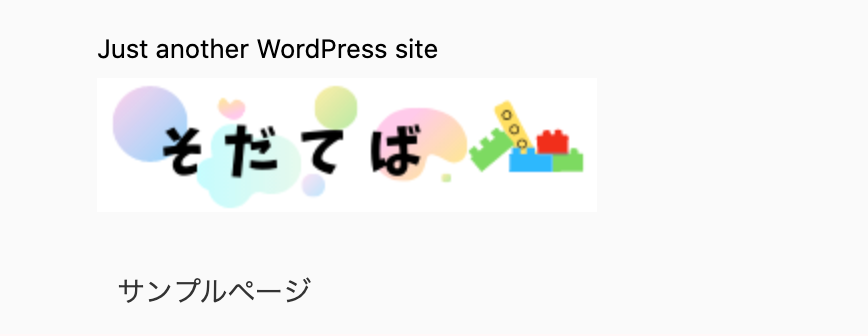
続いて、中途半端な位置にあるサイトロゴをセンター寄せにして
上の「Just another WordPress site」を非表示にします。


今度は
「Affinger6 管理」→「ヘッダー」から設定します。


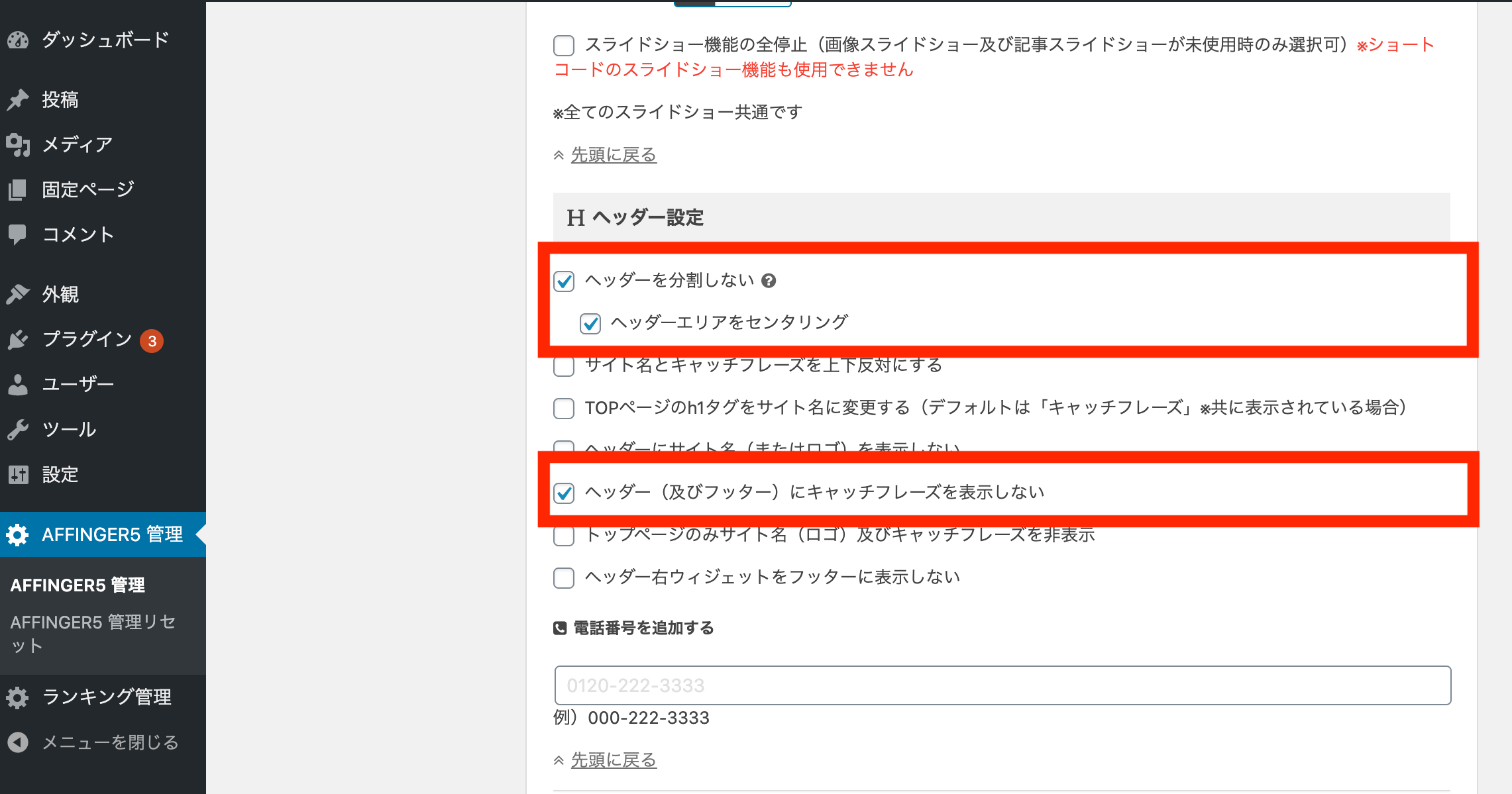
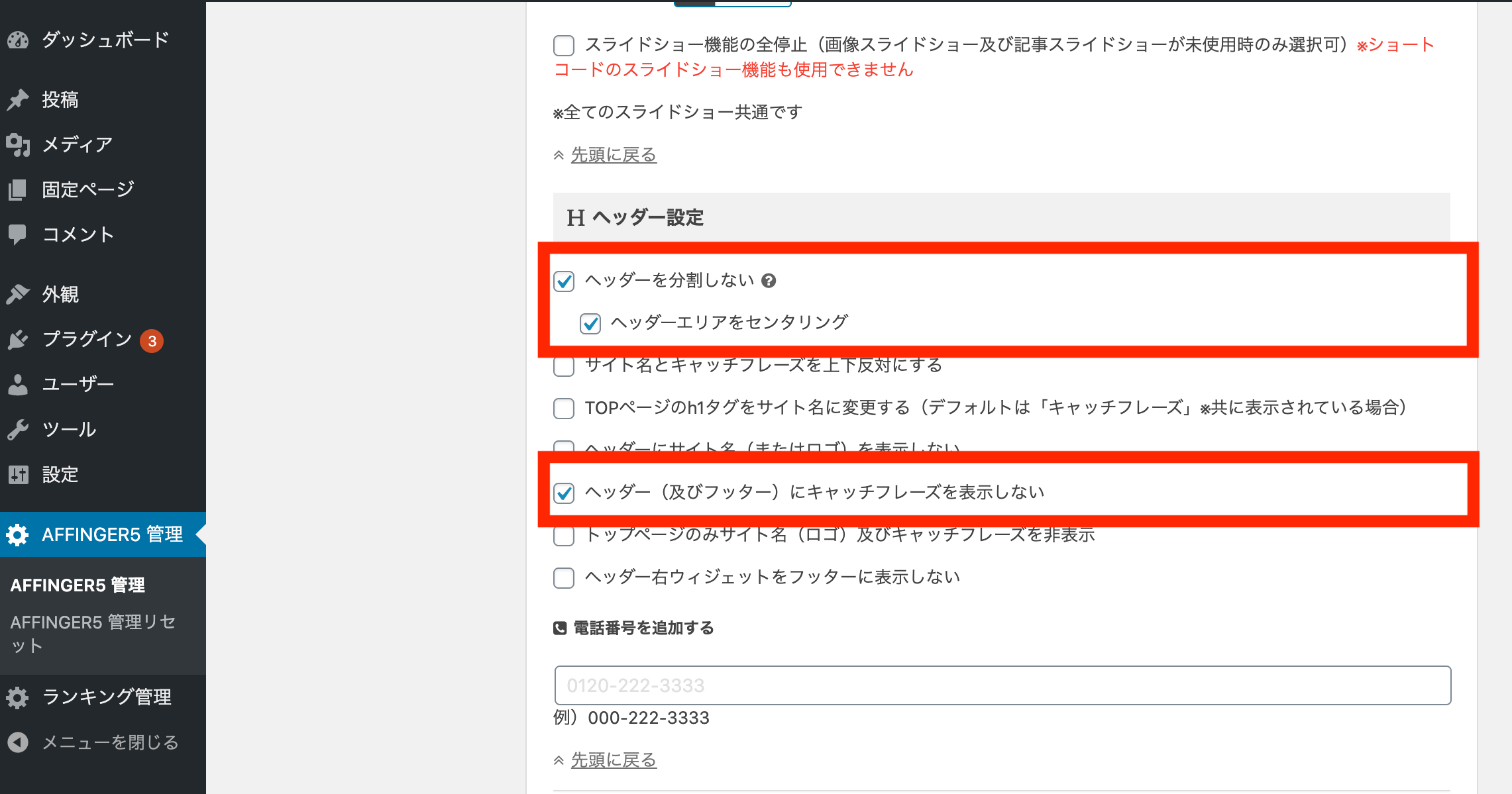
項目「ヘッダー設定」の
「ヘッダーを分割しない」にチェックを入れて一度保存し、
「ヘッダーエリアをセンタリング」にチェックを入れて保存しましょう。
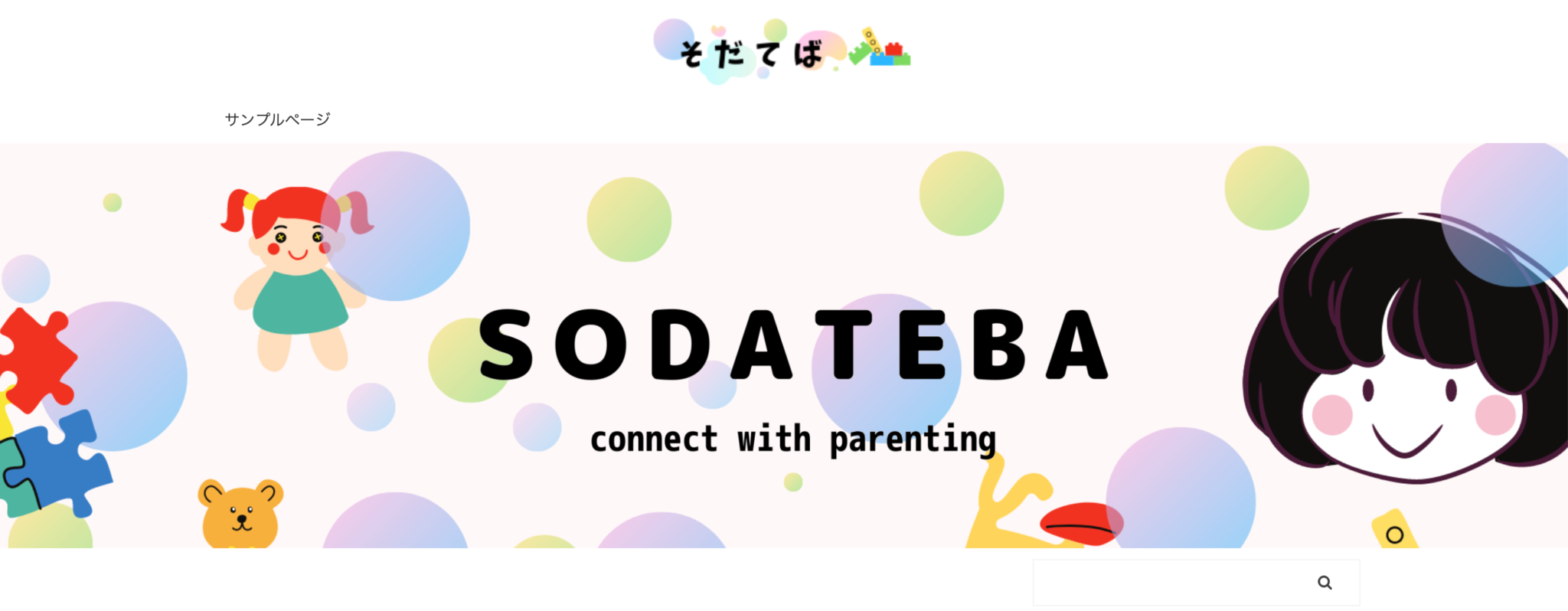
これでサイトロゴがセンター寄せされます。
続いて「ヘッダー(及びフッター)にキャッチフレーズを表示しない」
にチェックを入れて保存。
すると「Just another WordPress site」が非表示になります。


