ロリポップサーバーに独自ドメインの設定ができたら
いよいよワードプレスの導入です。
ロリポップサーバーに独自ドメインの設定はできましたが
ドメインのURLを入力してもまだ表示されません。

ここでサイトの基礎を作っていきましょう。
スポンサーリンク
ワードプレスの導入手順
契約したロリポップサーバーにワードプレスを導入する手順を解説します。
ロリポップサーバーの管理ページへログイン
ワードプレスの導入は独自ドメインの設定と同様に
ロリポップサーバーの管理ページから行うため
ログインが必要になります。
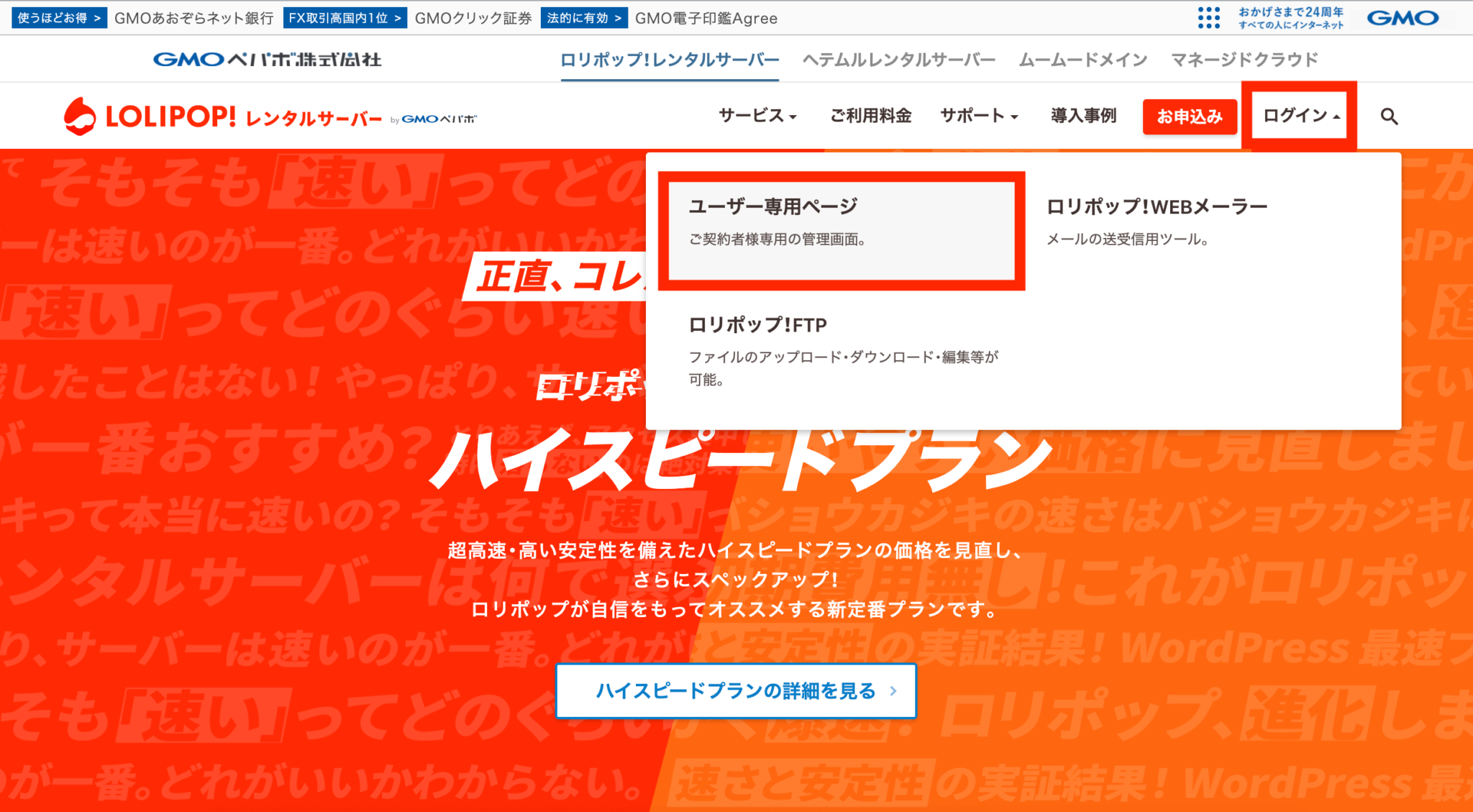
こちらからロリポップサーバーの公式ページにアクセスします。
ロリポップ公式

赤枠の「ログイン」→「ユーザー専用ページ」からログイン画面に遷移することができます。

ロリポップサーバーの申し込み時に設定した初期ドメインとパスワードを入力します。
-

【ワードプレスブログ開設】ロリポップサーバーの簡単申込み手順
続きを見る
