サーバーへのワードプレス導入が無事完了したら
ブログの中身を作り込んでいきます。
ブログ自体はHTMLやCSSを駆使して完全オリジナルで構築することもできますが
勉強するだけでも時間がかかってしまい
サイトらしくするだけでも一苦労...
ですので今回は設定するだけでオシャレなサイトが作れるだけでなく
自由にカスタマイズできてさらにSEO対策もしっかりされている
最強の有料テーマ「Affinger6(ACTION)」を最初から導入していきます。
スポンサーリンク
Affinger6(ACTION)を購入する
Affinger6(ACTION)は有料テーマなので
こちらから購入します。
Affinger6(ACTION)の詳細や限定特典ついてはコチラ
-

【Affinger6レビュー】自由自在にカスタマイズできる最強のWPテーマで記事作成を高速化
続きを見る
Affinger6はインフォトップで販売されているため
インフォトップでの決済となります。
Affinger6(ACTION)を導入する
Affinger6を購入し、データをダウンロードしたら
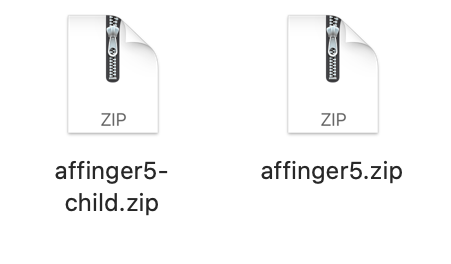
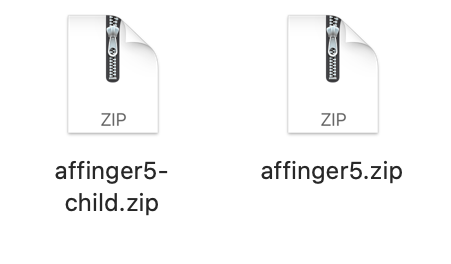
そのフォルダの中に次の2つのzipファイルがあると思います。
・Affinger6.zip
・Affinger6-child.zip


他にもいくつかファイルが入っていると思いますが
テーマ本体はこの2つになります。
さっそくテーマをワードプレスにインストールしていきましょう。