すっきり真ん中に表示されるようになりました♪
メニューの作成
ここではヘッダーメニューを作成します。
①カテゴリ追加
②メニュー設定
③メニューのデザイン
の順に行います。
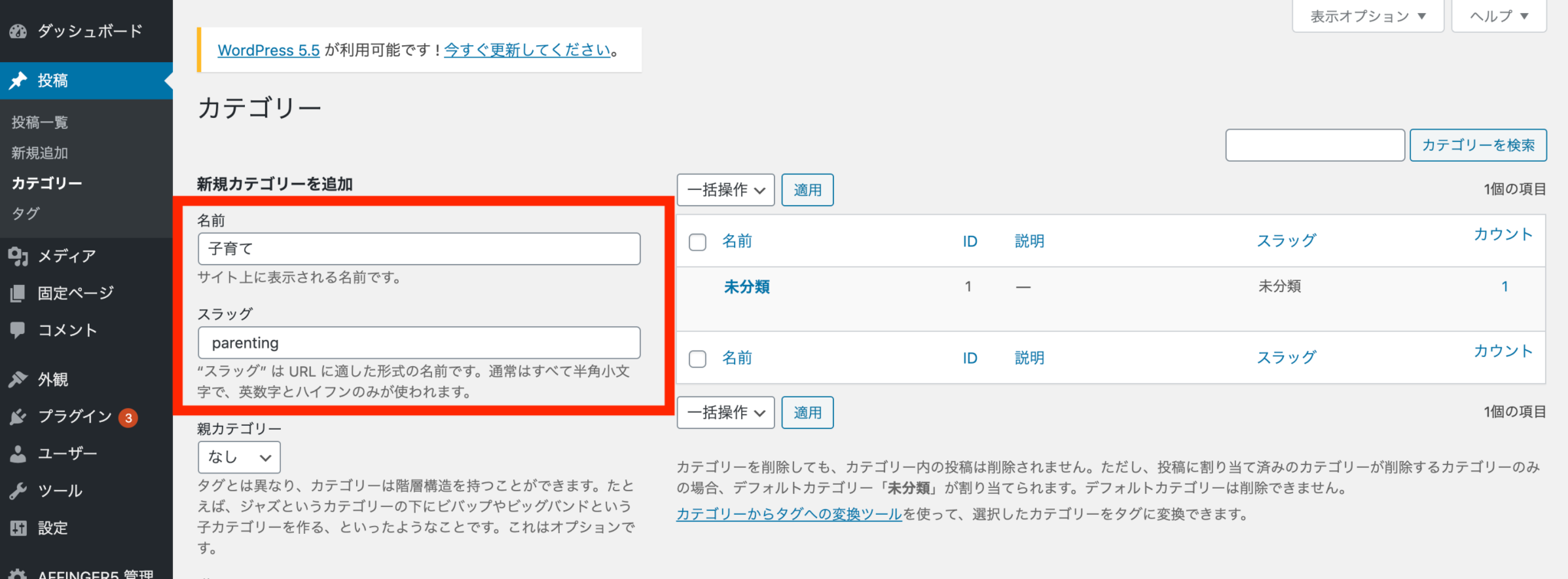
まずは①カテゴリの追加。
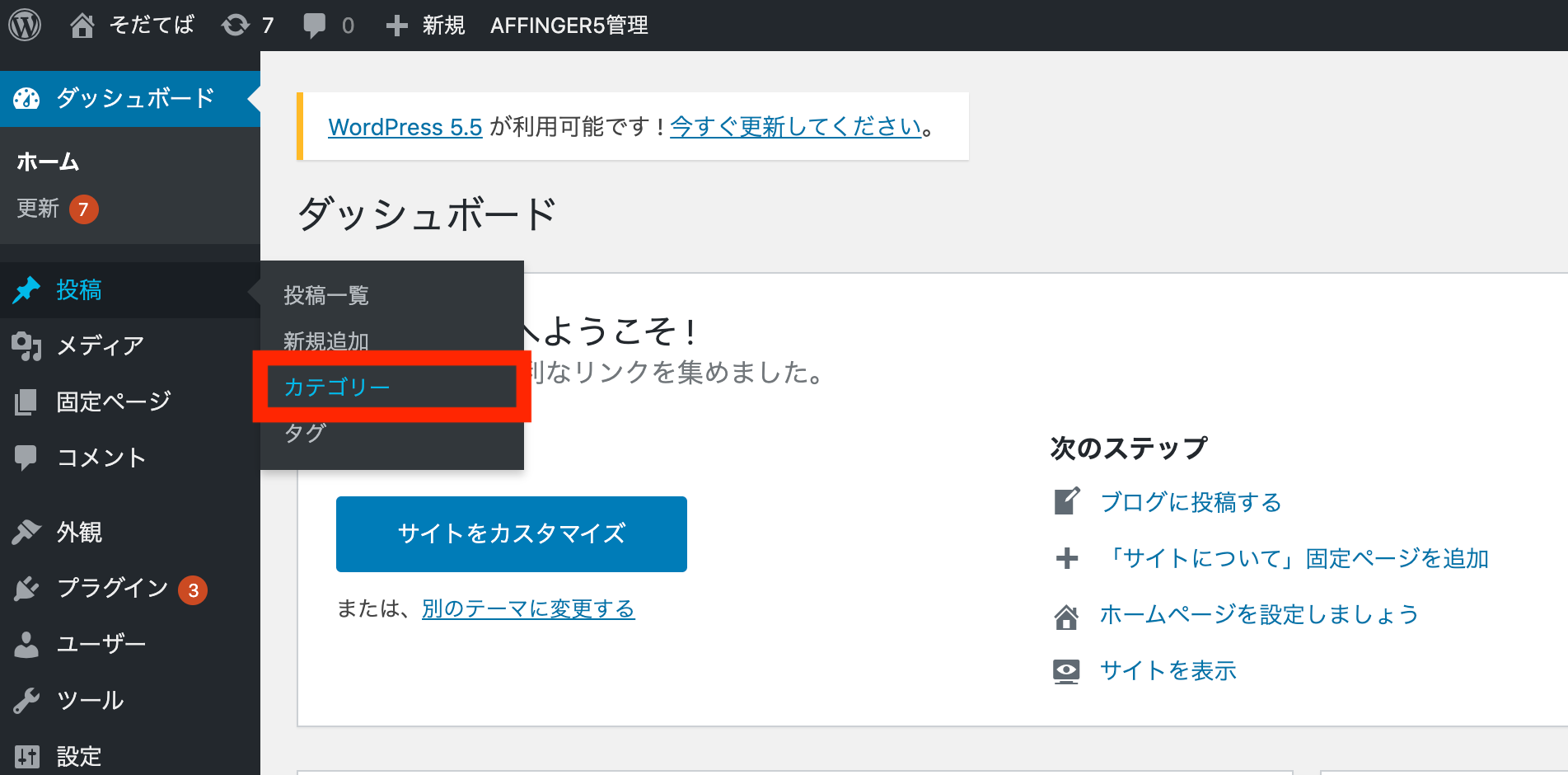
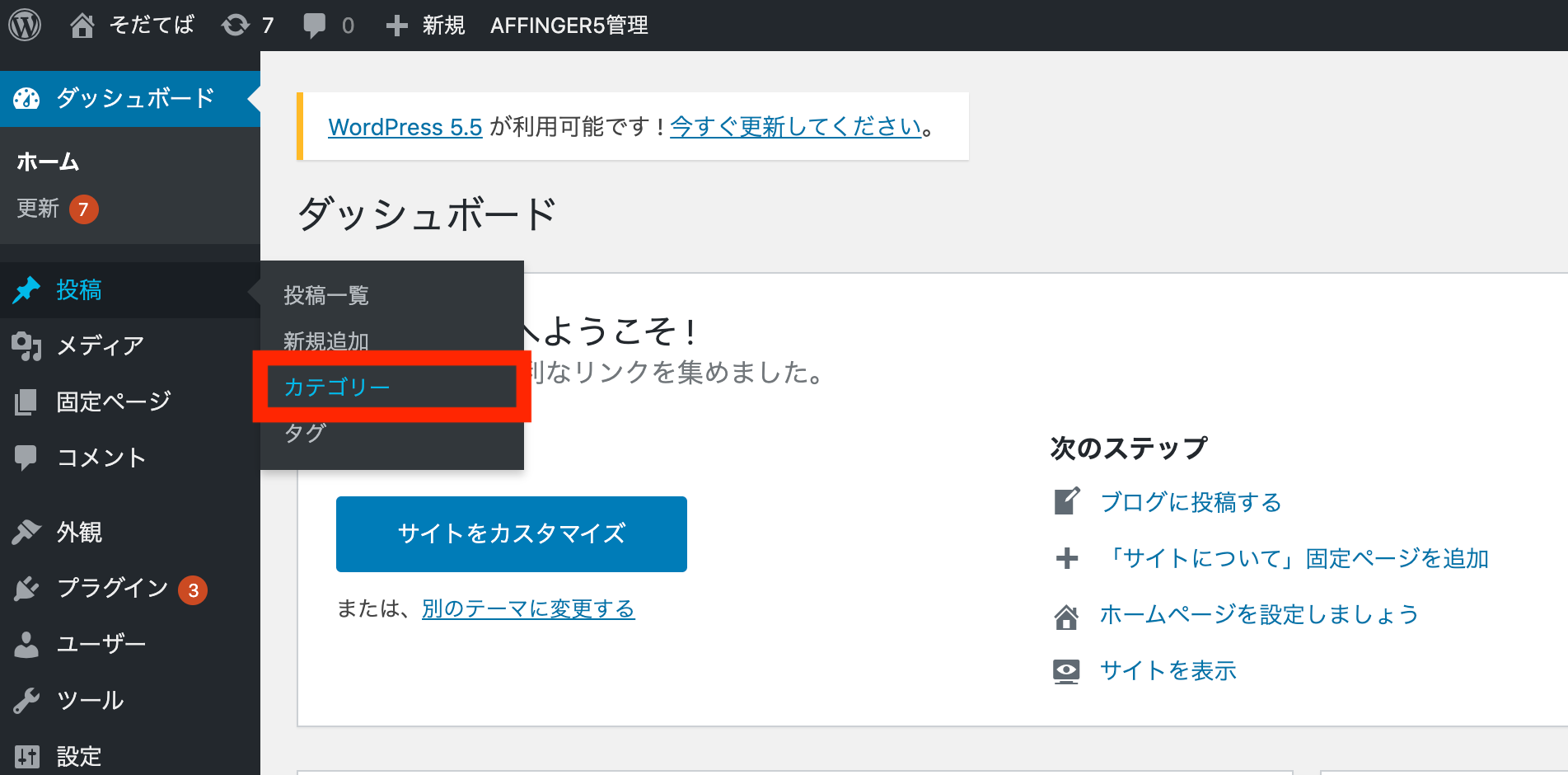
左メニューの「投稿」→「カテゴリー」を選択。