忘れてしまったらメールを確認しましょう。
WordPress簡単インストール
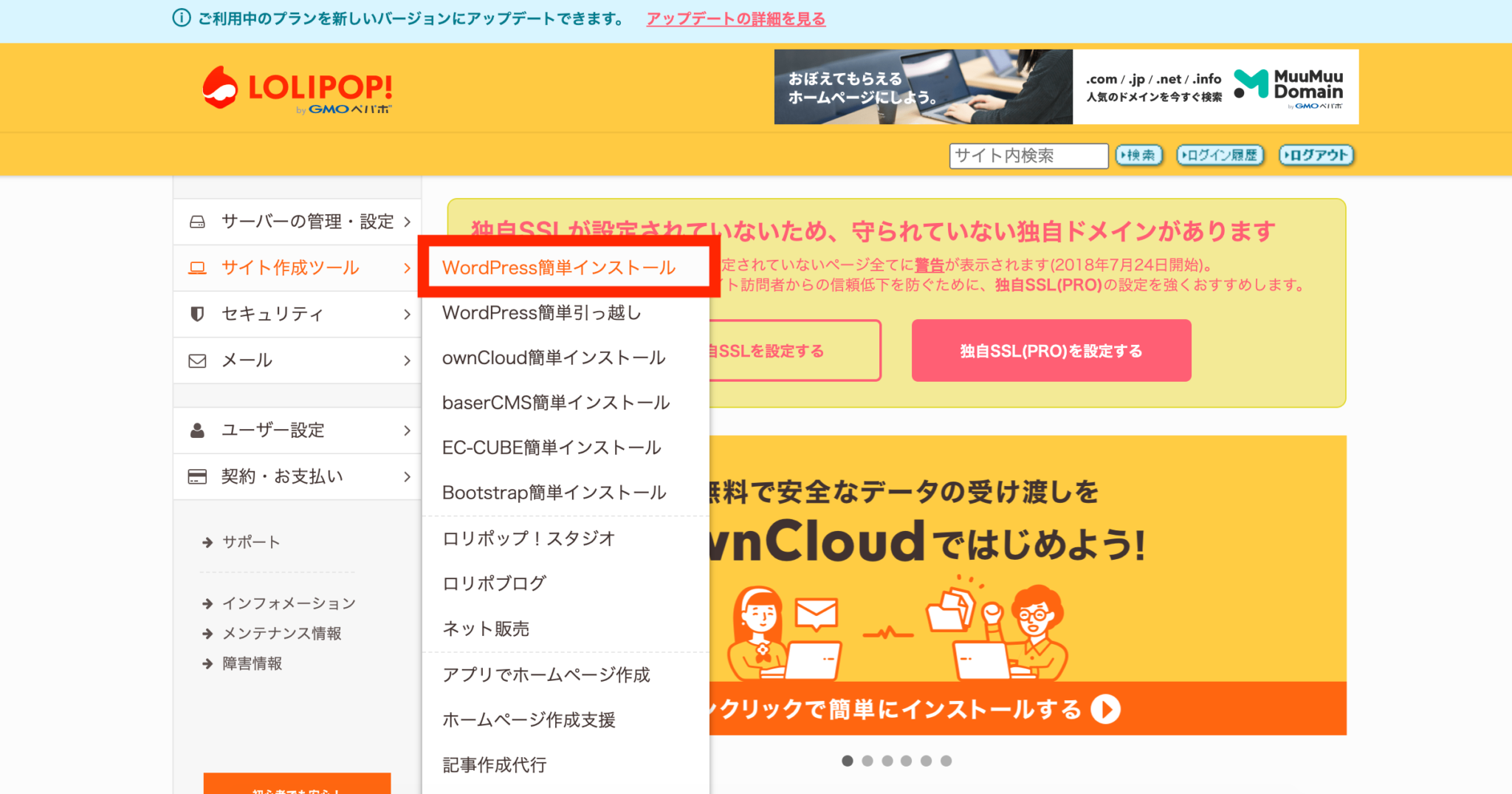
ワードプレスのインストール画面へはメニューから遷移できます。


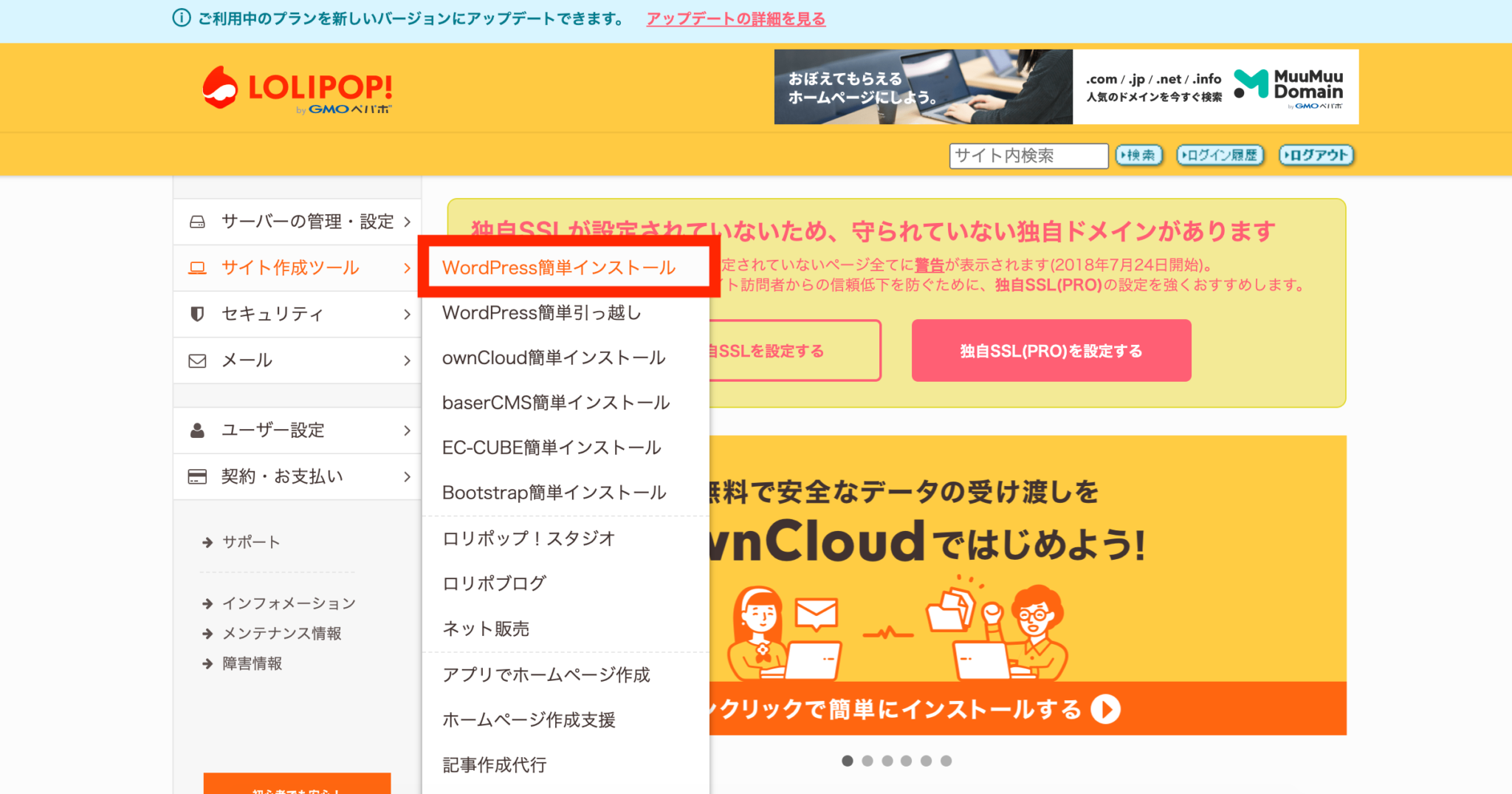
左メニューの「サイト作成ツール」→「WordPress簡単インストール」を選択。
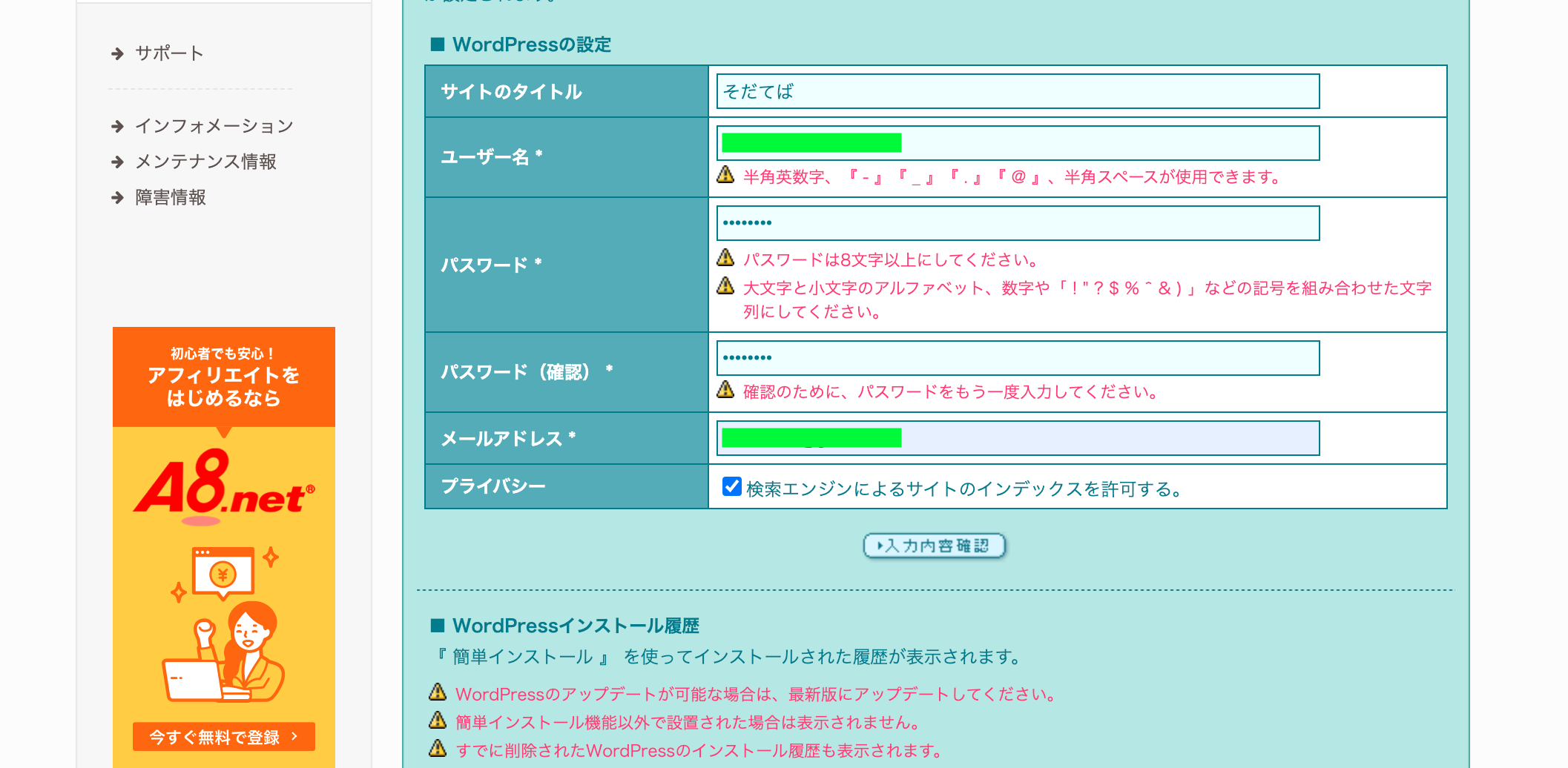