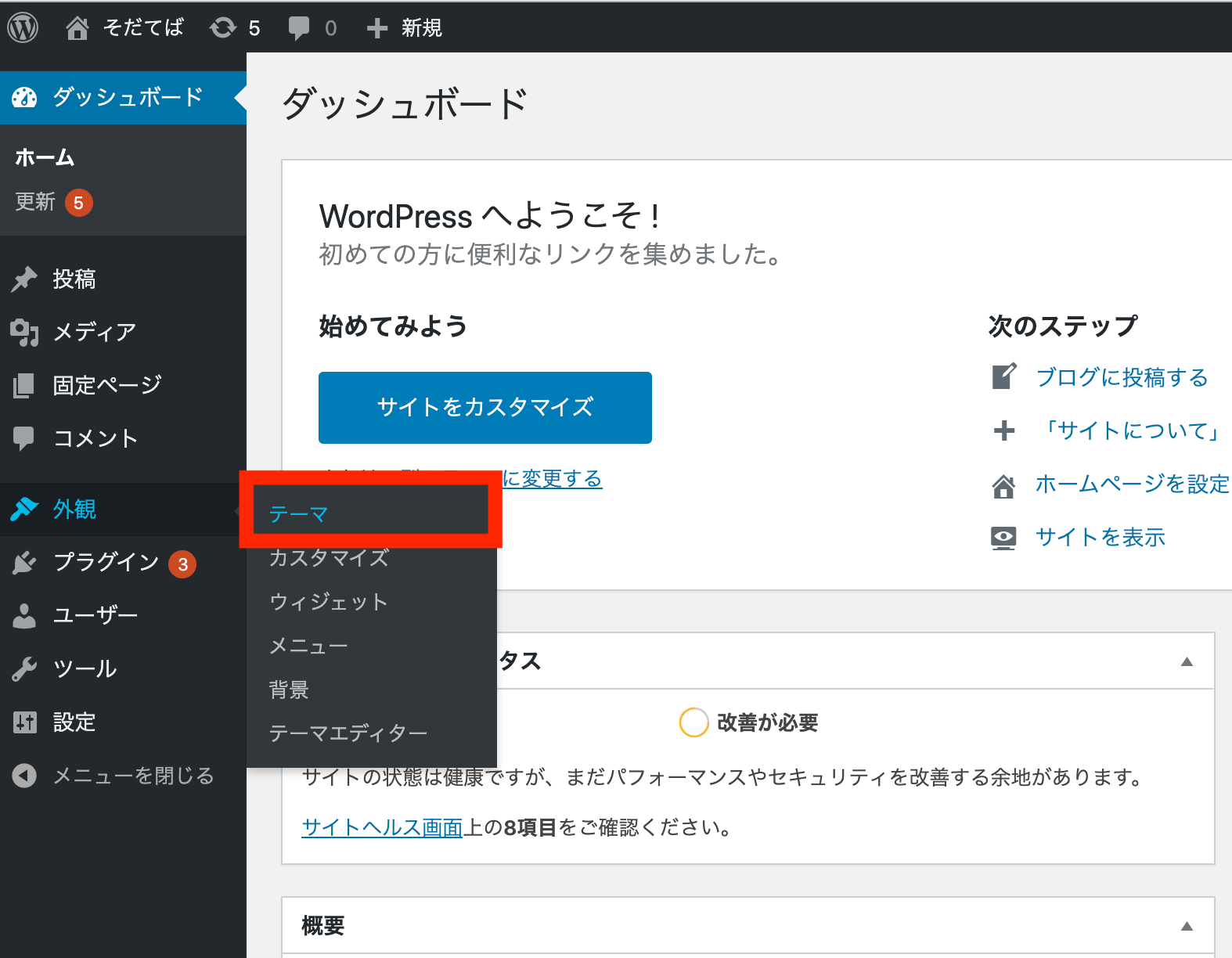
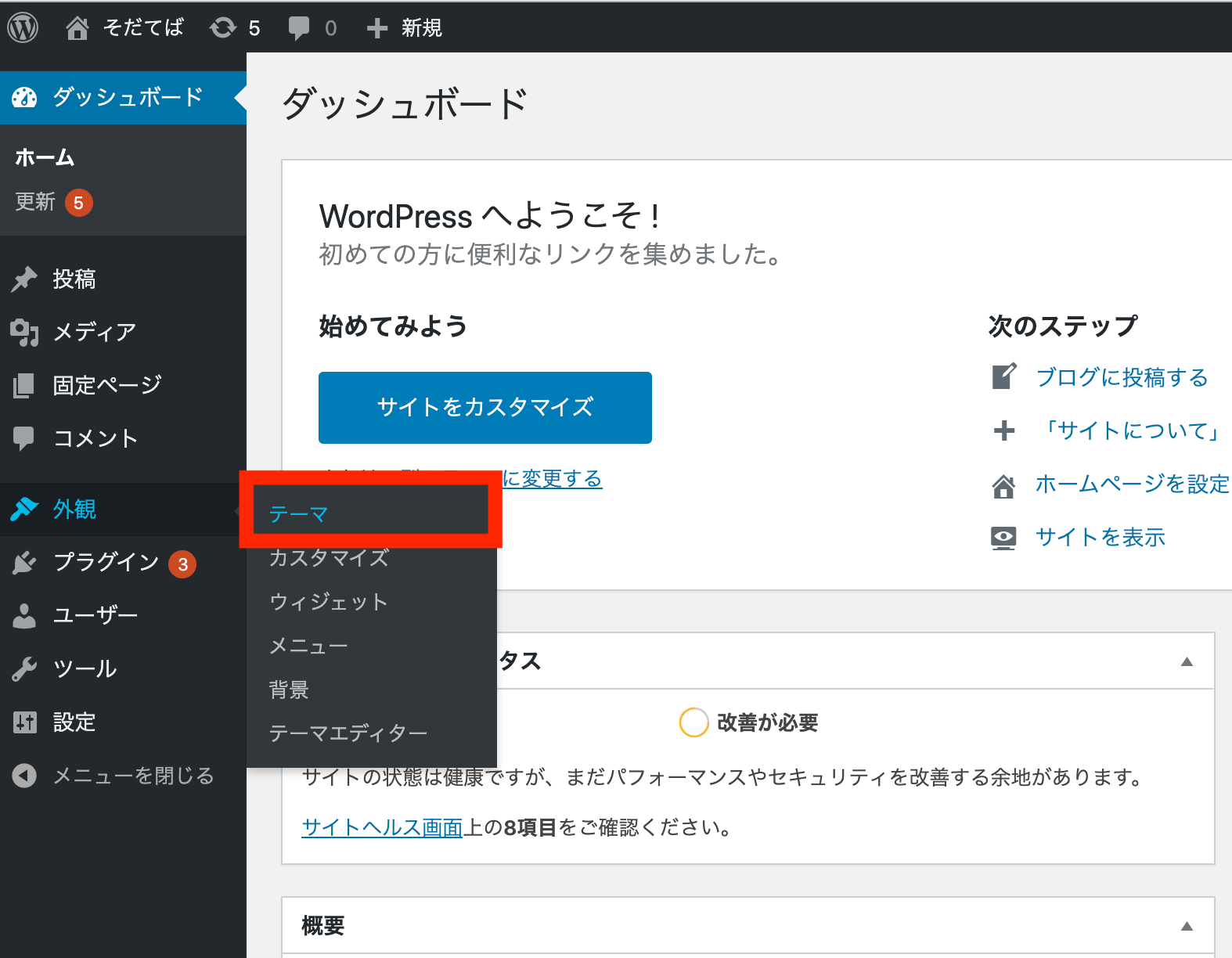
テーマの管理画面へ
Affinger6のインストールはワードプレスの管理画面から行います。


左メニューの「外観」→「テーマ」を選択するとテーマの管理画面へ遷移できます。
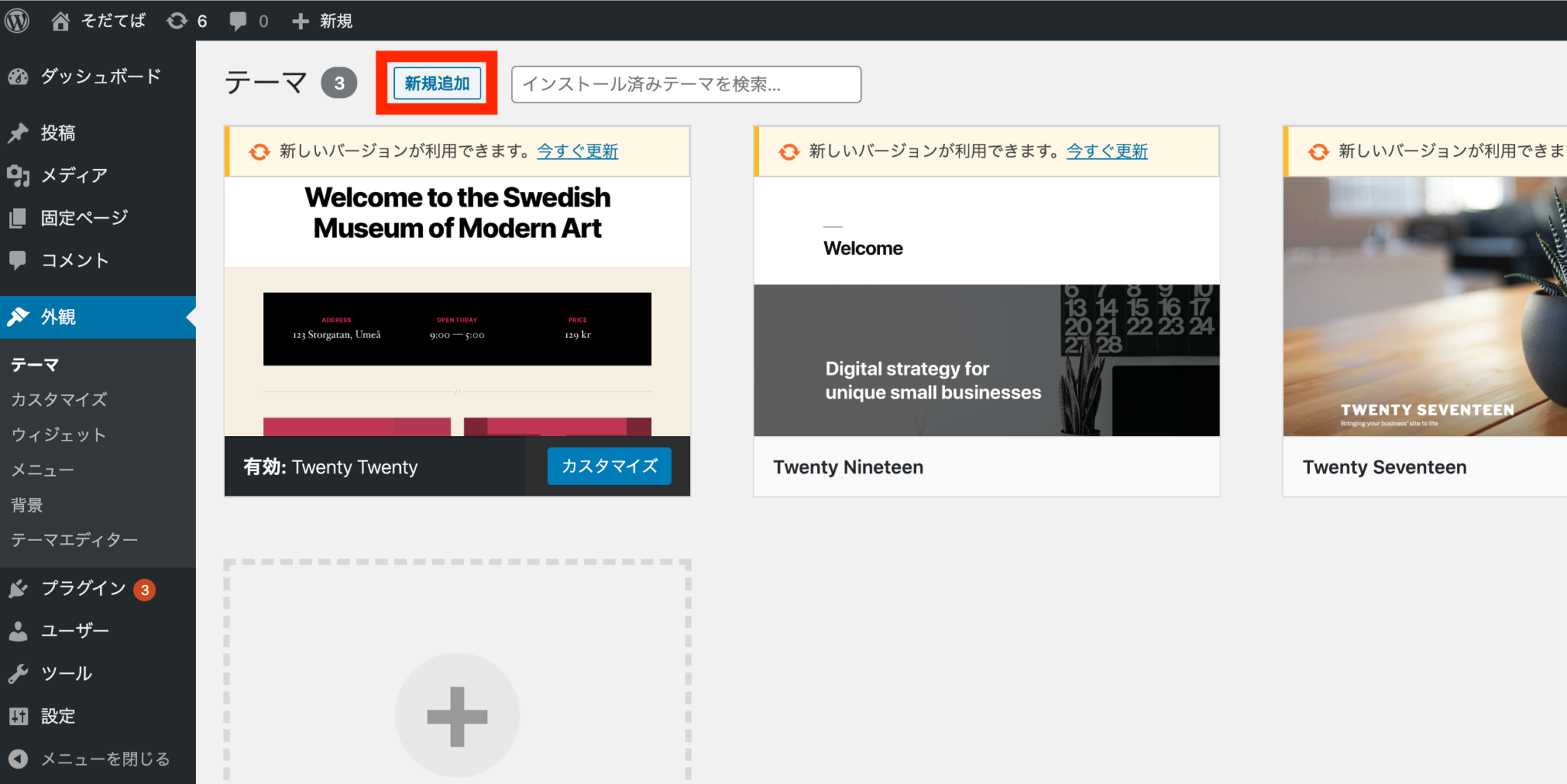
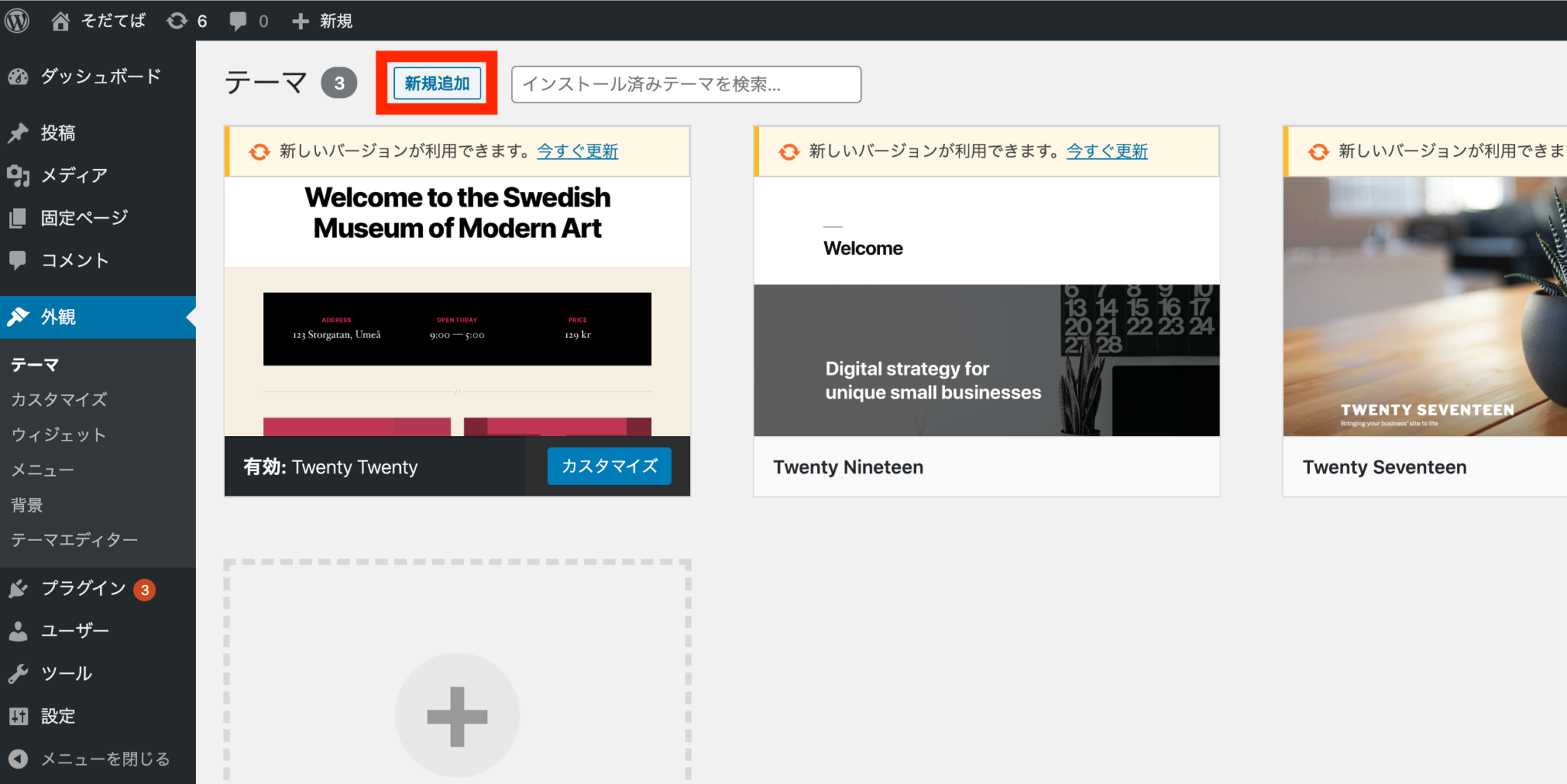
テーマの新規追加
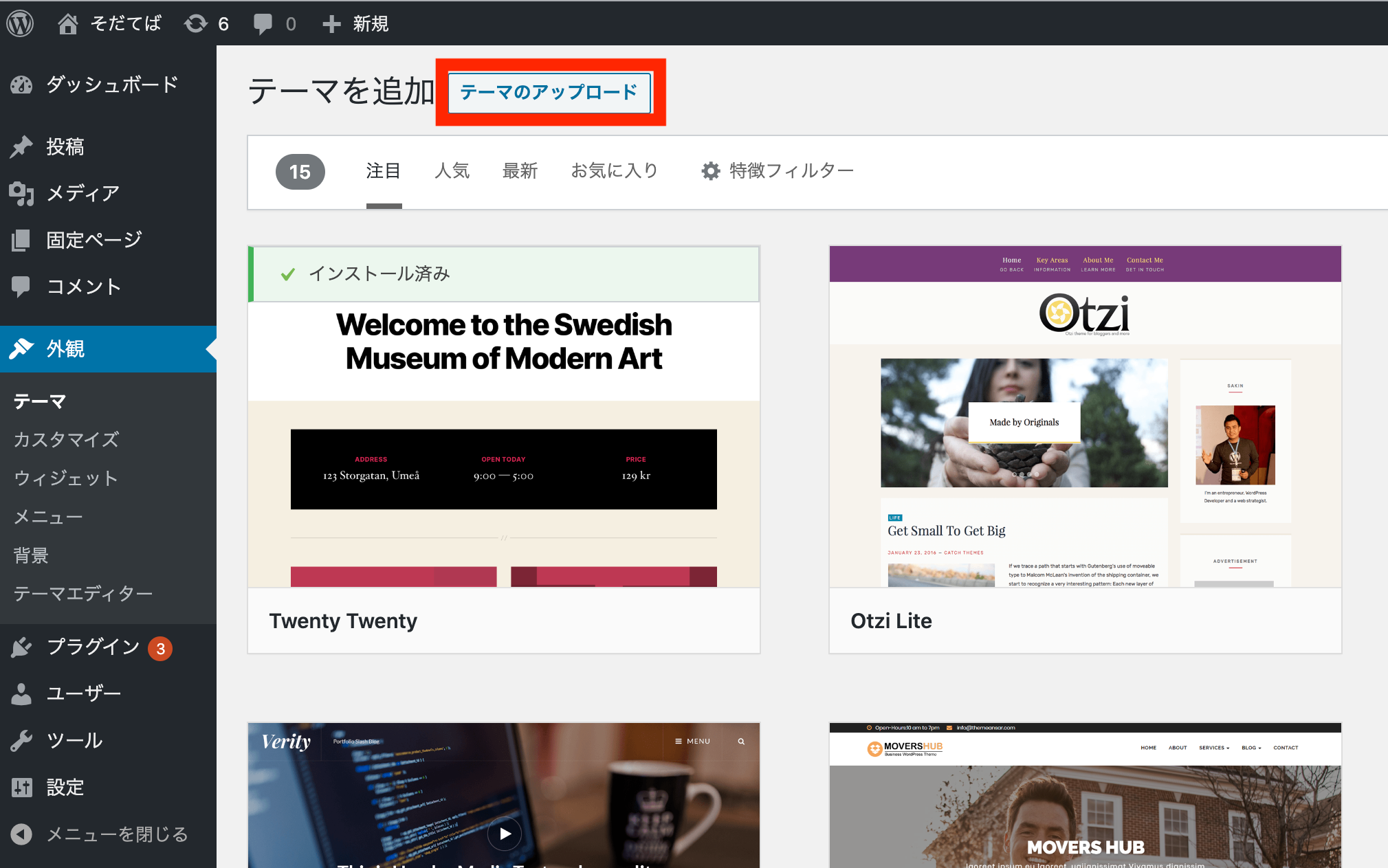
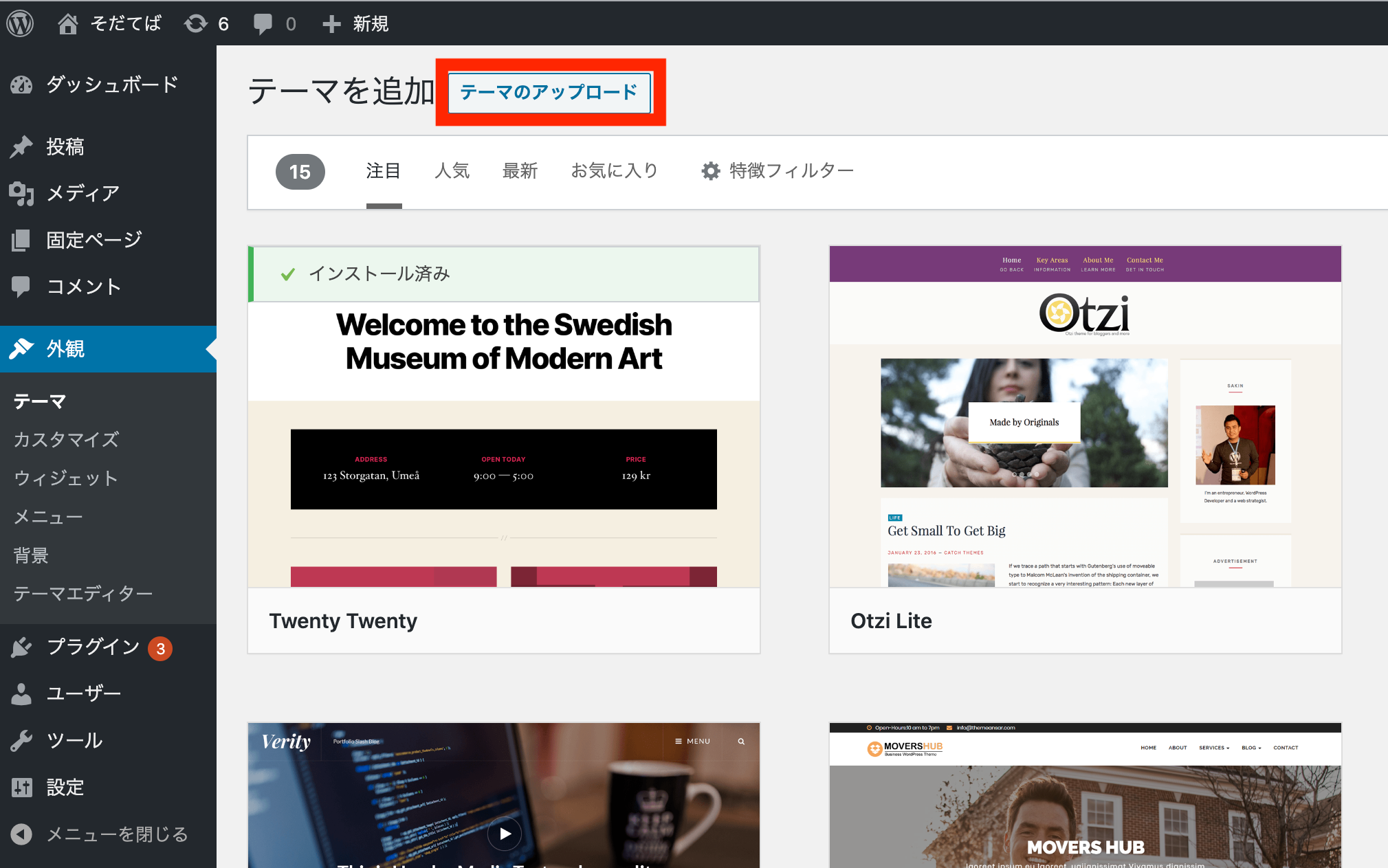
こちらがテーマの管理画面。