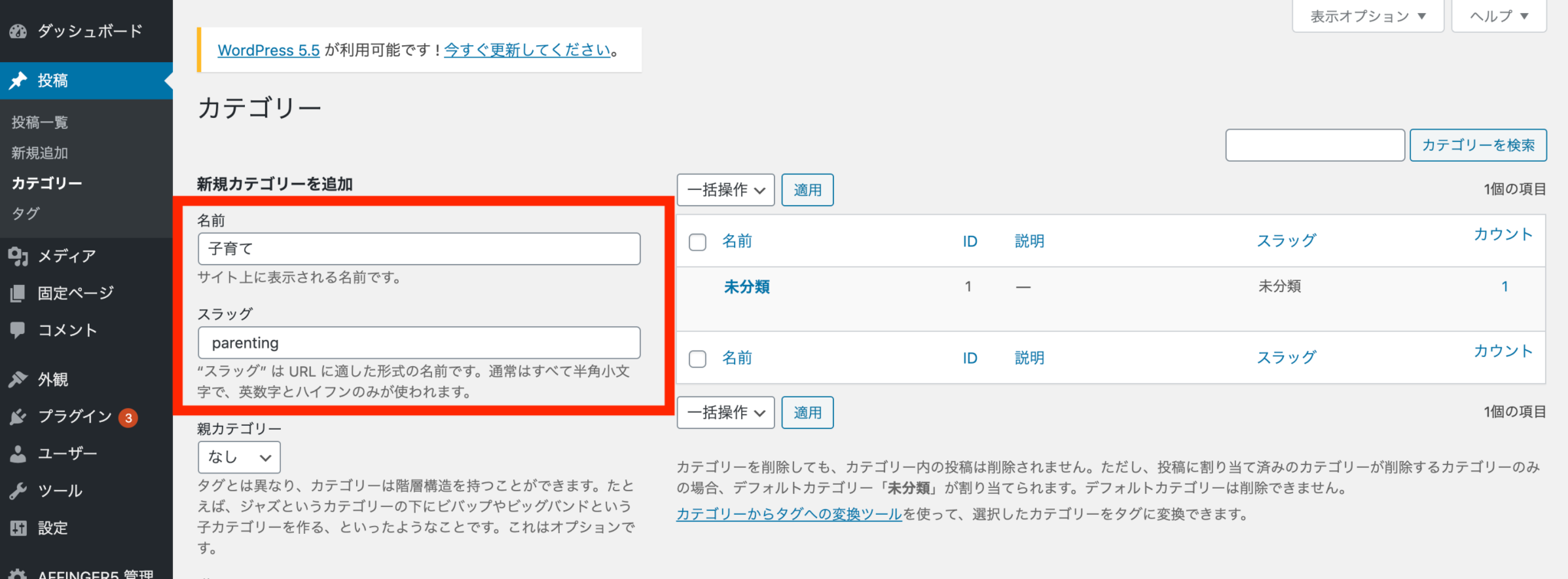
新規カテゴリを追加していきます。
「名前」に追加するカテゴリ名、
「スラッグ」にURLに表示される名前を入力して
追加します。


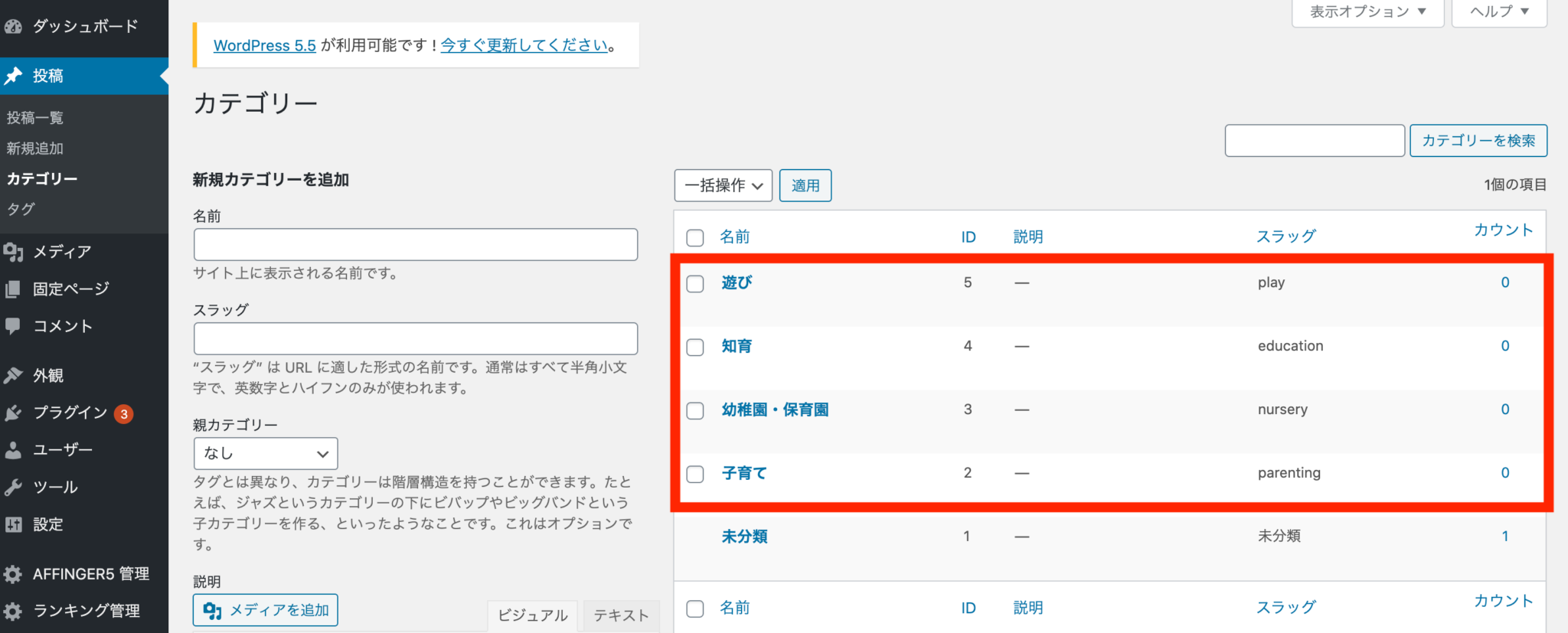
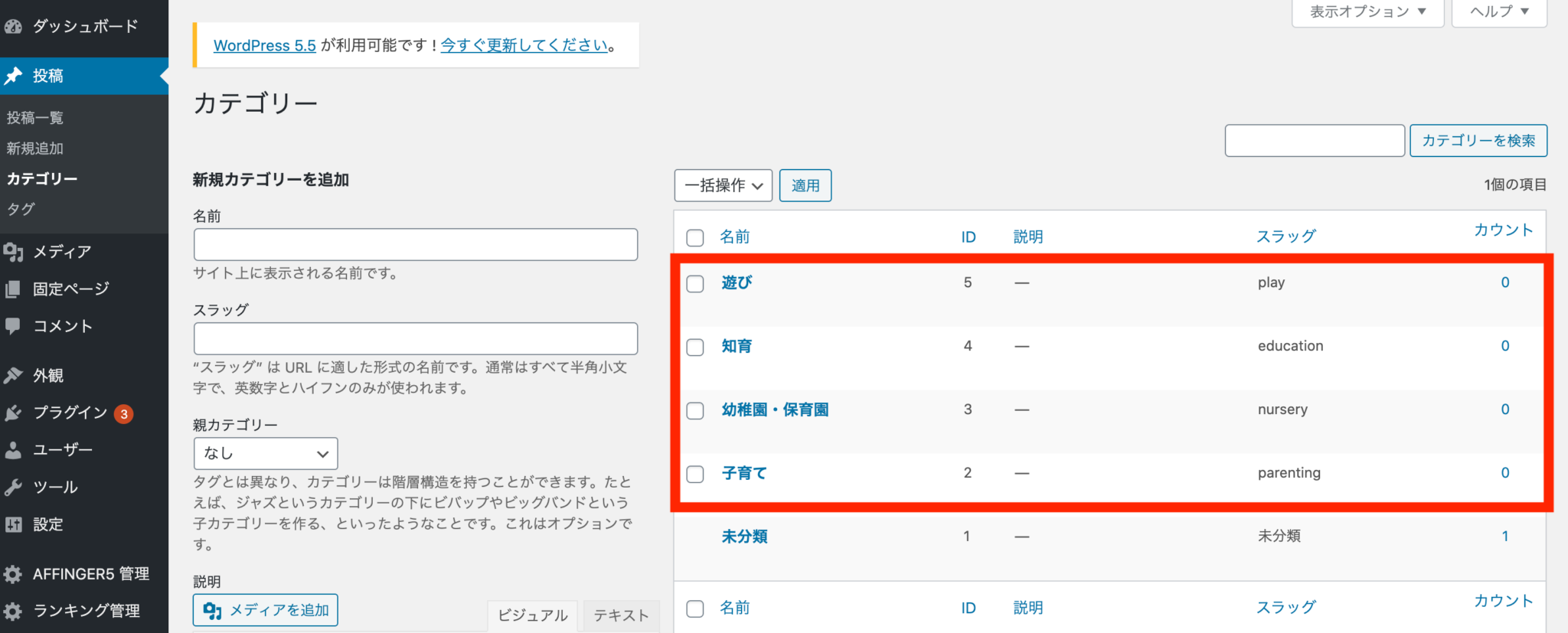
今回は次の4つを追加してみました。
| カテゴリ名 | スラッグ |
| 子育て | parenting |
| 幼稚園・保育園 | nursery |
| 知育 | education |
| 遊び | play |