インストールするWordPressの設定
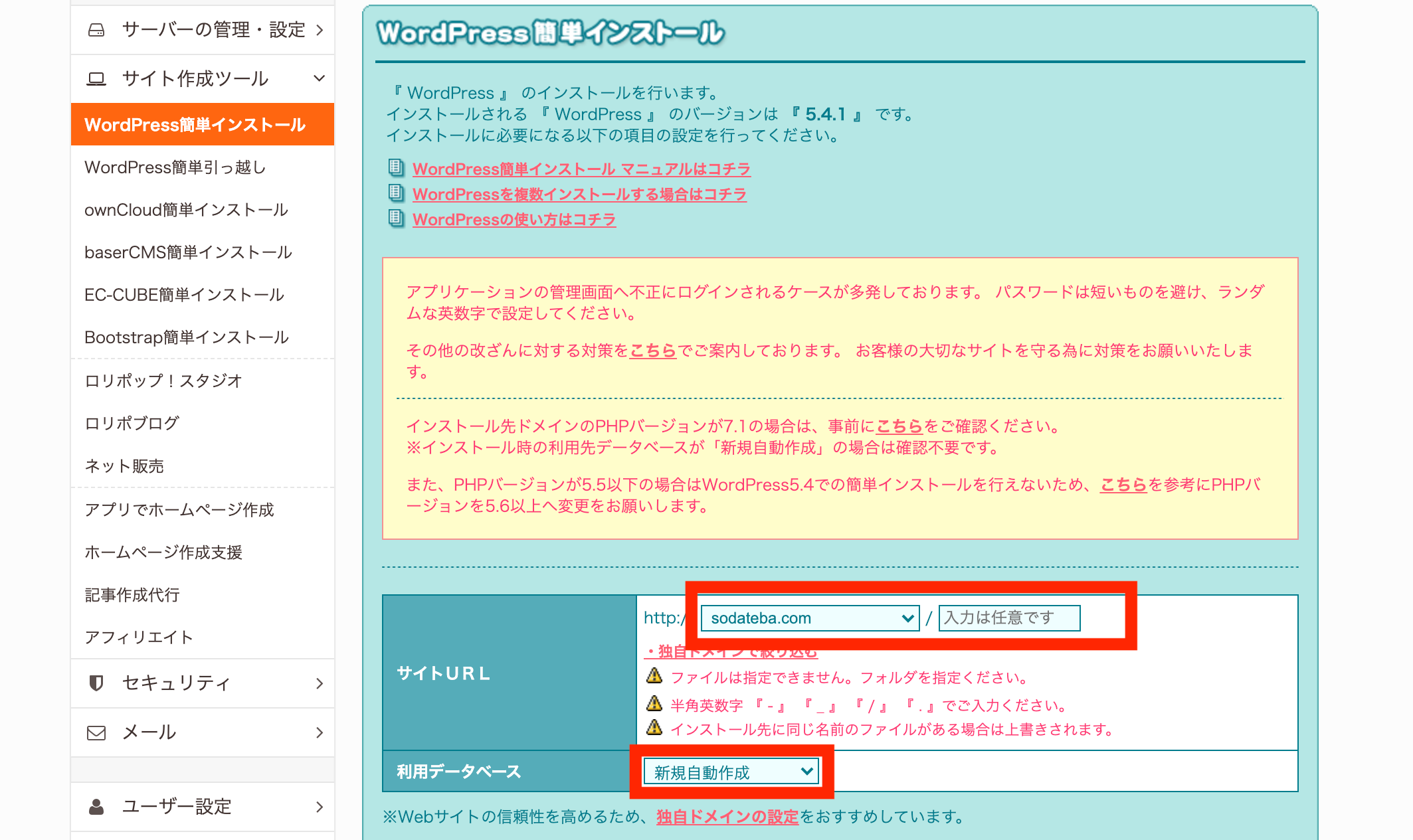
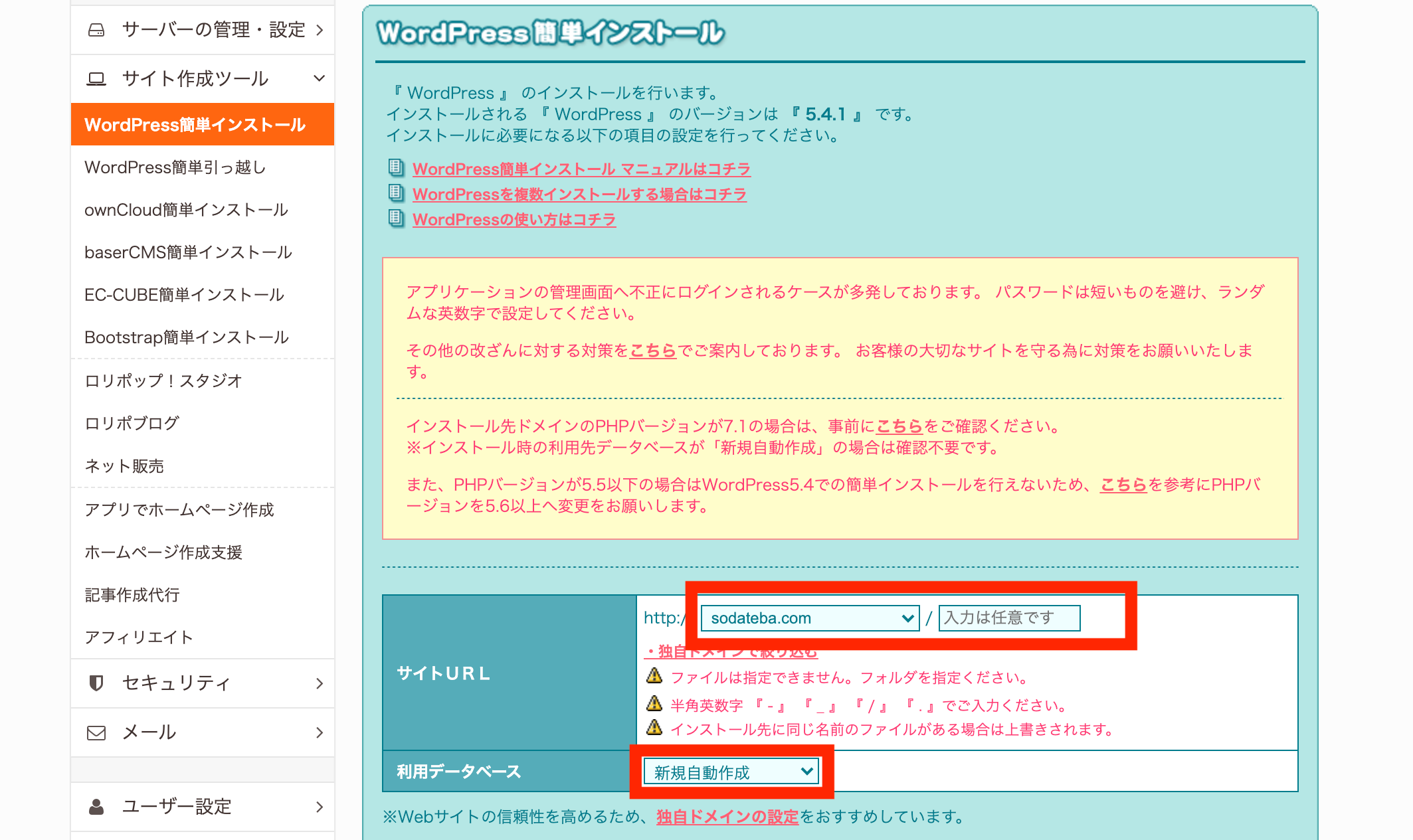
ワードプレスをインストールするサイトのURLや
使用するデータベースなどの各種設定を行います。


設定項目は次の7つ。
項目
- サイトURL
- 利用データベース
- サイトのタイトル
- ユーザー名
- パスワード
- メールアドレス
- 検索エンジンによるインデックスの許可
