以前サイドバーウィジェットの見出しを目立つように大きく綺麗にカスタマイズしました。
そこでサイドバーがちょっと寂しく感じたので何か追加してみることに決めました。
真っ先に思いついたのが人気記事ランキング⭐
このサイトではこの記事がいっぱい見られてますよーっていうランキングです。
人気のブログには入っていることが多いので憧れますね。
スポンサーリンク
さっそくウィジェットを確認
思い立ったら早速行動。
ウィジェット画面の管理画面を開いて人気記事の表示機能を探してみました。
しかしどっこにも見当たりません…

みんな使ってるのでデフォルトで使える機能だと思っていましたがそうではないようです。
Jetpackの機能
と思っていたら見つけました。
プラグイン「Jetpack」の機能で表示が出来るみたいです^^
感謝しつつ速攻でサイドバーウィジェットに張り付けて更新し、ワクワクしながらサイトを確認。
…ダメでした(笑)

テーマとの相性が悪いのか設定が間違っているのか、何度やっても上手く表示されません。
順位もサムネイルも表示されず、ただ記事タイトルが羅列されただけの状態です。
これは見づらい…|д゚)

仕方なく諦めました。
しかし人気記事をランキング表示させることはまだ諦めませんっ(/・ω・)/
スポンサーリンク
WordPress Popular Postsで再挑戦
今度は人気記事のランキング表示でみんなが使っているプラグイン「WordPress Popular Posts」を使ってリベンジ。
プラグインはあまりたくさん入れたくないというのが正直なところですが
一からPHPファイルやらCSSファイルをいじるのはあまり得意ではないし
取り返しのつかないことになったら怖いので
このプラグインにお世話になることにしました。
サイトに反映
さっそくインストールしてサイドバーに設定し、恐る恐る反映されているか確認してみました。
すると表示はされていましたが、1記事だけ…しかも順位が付いていない…