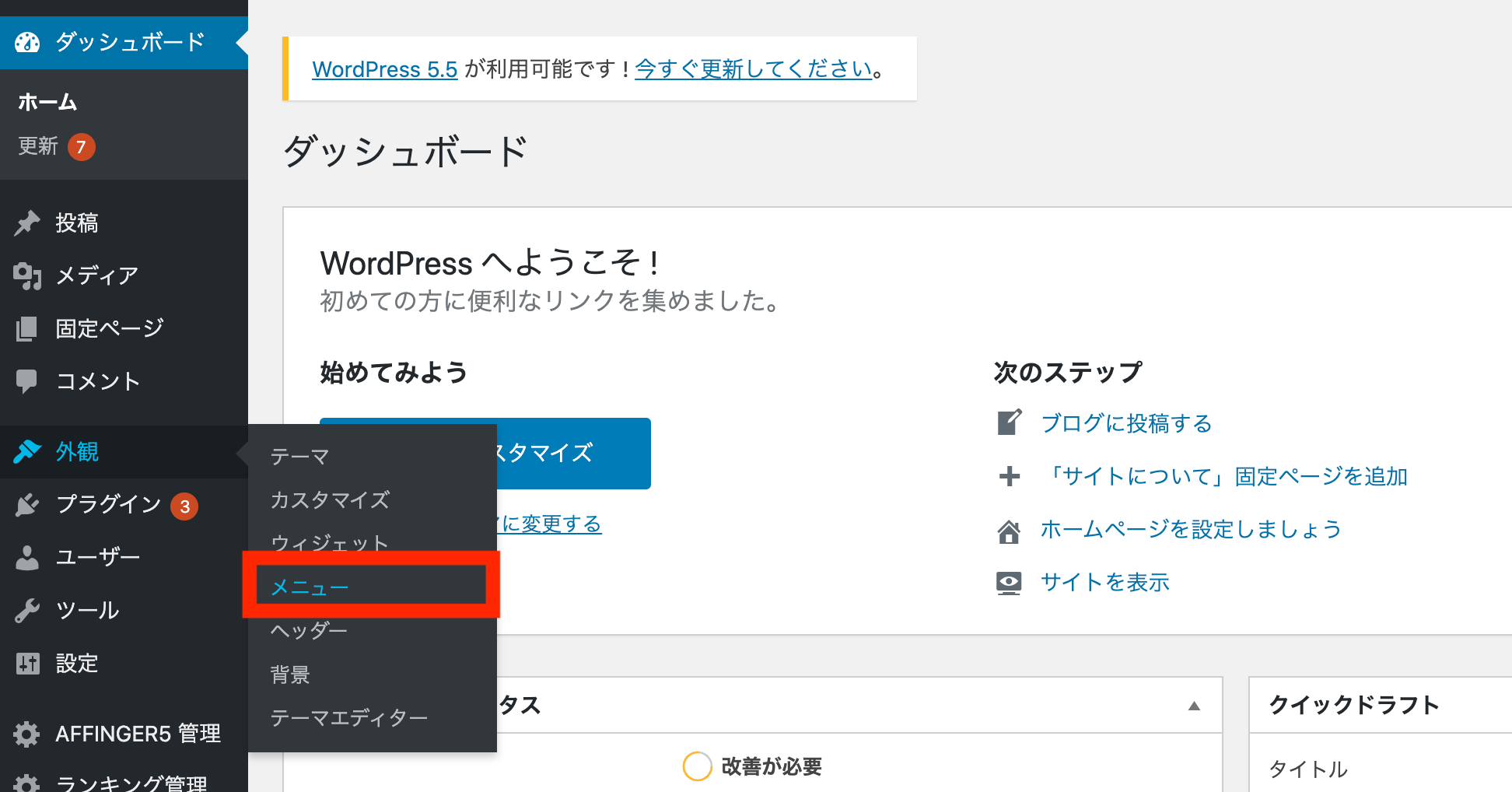
続いて②メニュー設定。
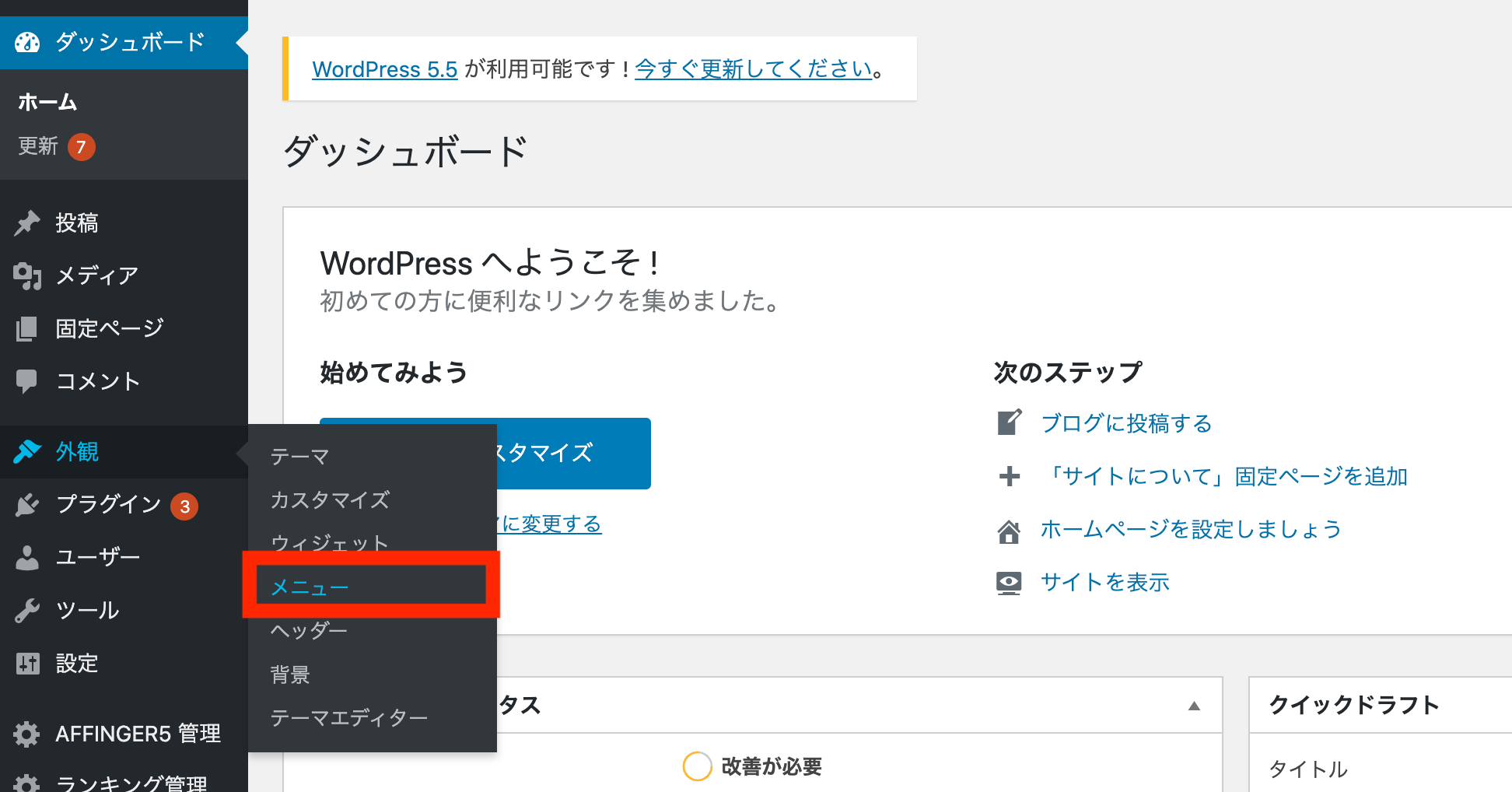
左メニューの「外観」→「メニュー」を選択。


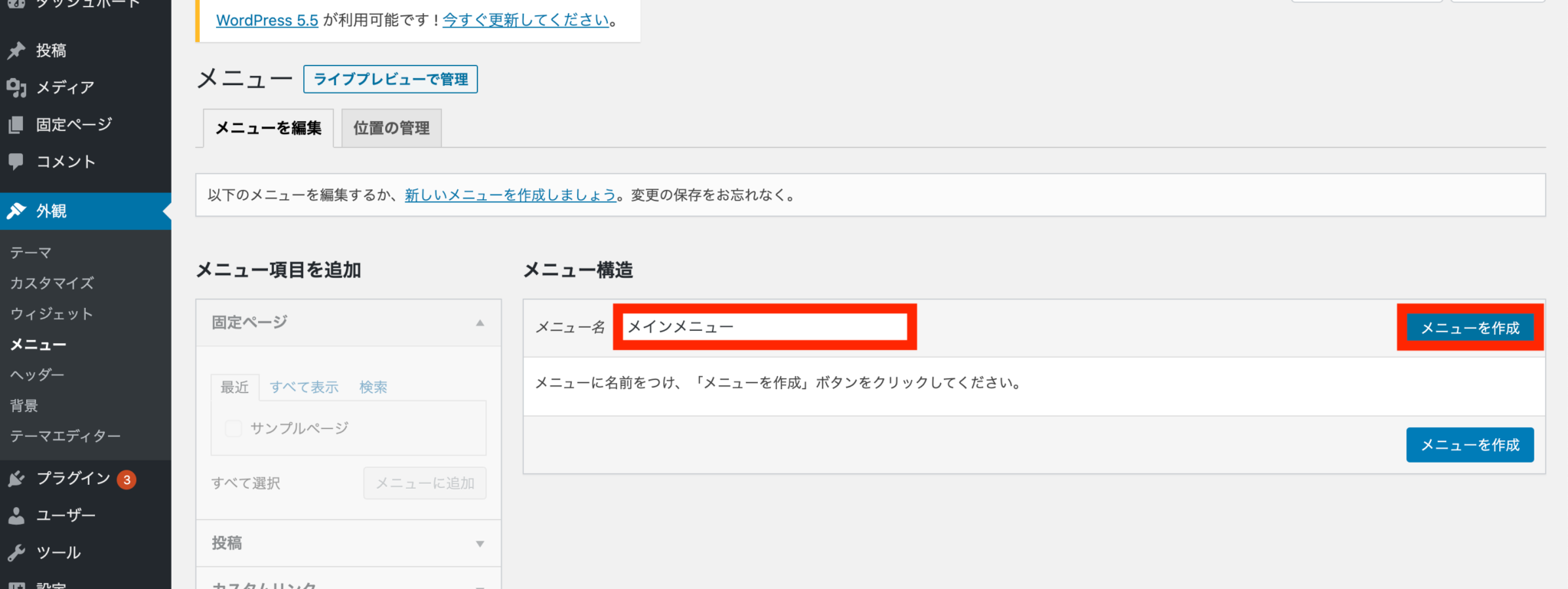
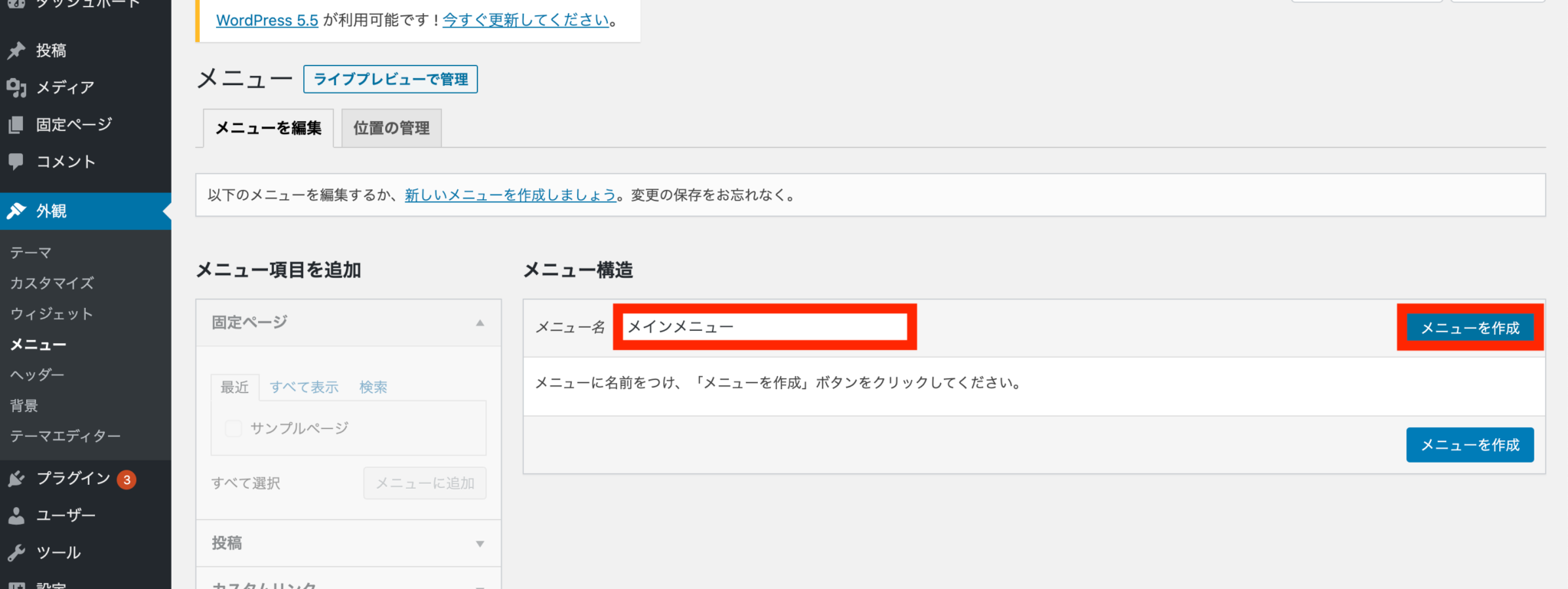
最初はメニューがないのでメニューを1つ作成します。
今回は「メインメニュー」にしましたが
好きなメニュー名にして問題ないです。