デフォルトでは「Twenty Twenty」が適用されているので
ここにAffinger6を追加して、差し替えることになります。


ページ上部の「新規追加」を選択。
Affinger6のアップロード
テーマの追加画面です。
追加するには検索して選ぶ方法と、アップロードする方法の2つがありますが
Affinger6は有料テーマのため検索しても出てきません。
よって、購入時にダウンロードした本体テーマを
ワードプレスにアップロードしていきます。


ページ上部の「テーマのアップロード」を選択。
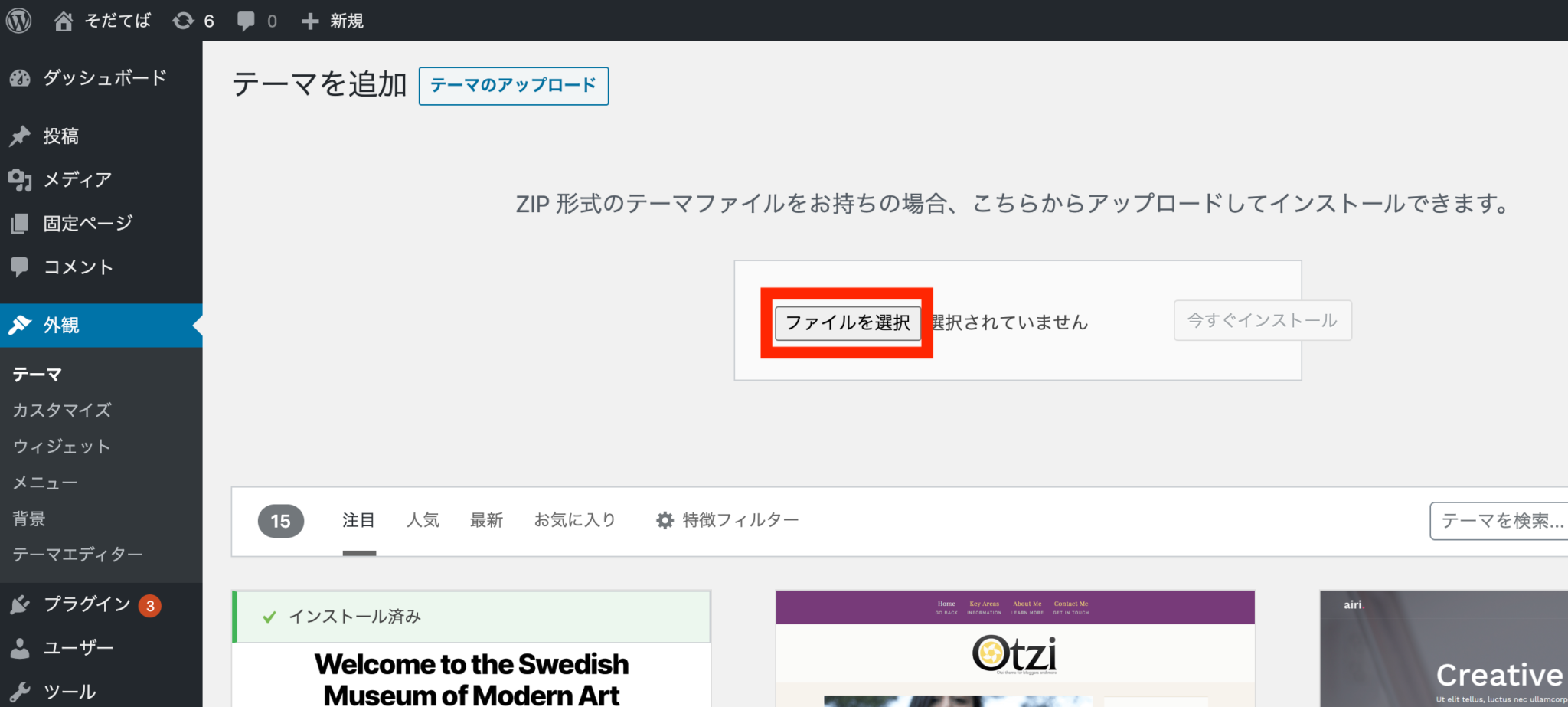
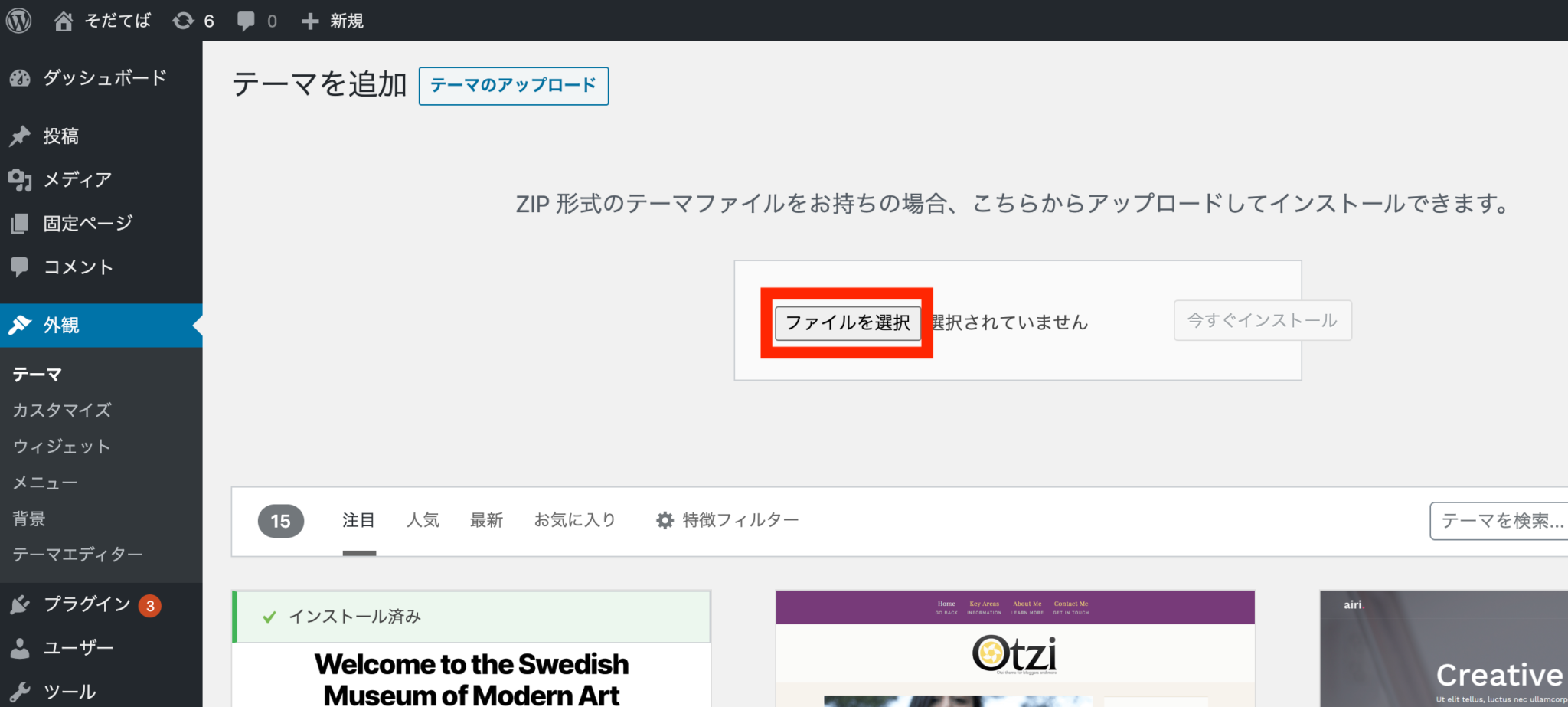