・サイトURL
ここは独自ドメインを入力します。
「入力は任意です」の部分に値を入れるとサブディレクトリにインストールされます。
1つのドメインで複数サイトを運営するとき等に役立つので
必要に応じて設定しましょう。
今回は何も入力せずルートディレクトリ(一番上)にインストールします。
・利用データベース
ワードプレスの利用にはデータベースが必要になるので
ここでデータベースを指定します。
最初は無いので「新規自動作成」で問題ありません。
次からはワードプレスの設定です。


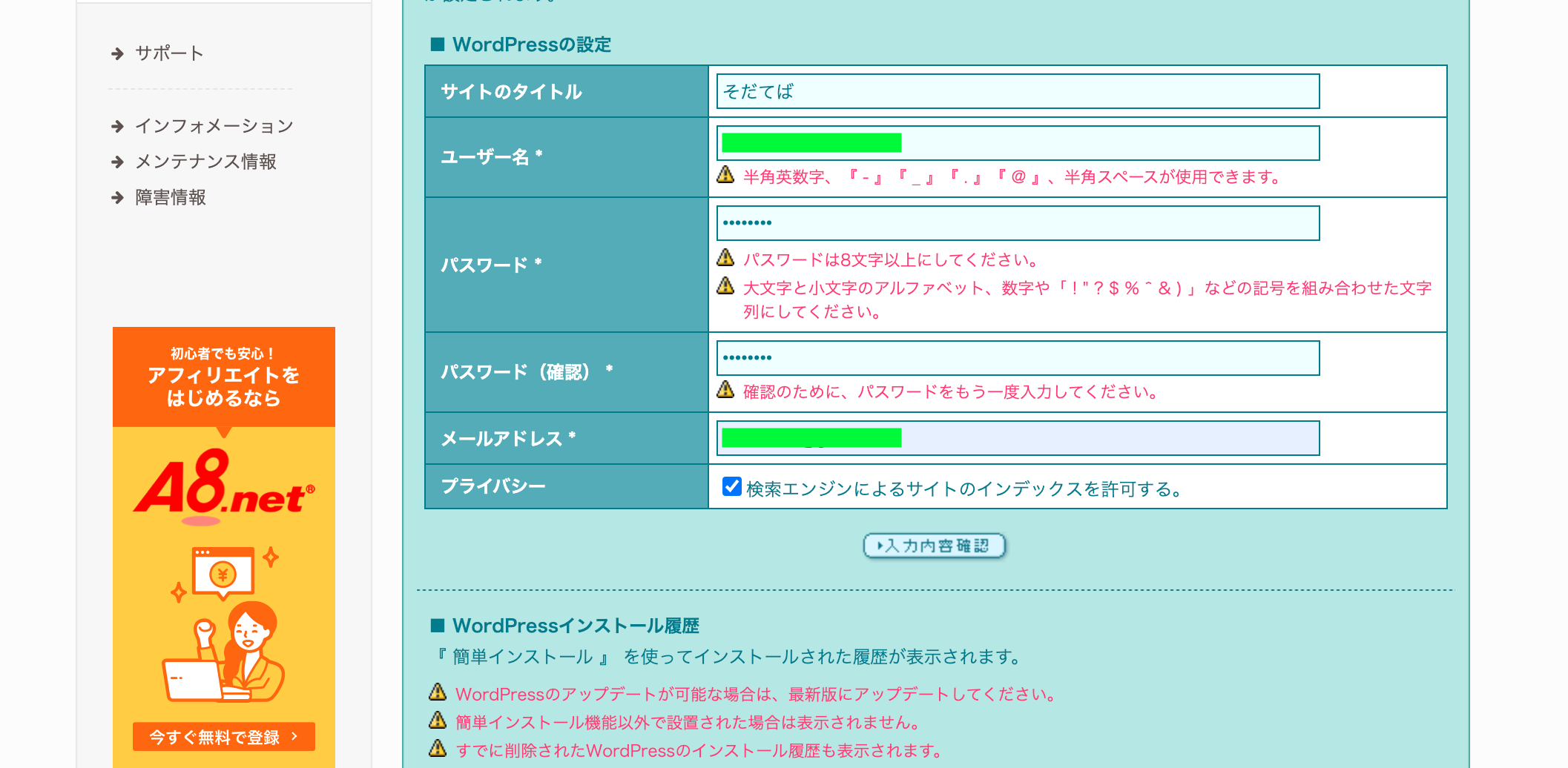
・サイトのタイトル
ワードプレスで運営するサイトのタイトルを入力します。
後からワードプレスの管理ページで変更することも可能です。
・ユーザー名
ワードプレスを管理するユーザー名を入力します。
公開されることはないので、わかりやすい名前で問題ありません。
後からワードプレスの管理ページで変更することも可能です。
・パスワード