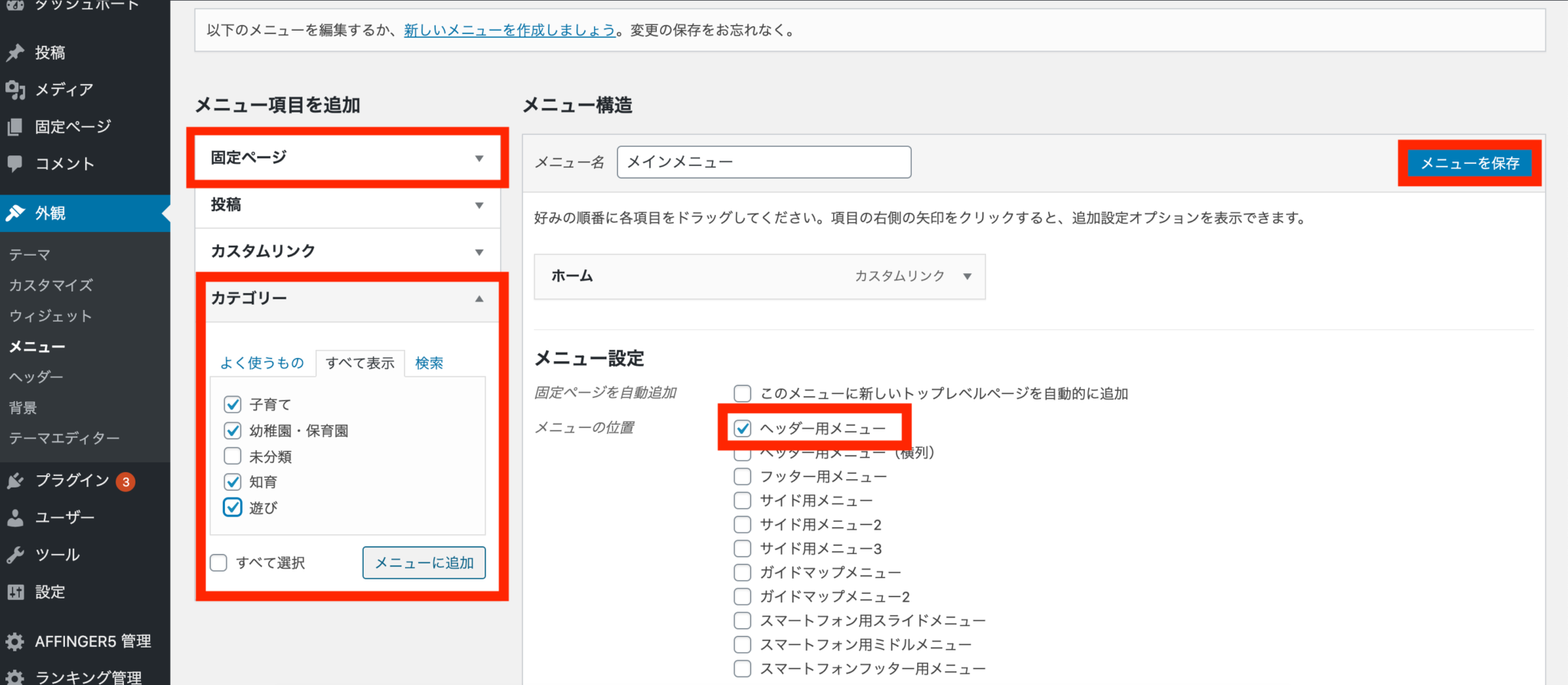
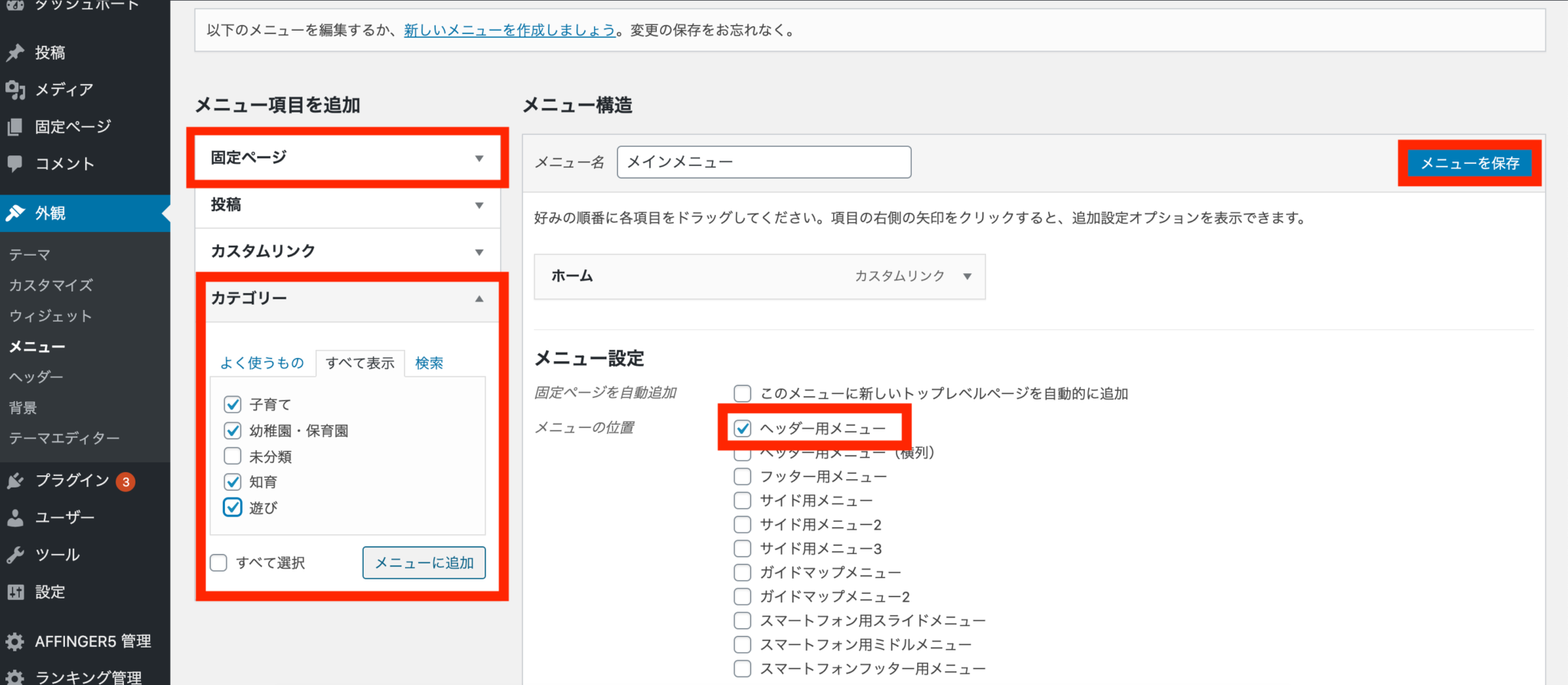
続いてメニュー構造を設定します。
左の「メニュー項目を追加」から「ホーム」を
「カテゴリー」から今回追加した4つのカテゴリを選択して「メニューに追加」。
さらに真ん中「メニュー設定」から「ヘッダー用メニュー」を選択して
「メニューを保存」します。


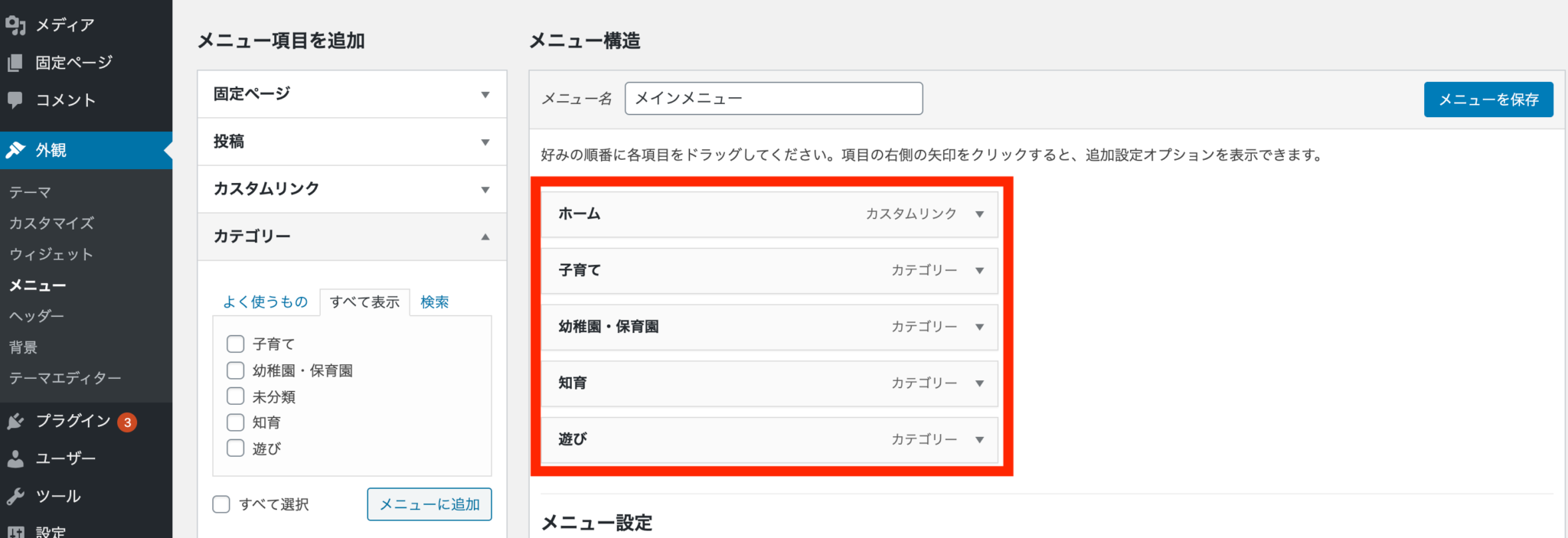
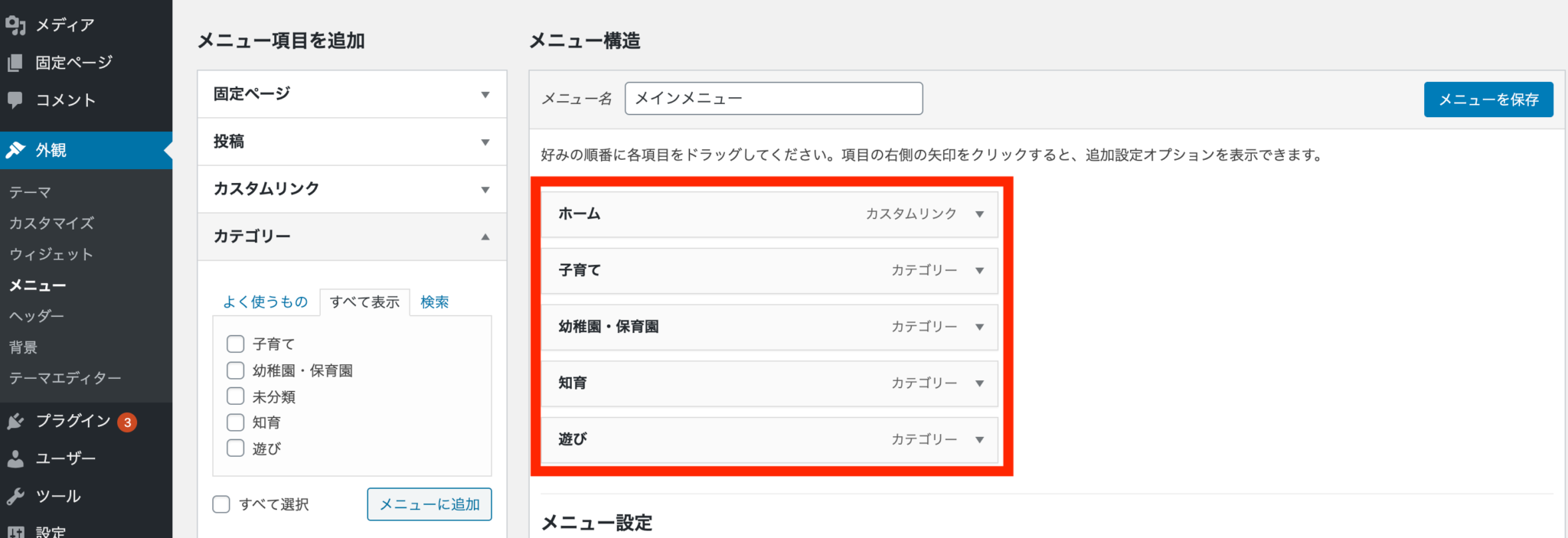
選択した項目が追加されたら
メニューの設定は完了です。