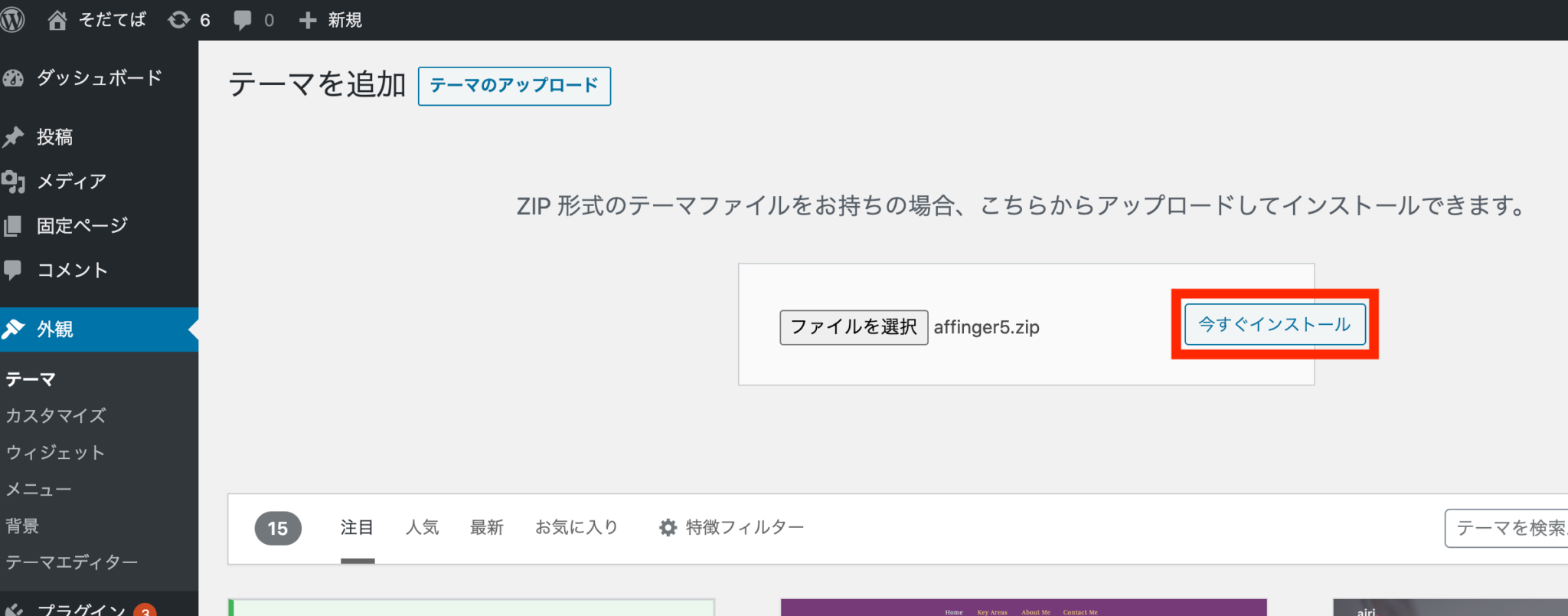
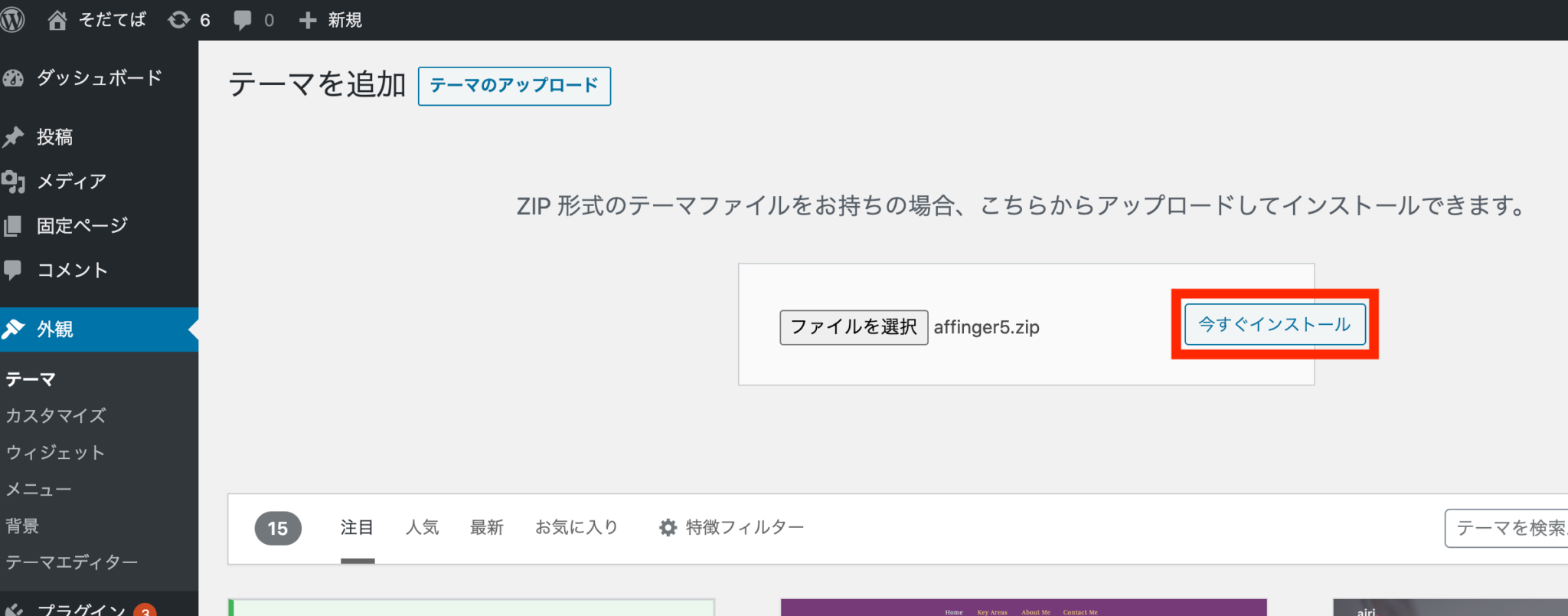
すると、ファイルが選択できるようになります。


「ファイルの選択」を選択。


「Affinger6.zip」→「Affinger6-child.zip」の順で
インストールしましょう。


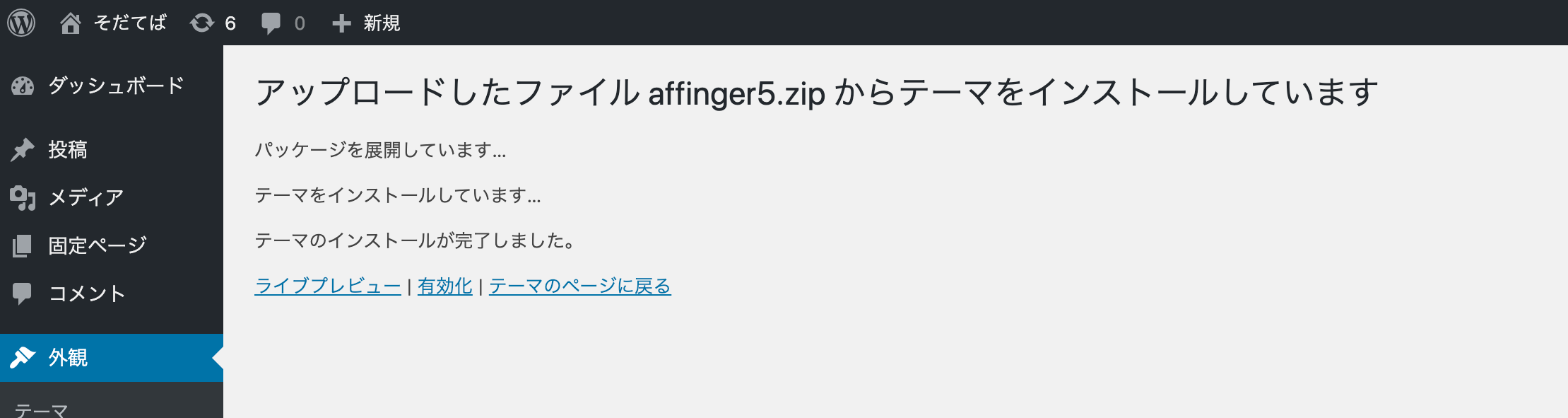
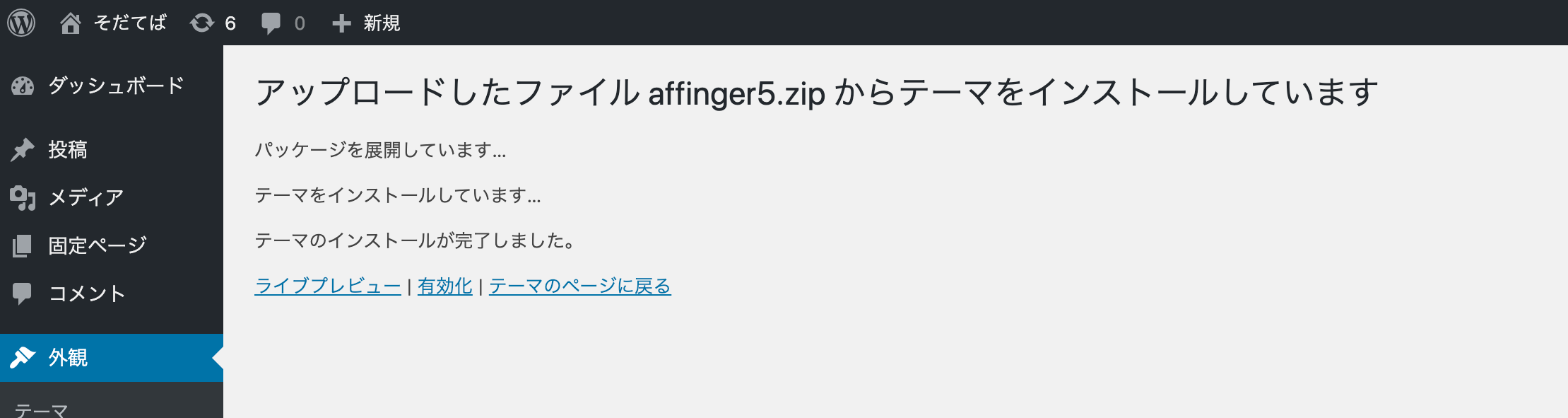
インストールに成功すると上のような画面になります。
テーマの有効化
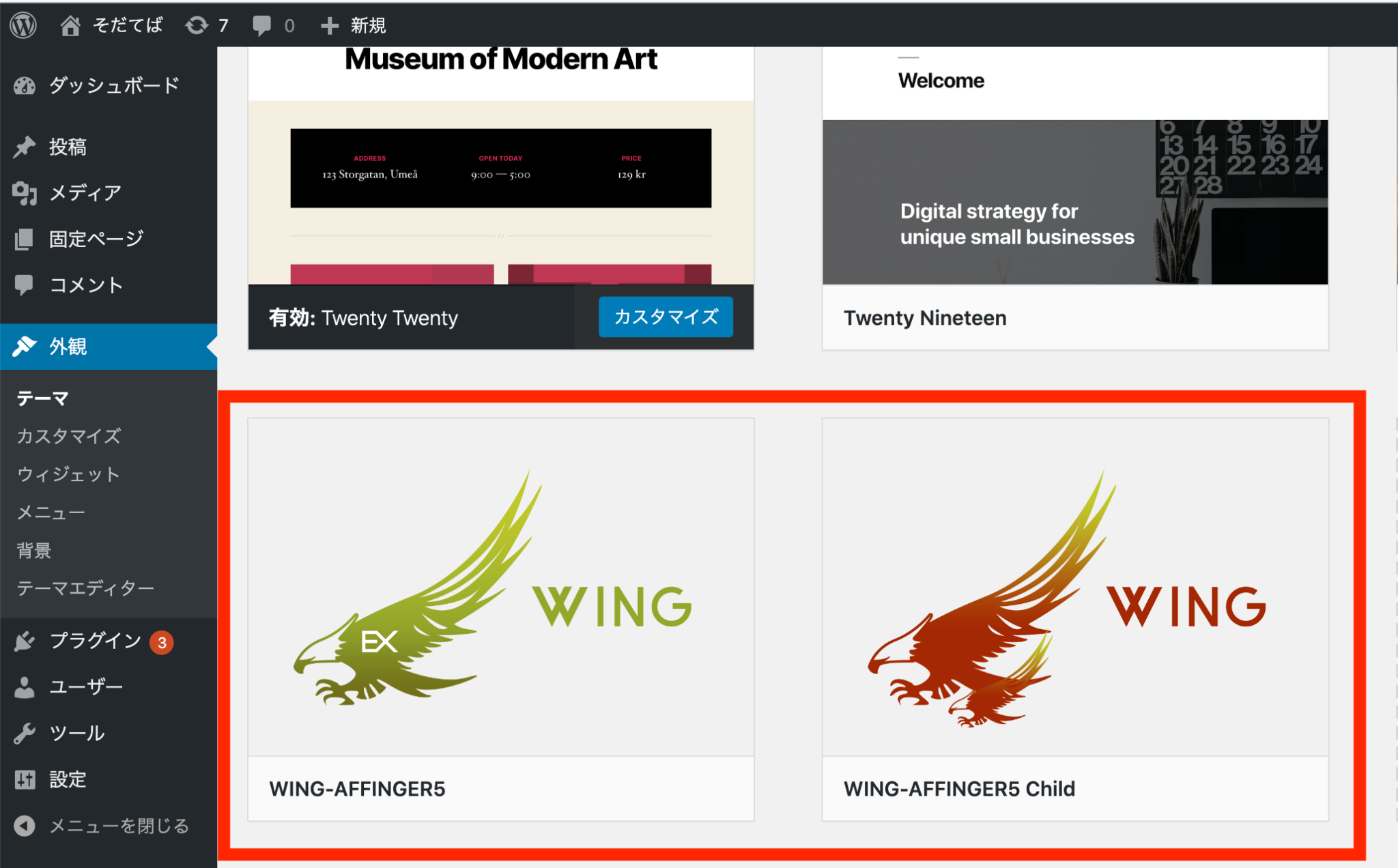
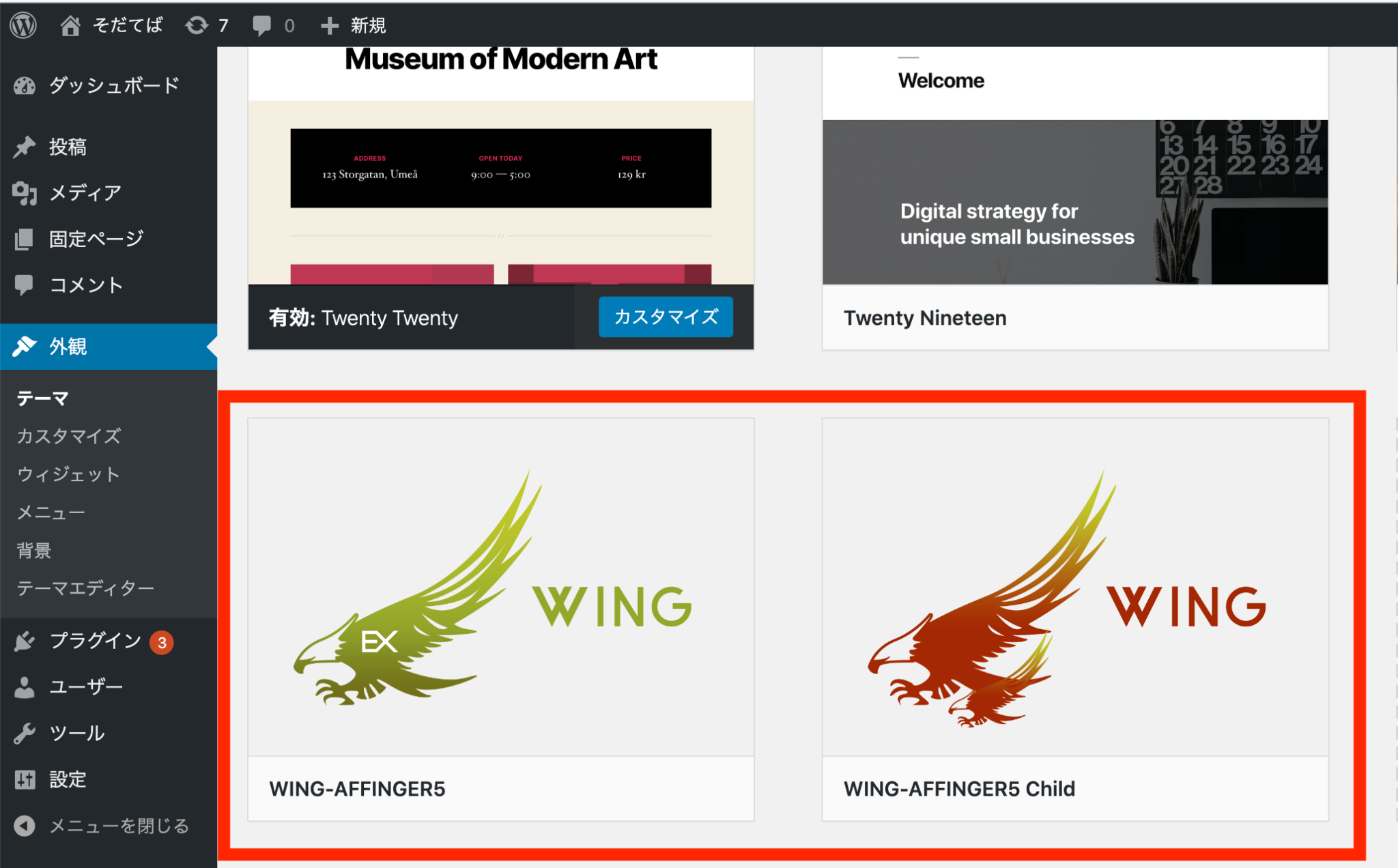