すでにWordPress Popular Postsを導入している大先輩方によると
順位を決定する記事のPV数はプラグインをインストールしてからカウントされるため
時間がたてば設定した数だけ増えていくとのことなので
とりあえず安心です。
スポンサーリンク
CSSに追記してカスタマイズ
でもでもちょっと見た目が寂しく、なんだかバランスも悪く感じたのでこちらもカスタマイズすることに。
どんな見た目にするかしばらく考えましたがなにも思いつかなかったので
こちらのサイトを参考にさせて頂くことにしました。
ありがとうございます。
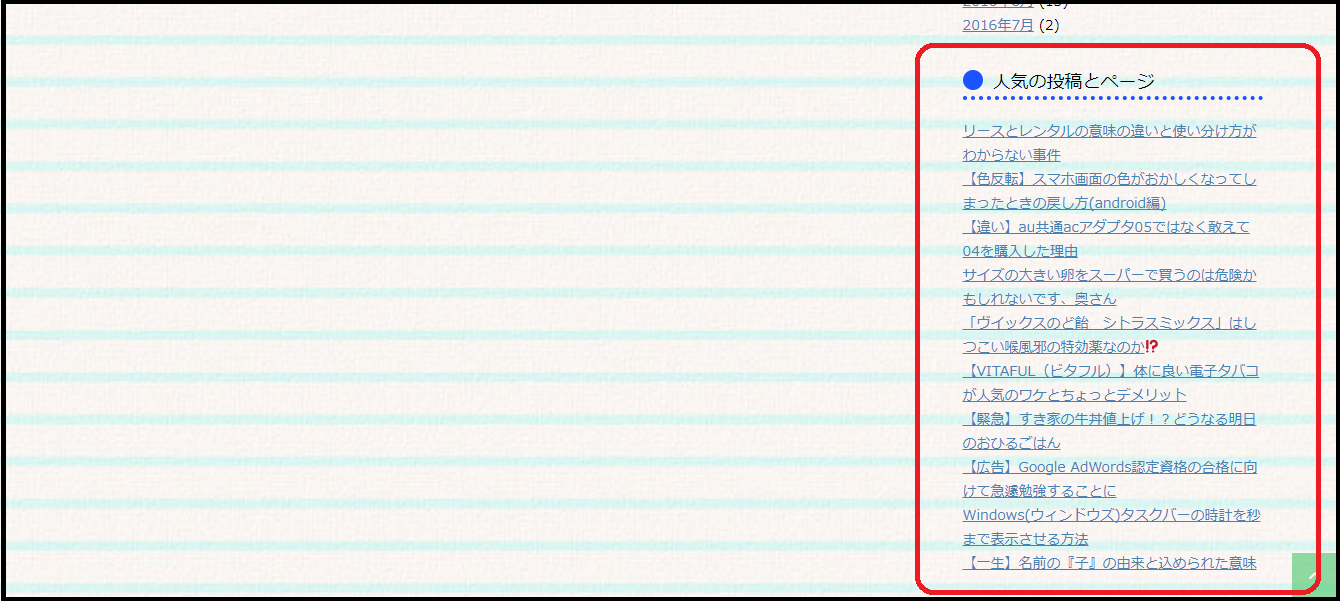
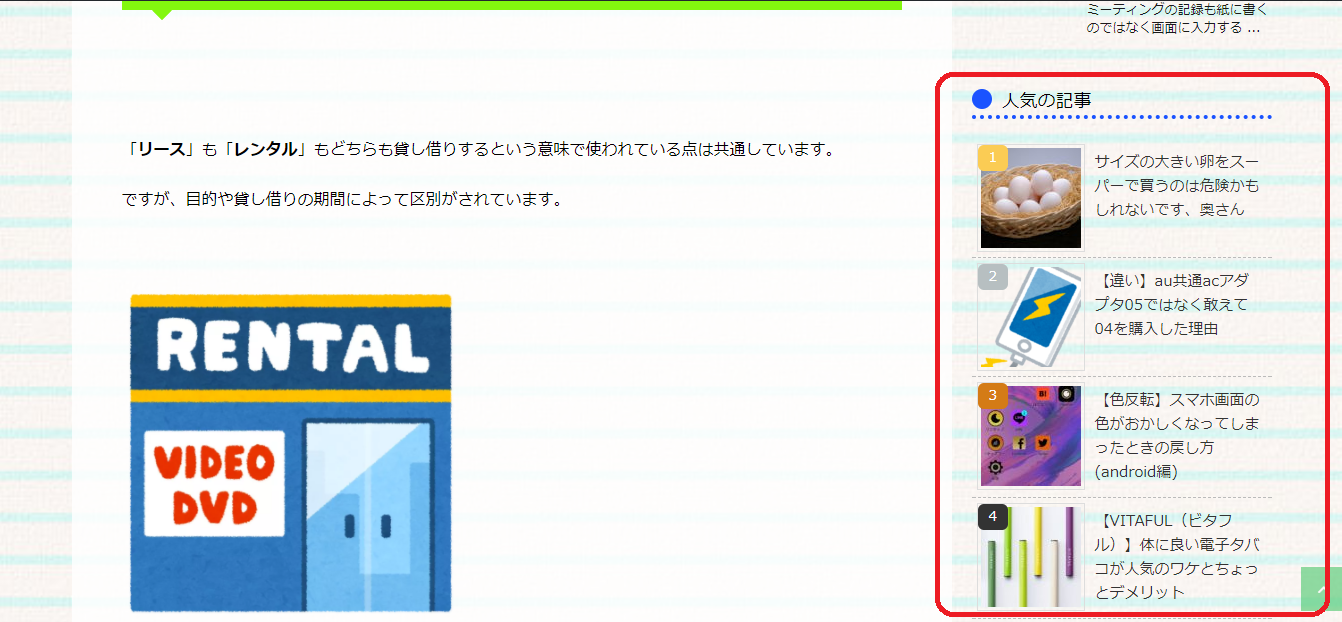
テーマの編集からCSSに追記したらこんな見た目になりました。

あんなに憧れていて遠い存在だった人気記事ランキングがこのサイトにもやってきてくれたことに感動です。
しかも前回カスタマイズしたサイドバーの見出しとの相乗効果で見事理想を超えてきました。
大満足です。
最後に
今回はこのブログの人気記事をランキング表示でサイドバーに表示させることに挑戦してみました。
このブログの見た目も少しずつ進化していることが実感できて嬉しいです。
「WordPress Popular Posts」を作ってくださった方と
ランキングのビジュアルを参考にさせて頂いたokutaniさんには感謝です。

このブログもいつか誰かのお役に立てるコンテンツを提供できるように頑張っていこうと決意が湧きました。
見た目だけじゃなく内容にもどんどん磨きをかけていきますよー(=゚ω゚)
ありがとうございました。