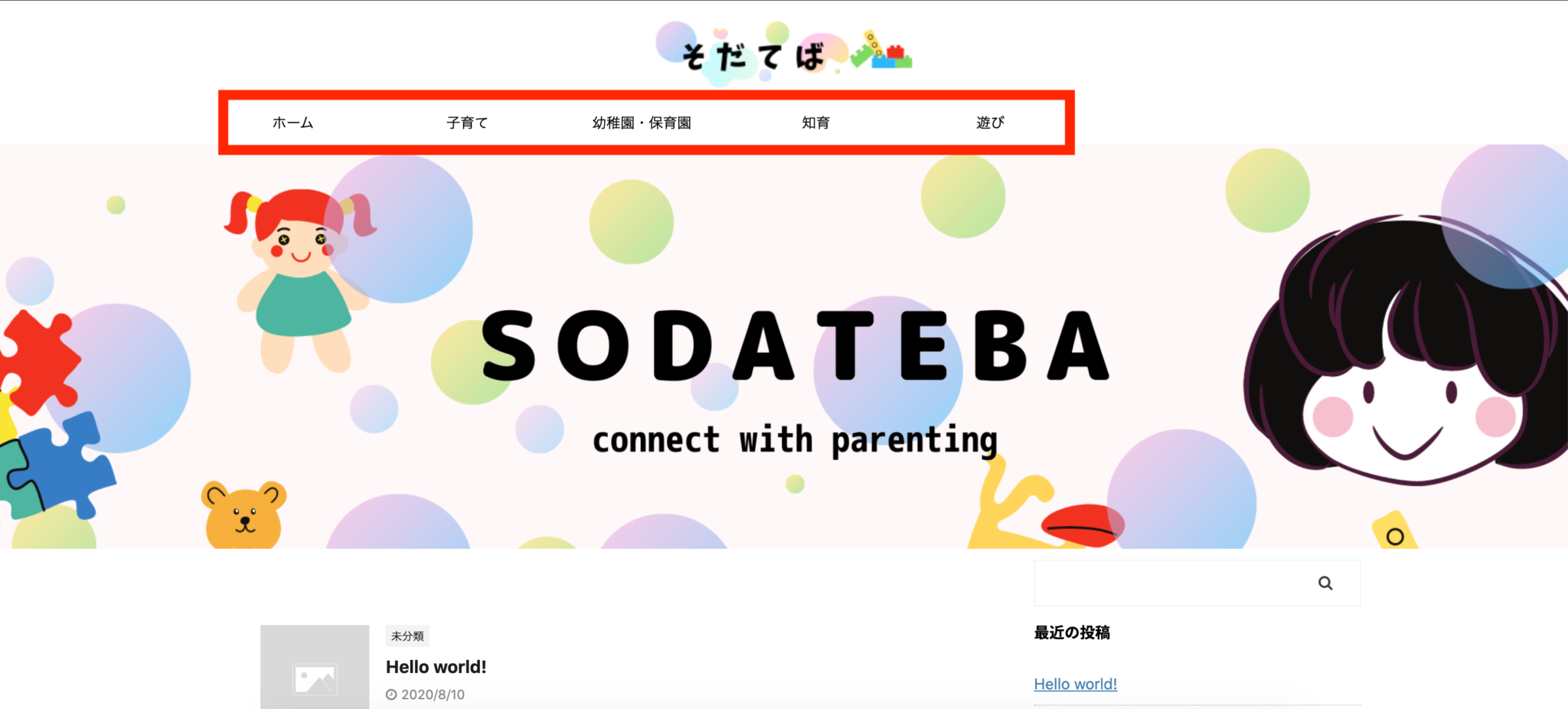
サイトの方に反映されているか確認してみましょう。
無事、設定したメニューが反映されました。


メニューの追加はできましたが
文字だけで質素なので
最後に③メニューのデザインを設定します。
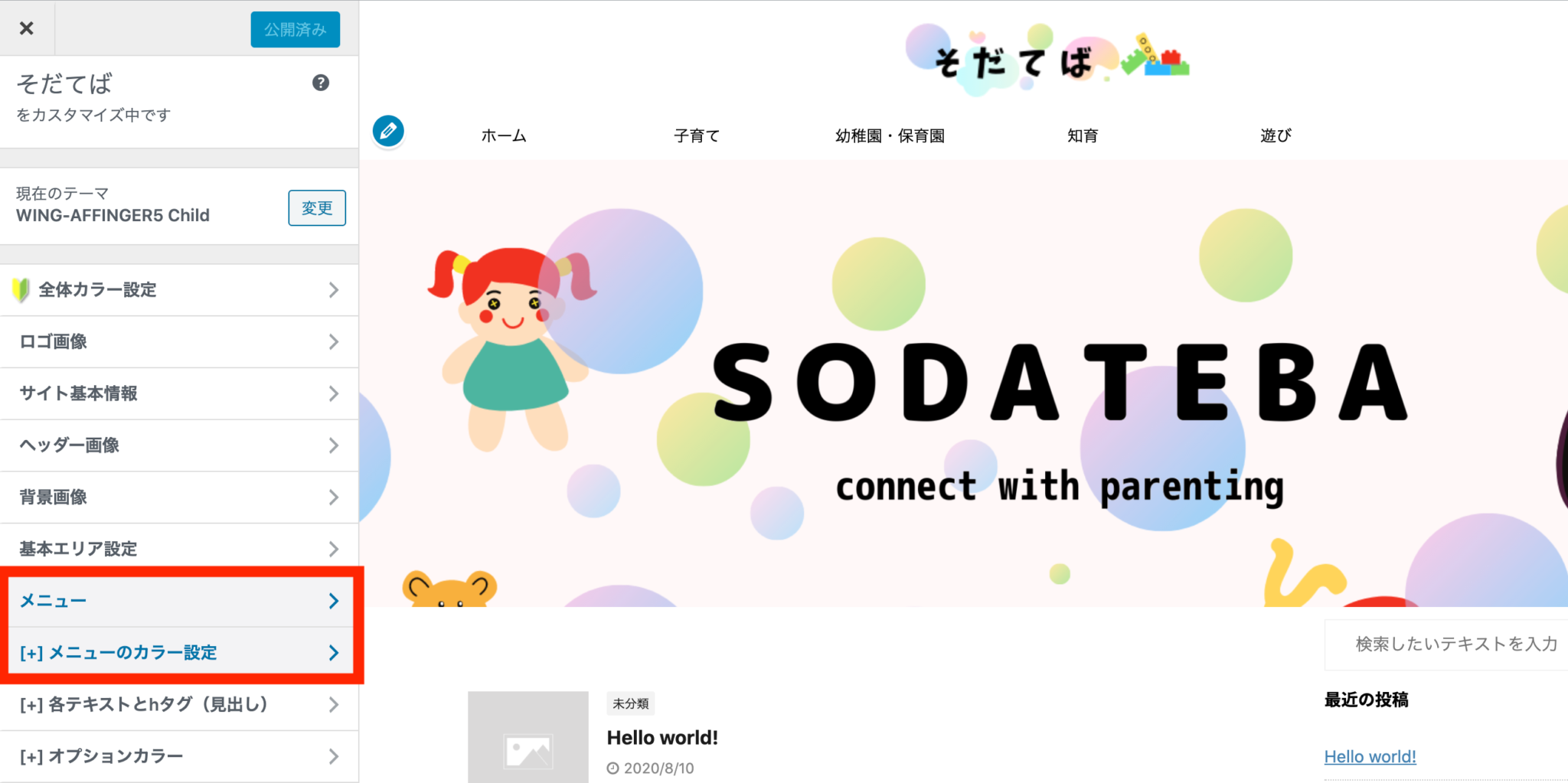
左メニューの「投稿」→「カテゴリー」を選択。


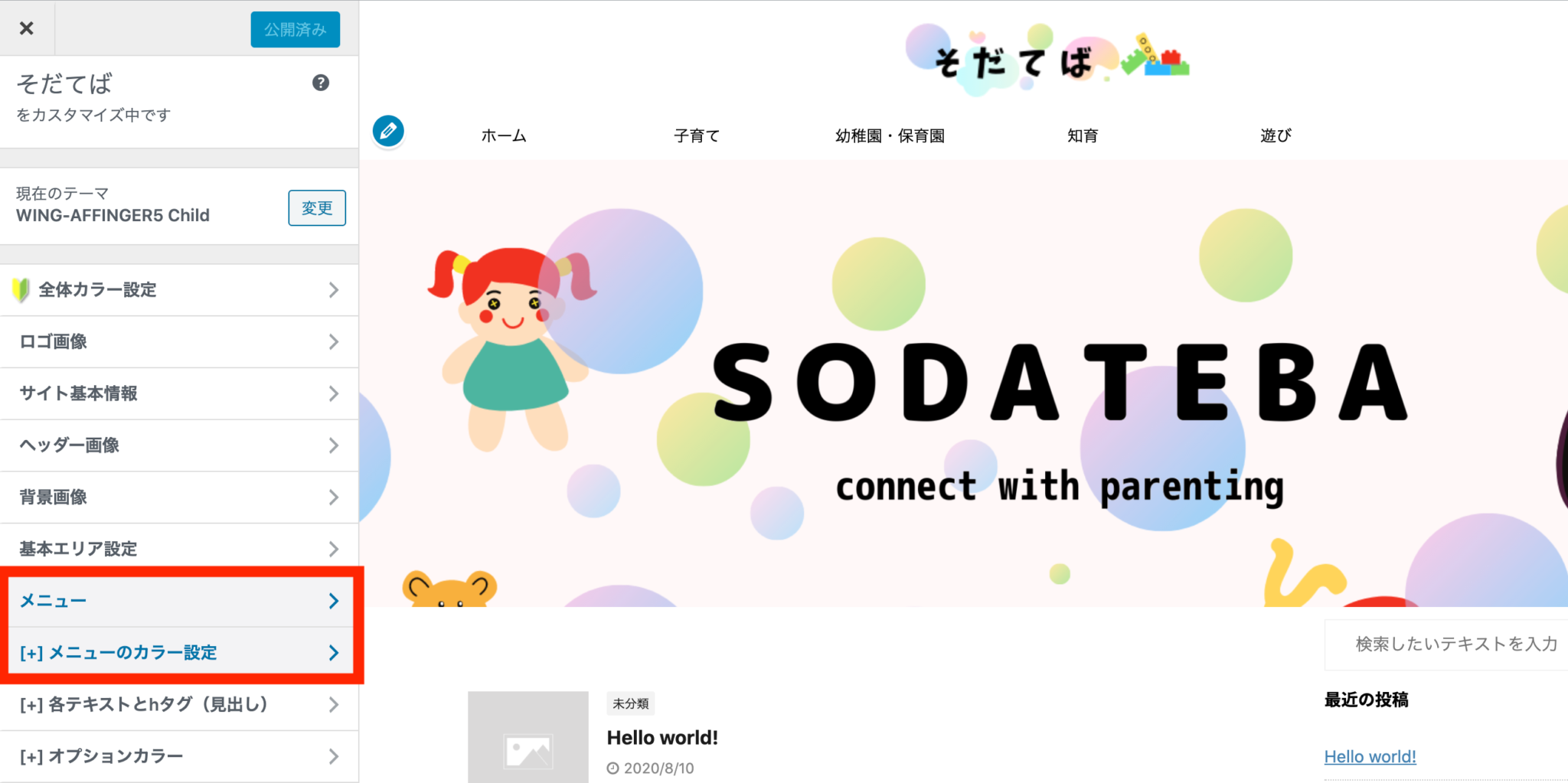
メニューのデザインは
「メニュー」→「メニューのカラー設定」→「PCヘッダーメニュー」から設定します。