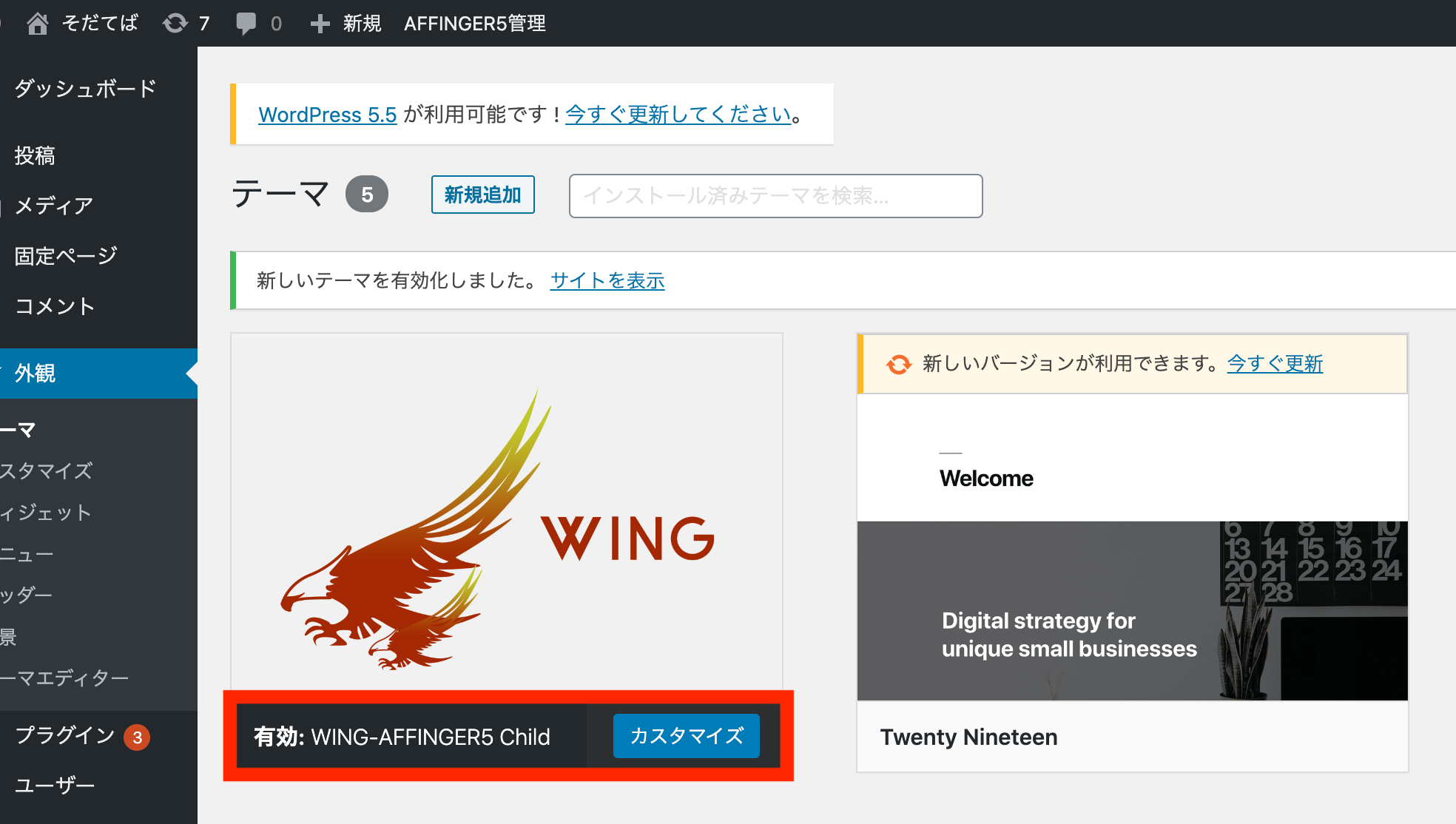
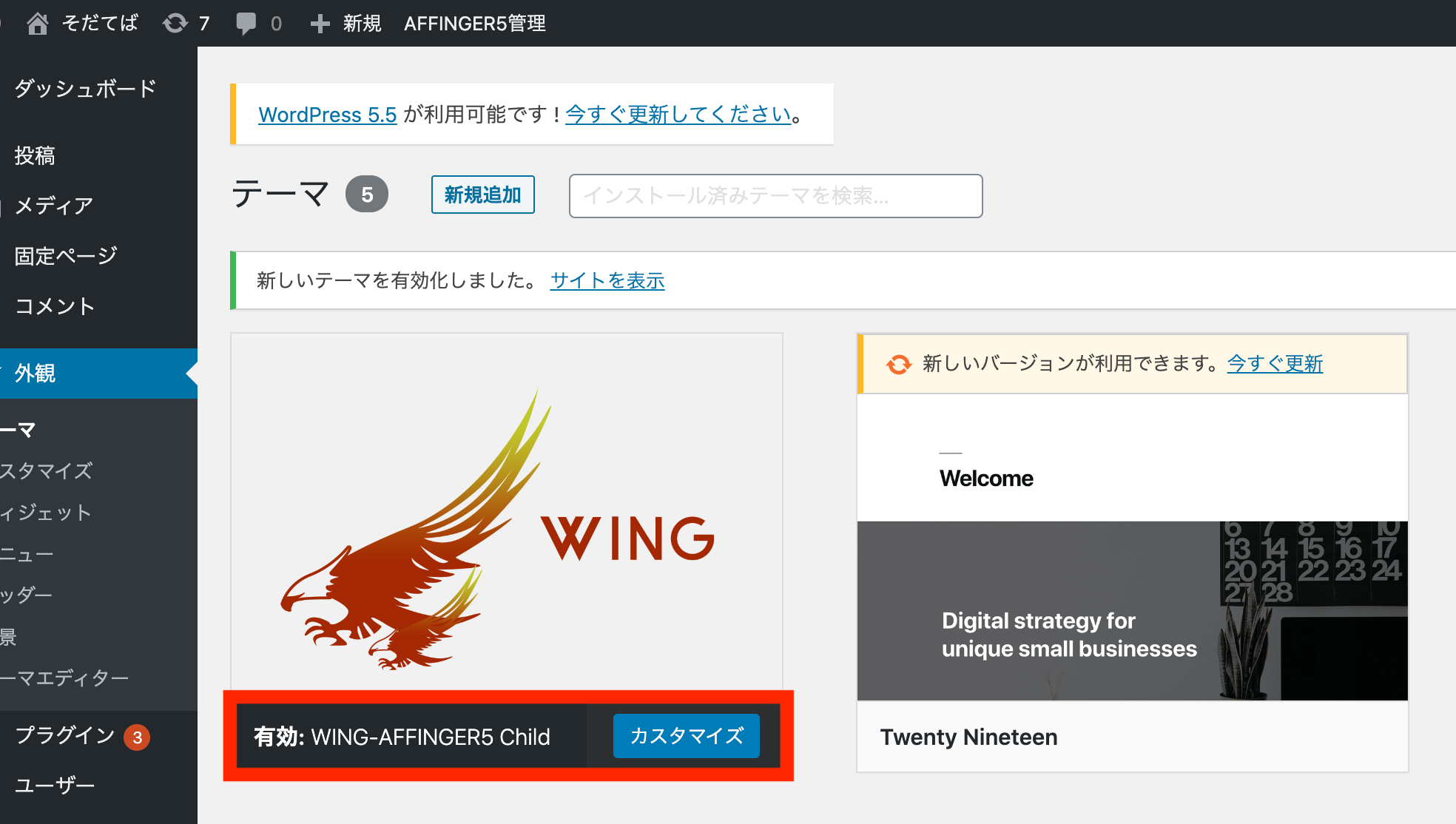
インストールが完了したらテーマの管理画面を確認してみましょう。


インストールした2つのテーマが追加されています。
しかし、まだ追加しただけでサイトに反映されていないので
有効化していきます。


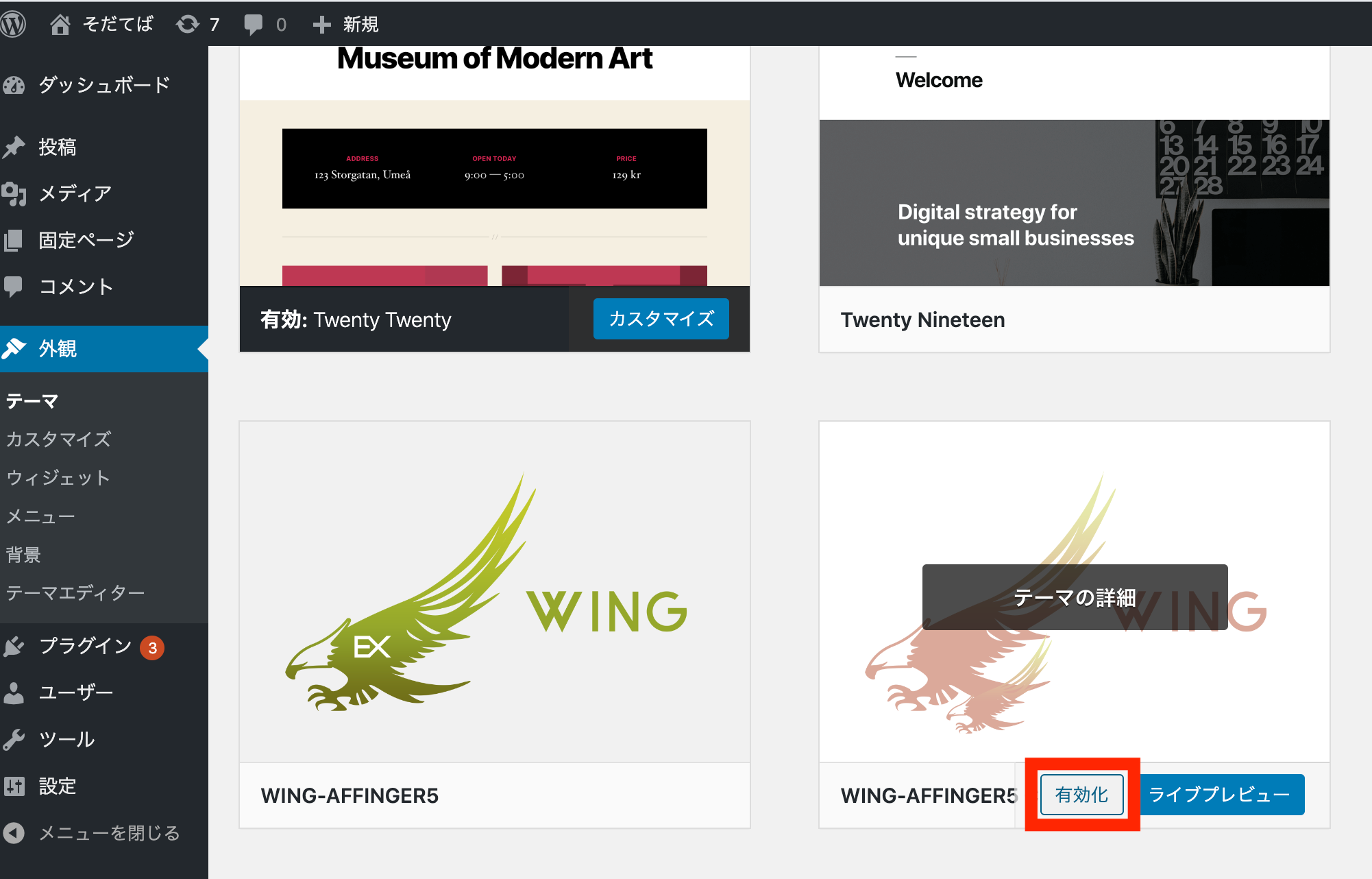
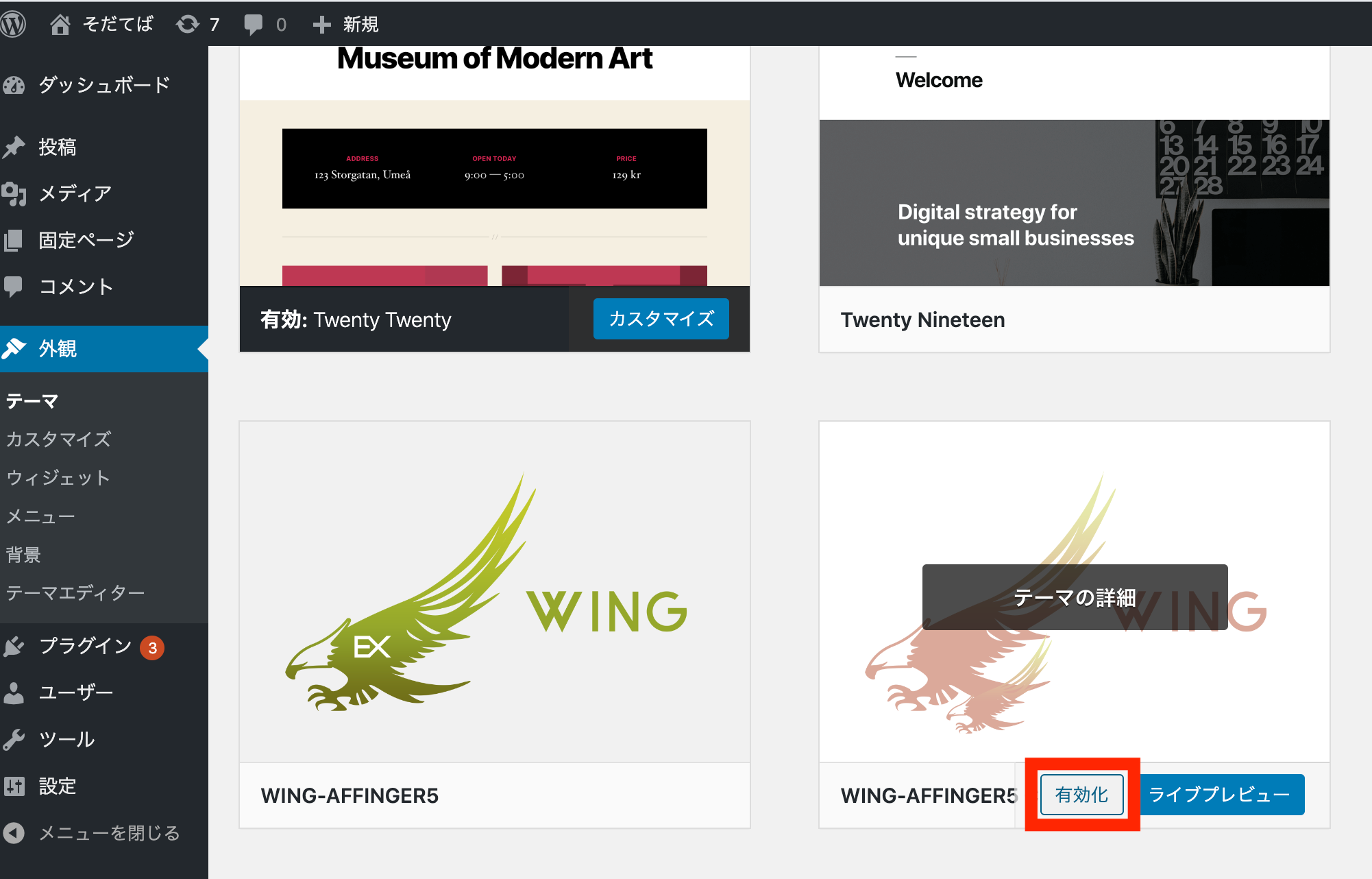
テーマにカーソルを合わせるとメニューが出てくるので
「WING-Affinger6 Child」の方を有効化します。


上の画面のように「有効」と表示されたらOK。
ポイント
【親テーマと子テーマ】
ワードプレスのテーマには、今回のように親と子の2つのテーマがある場合のあります。
1つのテーマだと、もしもアップデートがされた場合に上書きする形でアップロードすることで
それまでに行ったカスタマイズが消えてしまいます。
アップデートするたびにカスタマイズし直していると非常に手間がかかってしまうため
カスタマイズは子テーマにして、アップデートされた親テーマだけを更新していくことによって
カスタマイズを維持することができます。
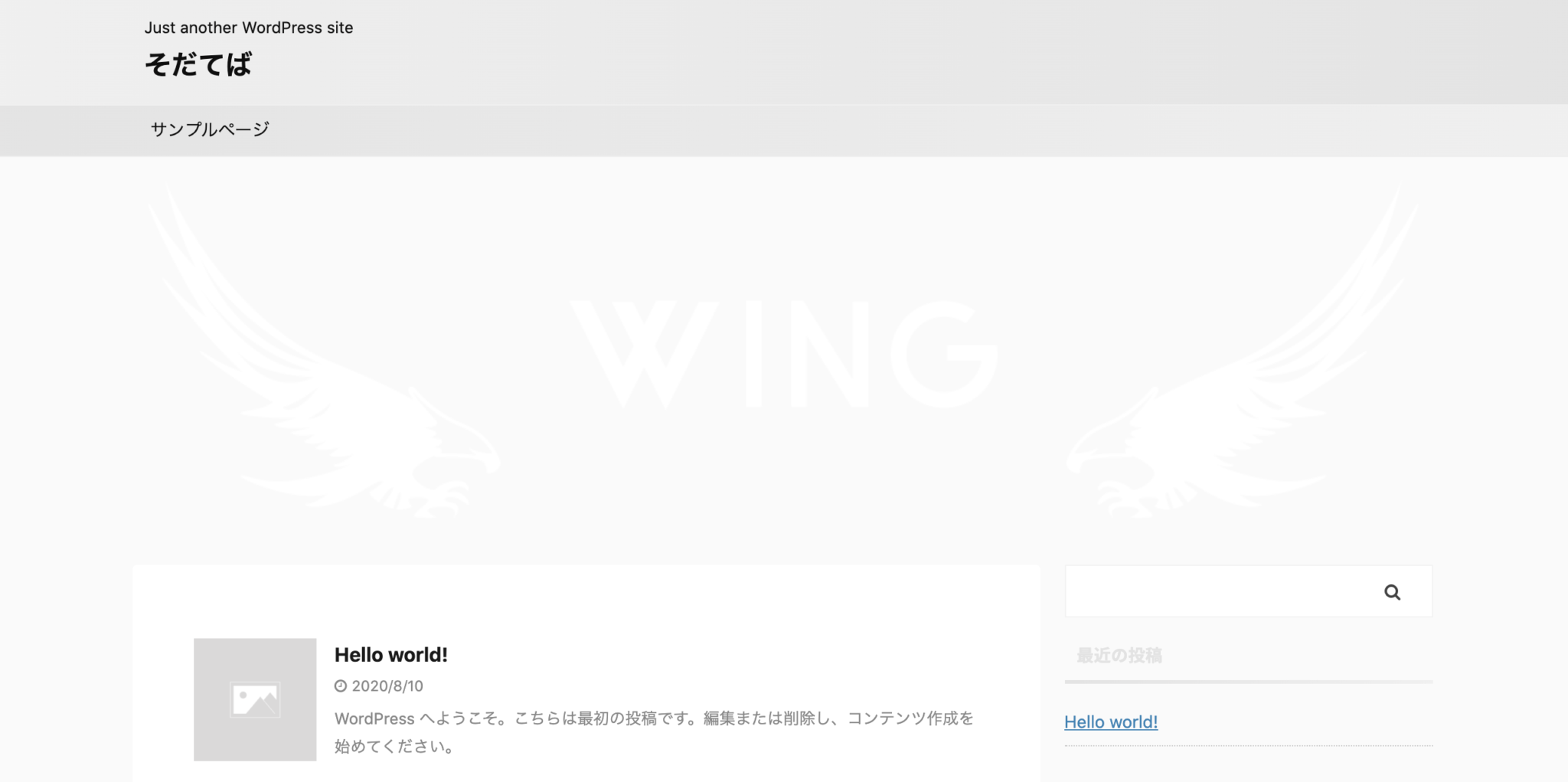
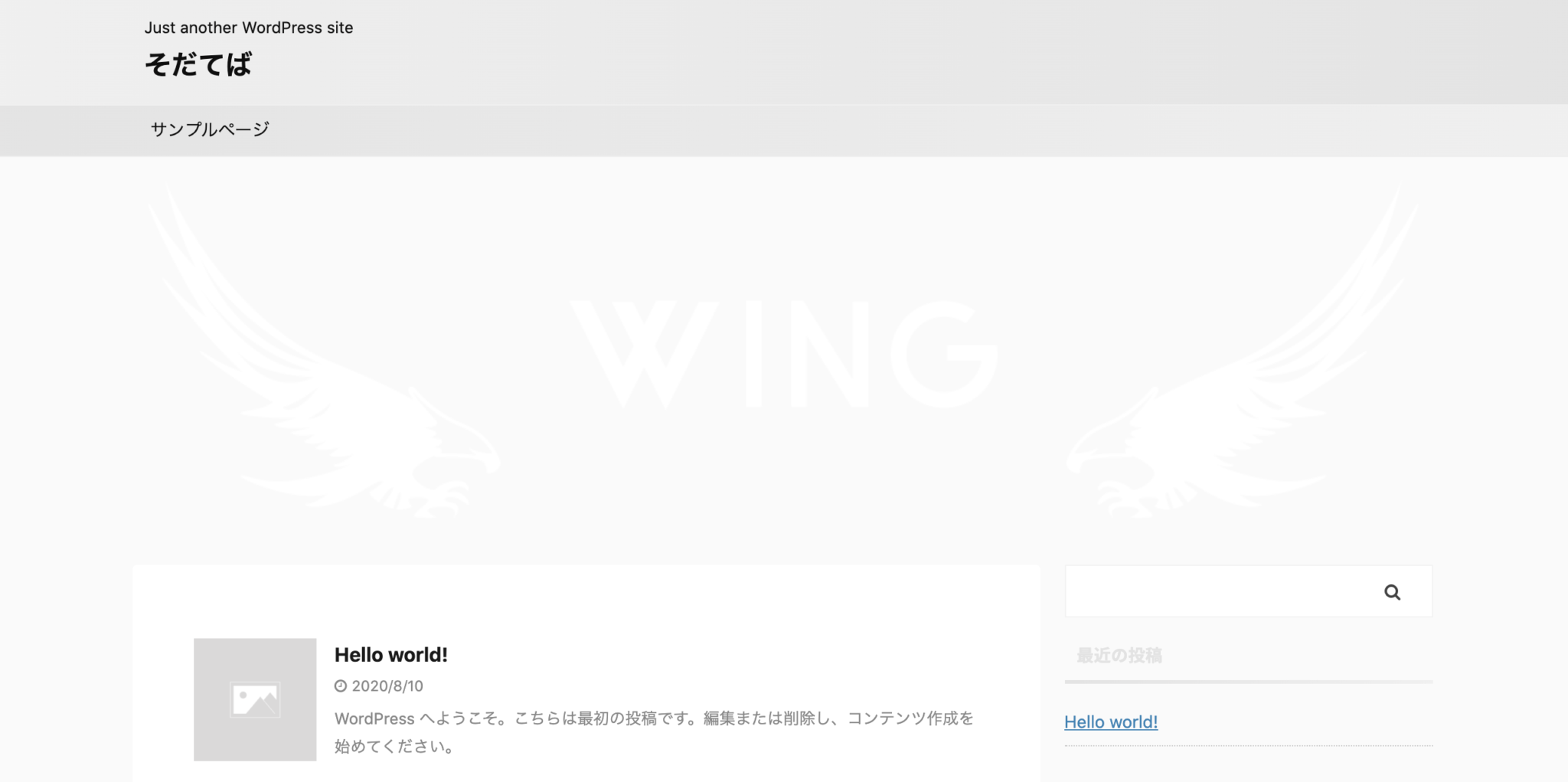
サイトを確認
Affinger6が有効化され、サイトに反映されました。
早速サイトを確認してみましょう。


最初とは雰囲気が変わりました。
まだシンプルですが、ここからカスタマイズしていくことになります。
スポンサーリンク
次のステップ(Affinger6カスタマイズ)へ
テーマの反映までできたので
次はよりサイトらしく見た目をカスタマイズしていきます。
Affinger6は自由度が高いだけに
慣れればこれ以上ないほど便利ですが
最初はどこから手をつければいいか分からず
なかなか進まないということもあります。
しかしここまでのように手順に沿って進めれば
きちんと作れるように案内するのでご安心ください。
次の記事を参考に進めていきましょう。
-



【ワードプレスブログ開設】Affinger6(ACTION)でオシャレなトップページを作り上げる
続きを見る