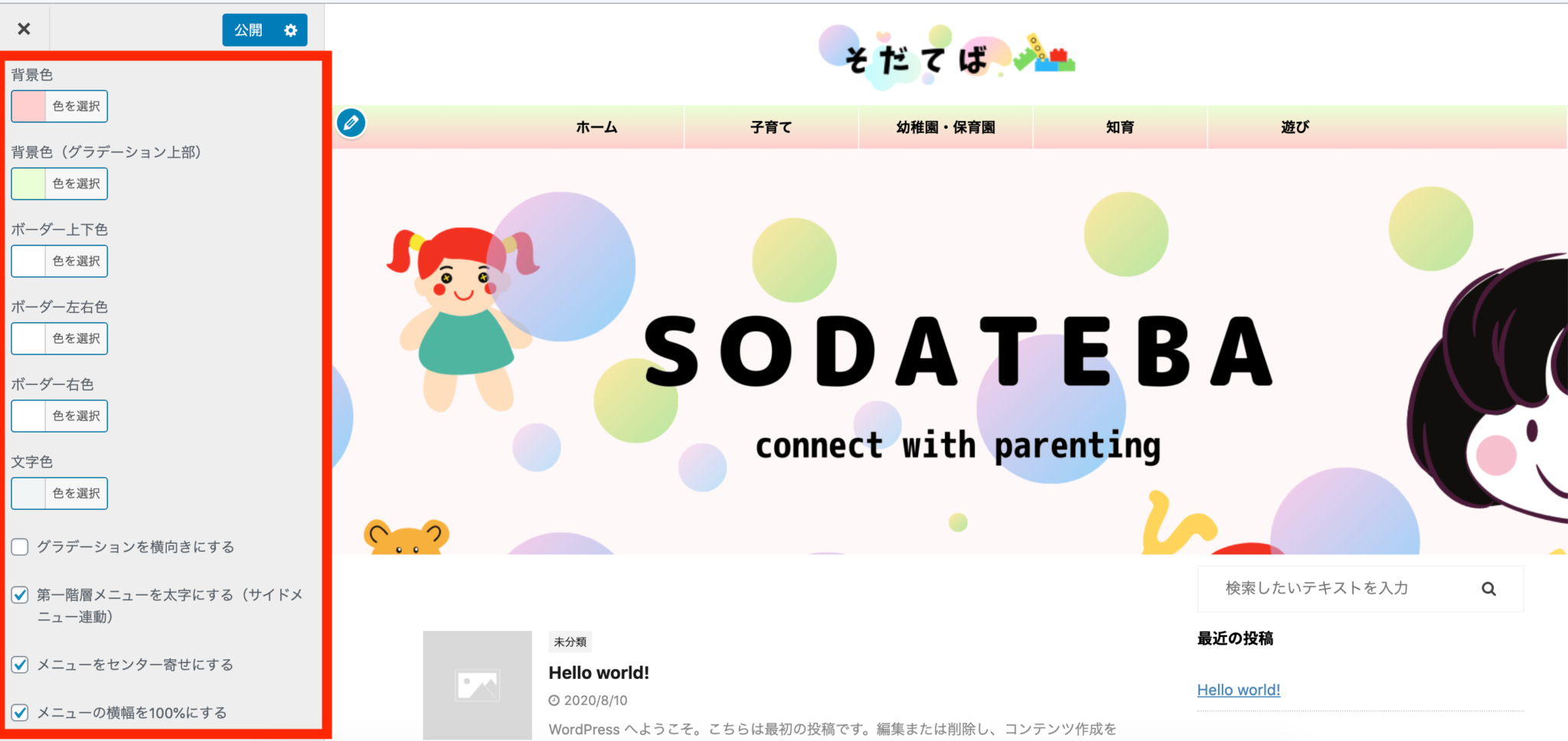
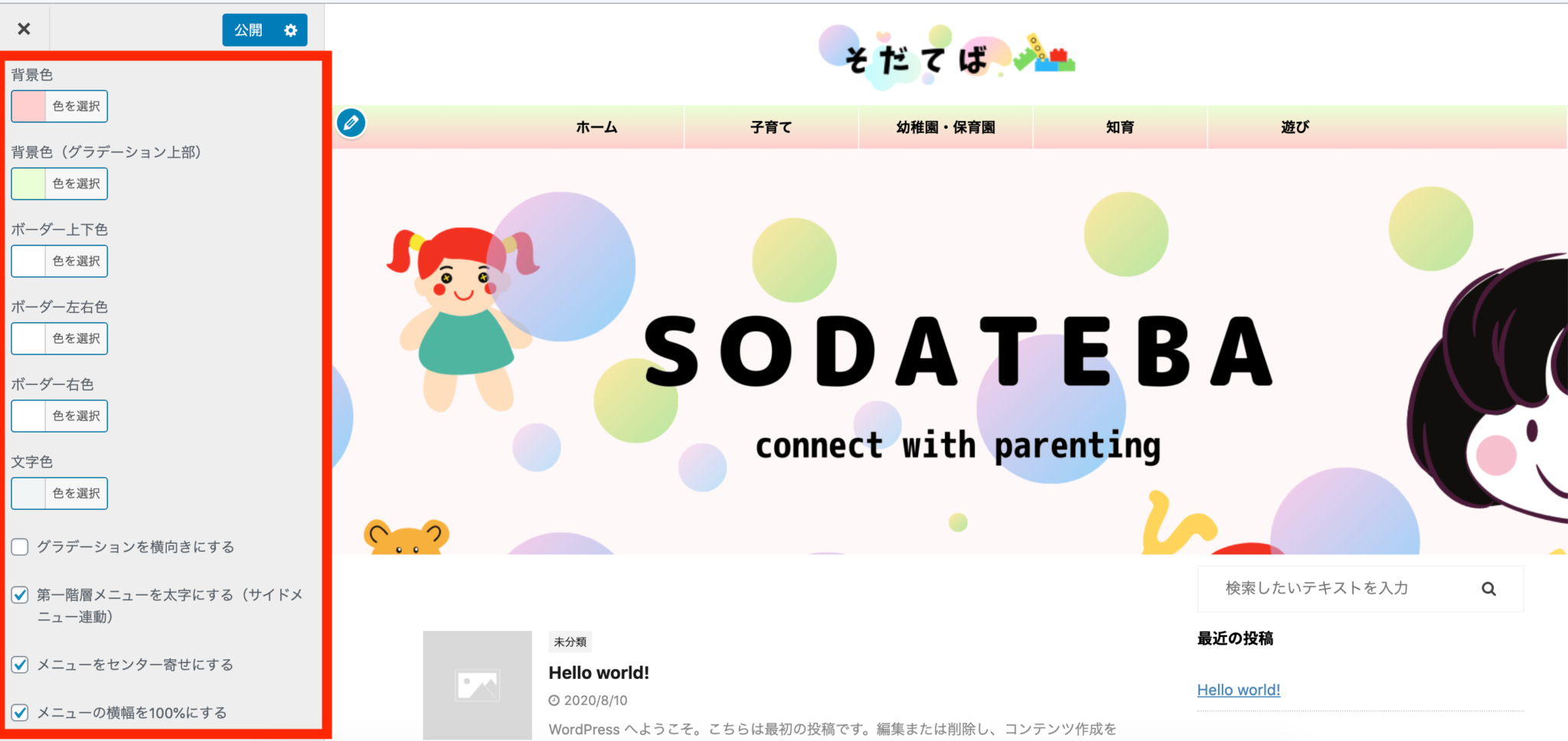
背景色をピンク(#ffcece)と黄緑(#eaffd3)のグラデーション、
ボーダーラインを白(#ffffff)にしてみました。
さらに
・第一階層メニューを太字にする
・メニューをセンター寄せにする
・メニューの横幅を100%にする
にチェックを入れて微調整。
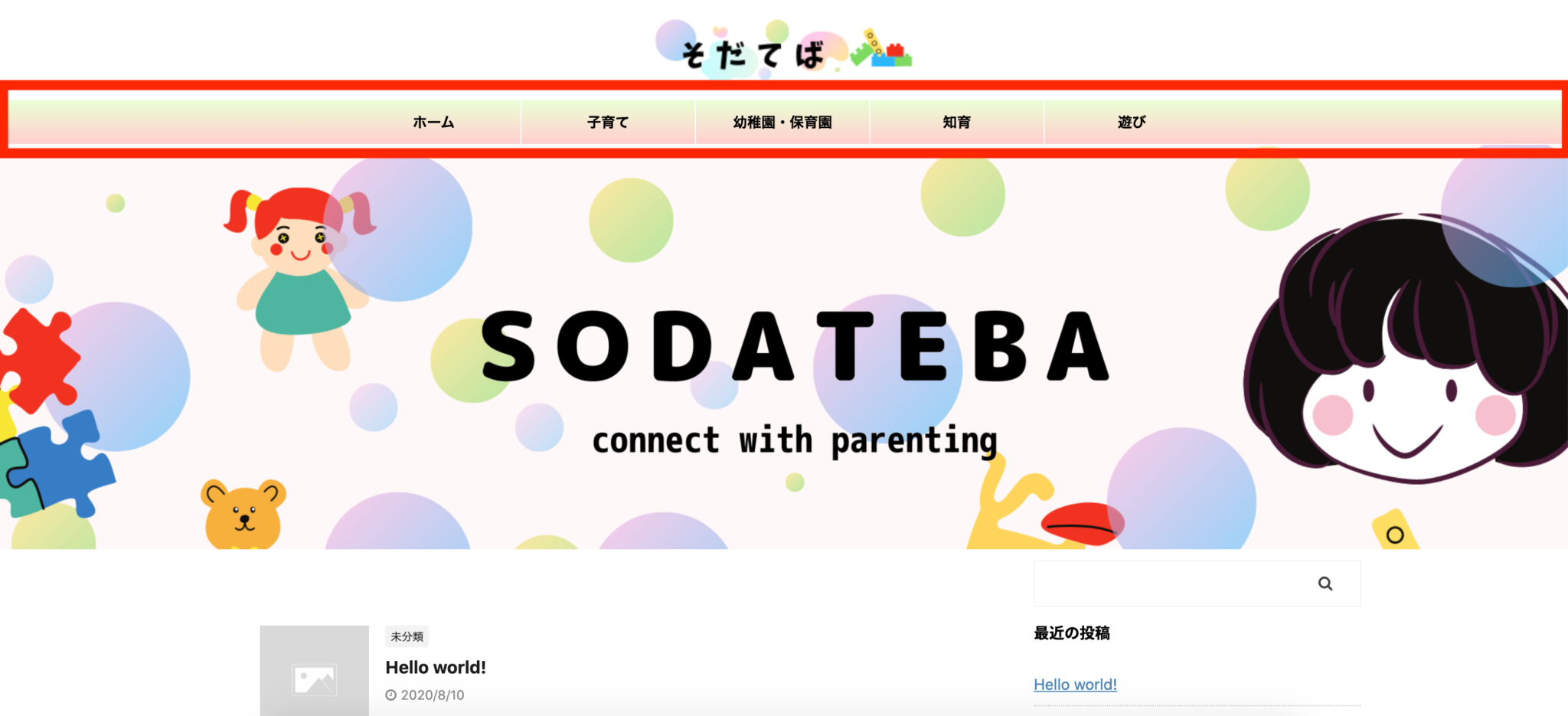
これの状態で公開してみましょう。


反映されたかどうかサイトを確認してみましょう。


オシャレになりました^^
おすすめ記事の設定
最後に、読んでもらいたい記事を
より多くの人に読んでもらえるように
おすすめ記事のカードをトップページに表示します。
※Affinger6の機能になります


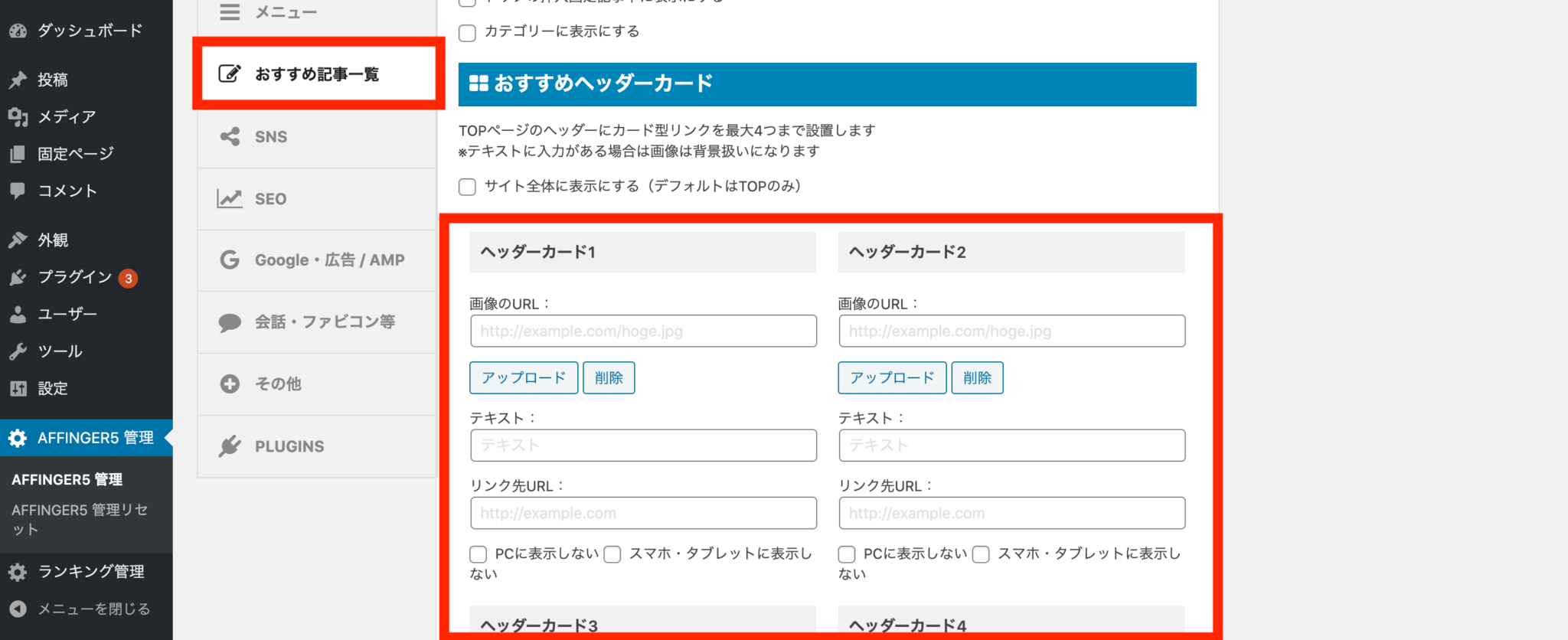
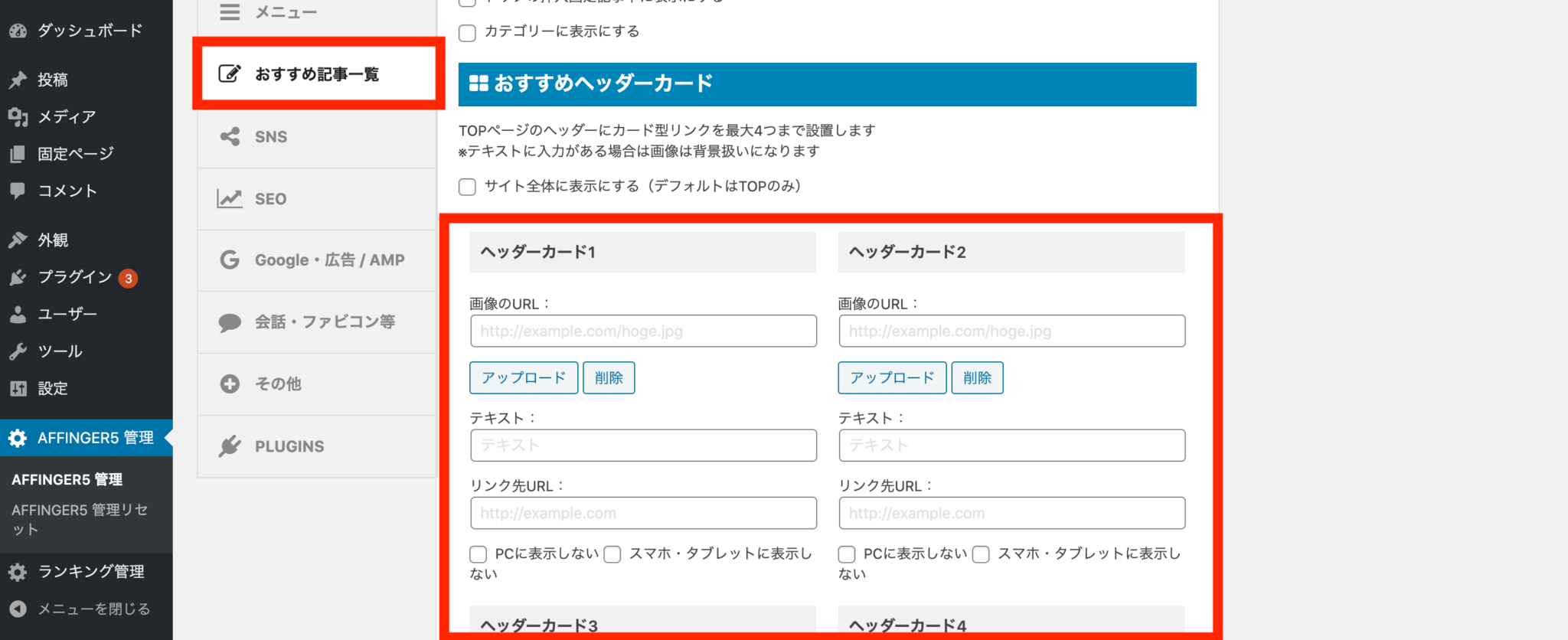
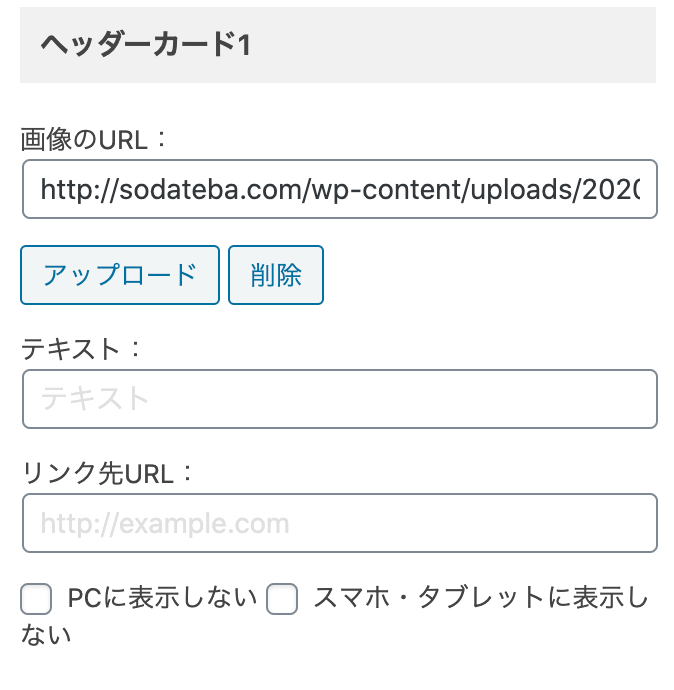
おすすめ記事の設定は「Affinger6 管理」→「記事一覧」から行います。
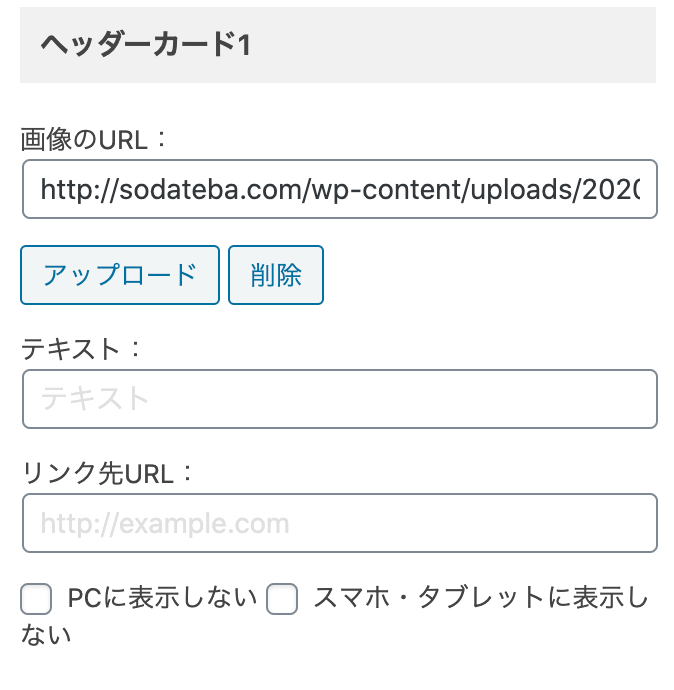
「おすすめヘッダーカード」に最大4つまで設定できます。


素材を用意したので4つの画像を
そのままダウンロード→アップロードして追加しましょう。








「テキスト」に文字を入力すると、画像の上に入力した文字が表示されます。
今回は画像の中に文字も入れてしまったので何も入力していません。
「リンク先URL」に読んでほしい記事やカテゴリのURLを入力することで
読者がクリック(タップ)したときにそのページに遷移することができるようになります。
今回はまだ記事を書いていないので空白ですが
記事ができたら必ず設定しましょう。


4つの画像をおすすめヘッダーカードに設定したら完了です。
サイトに反映されているか確認してみましょう。


これでトップページ作り込みの全工程が完了になります。
お疲れ様でした^^
まずは一歩目を
無事、同じようなトップページを作成することができたでしょうか。


テーマを有効化したばかりの何もない状態と比べたら
かなり賑やかになったと思います。
まずはサンプルだけでも作ってしまったら
あとはあなたの好きなようにカテゴリや画像を差し替えるだけなので
一歩目が踏み出せたらあとはどんどん進んでいけると思います^^
しかし、あくまでまだ一歩目。
下の方はまだ何もない状態ですし
肝心な記事もまだありません。


ここからどのようなサイトに生まれ変わらせていくかは
人によってそれぞれ違いますが
何よりも大切なのは「継続」。
私も最初からサイトをどんどん作って
たくさんの人に見てもらえたわけでは決してありません。
最初の1年くらいはほとんど「自分しか見ていない」
のではないかくらいの地獄のような状況が続き
何度も挫折しそうになりました。
-



【ワードプレス】1日100PVを達成してWebの孤島を盛り上げるためのポイント
続きを見る
それでもいつか結果が出ることを信じて
試行錯誤を積み重ね続けた結果、今があります^^
なかなか目に見える成果にならないと
嫌になってしまうこともあるかもしれませんが
確実に経験値は上がり力になっているので
楽しく継続していきましょう!