ワードプレスの管理画面にログインするときに必要なパスワードを設定します。
大文字と小文字のアルファベット、数字、記号を組み合わせた8文字以上の
パスワードを設定しましょう。
ワードプレスでは不正ログインの被害が多いので
出来るだけ複雑なパスワードにすることをおすすめします。
・メールアドレス
管理用のメールアドレスを設定します。
・検索エンジンによるインデックスの許可
インストールしたサイトが検索結果に表示されることを許可するかどうかを設定します。
完成するまでオープンにしたくない等の事情がなければ
チェックが入ったままで問題ないでしょう。
後から変更可能です。
全て設定が終わったら「入力内容確認」を選択。
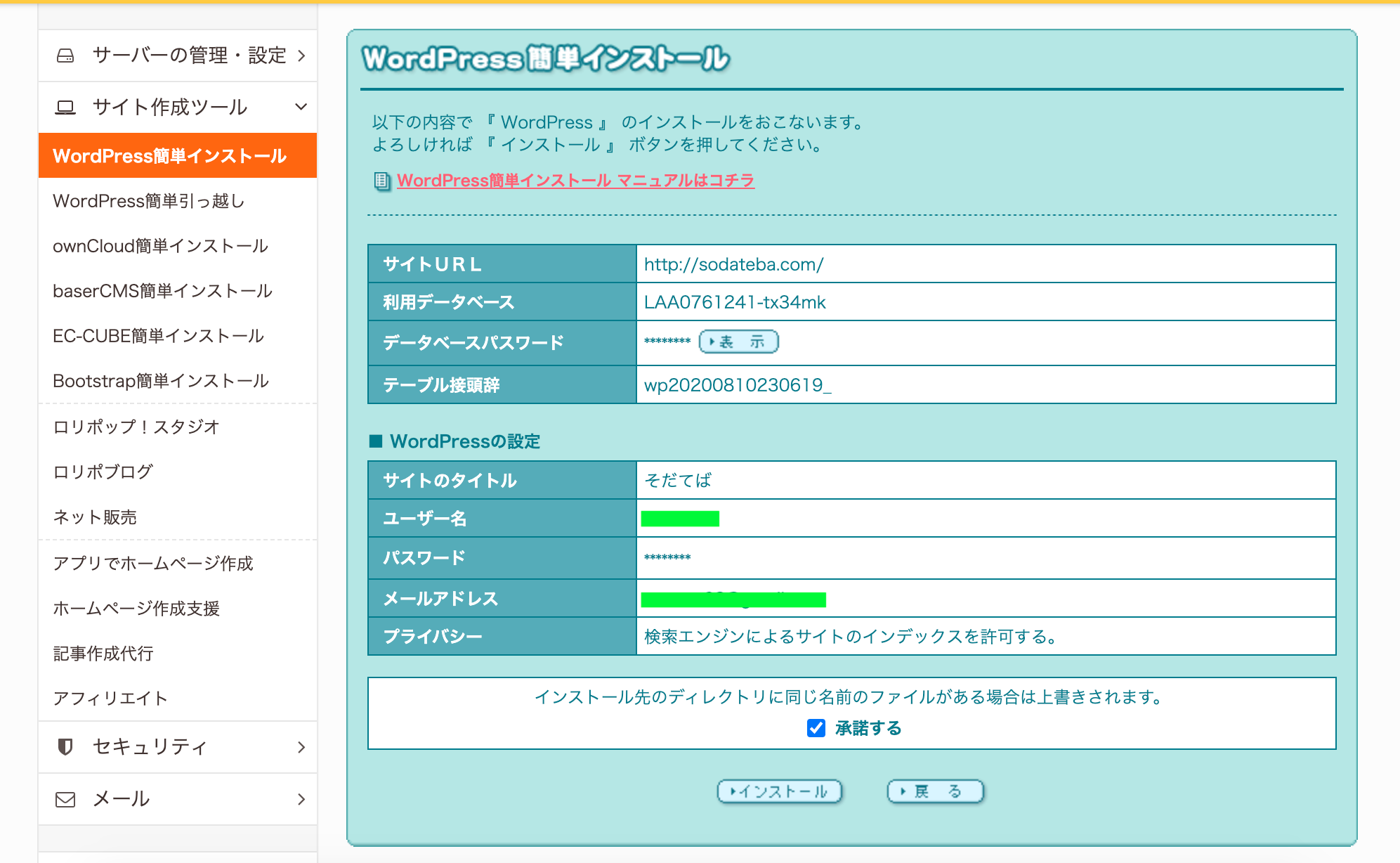
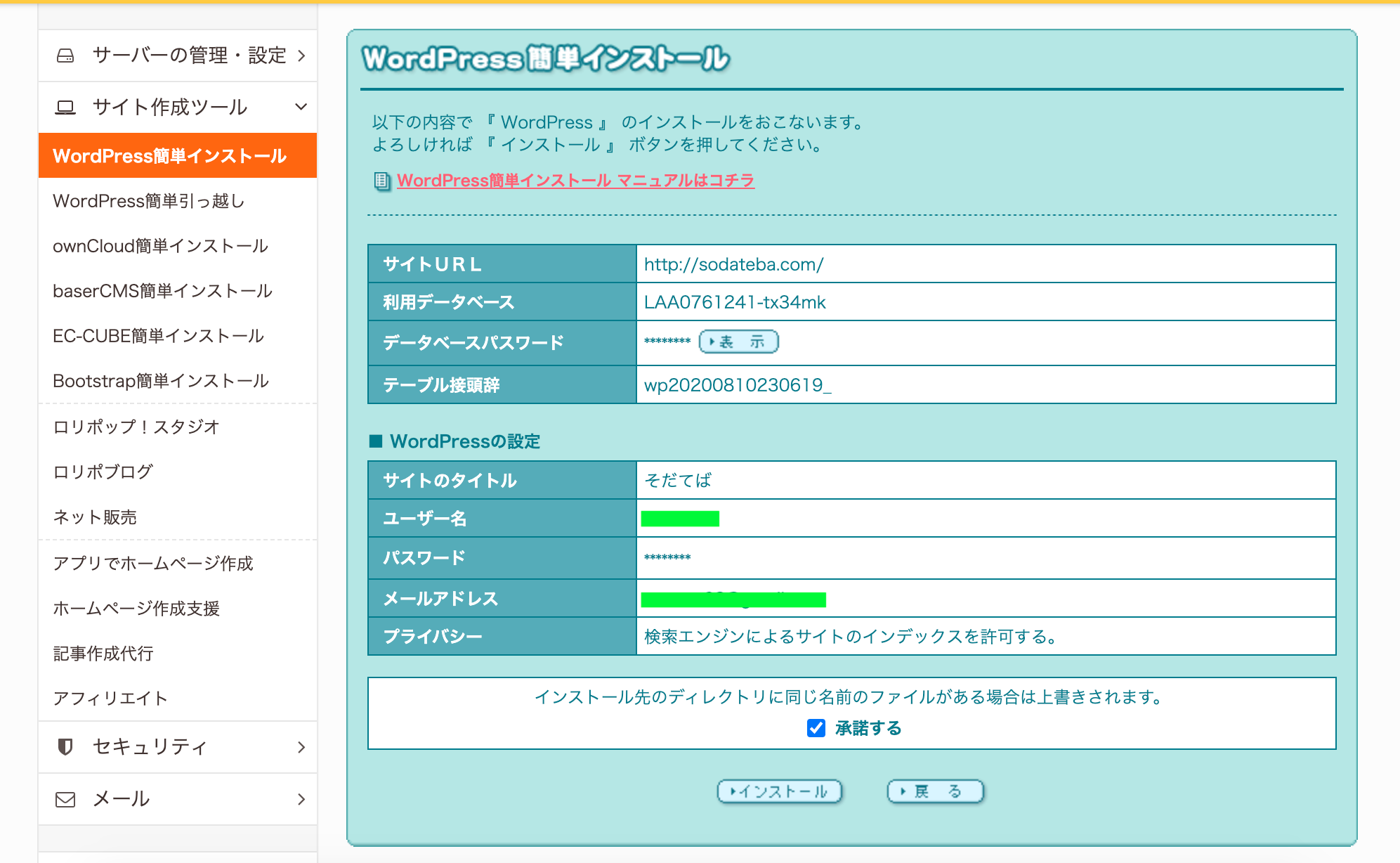
入力内容の確認
ここまでに設定した内容の確認画面です。


誤りがなければ「インストール」を選択。
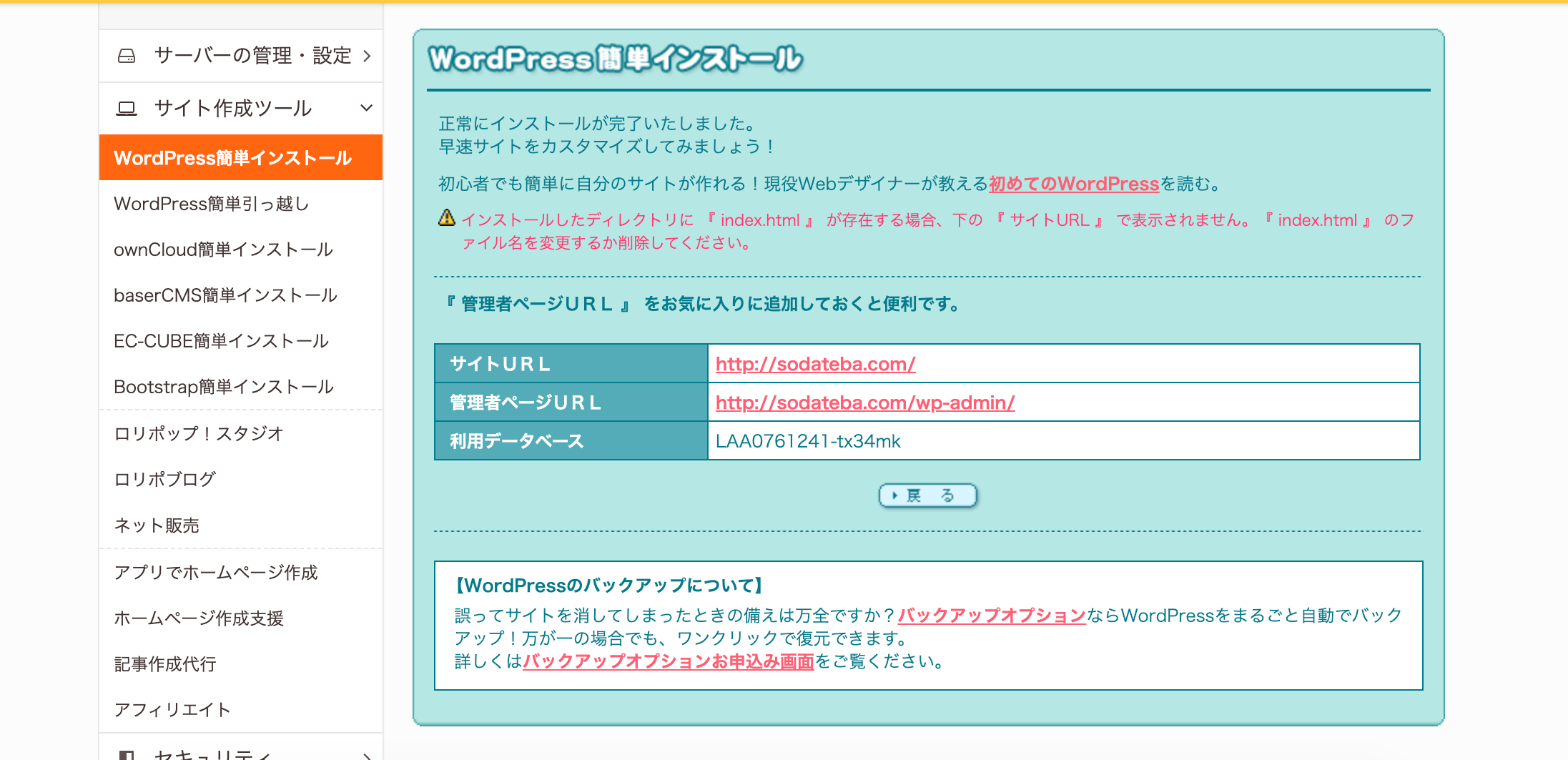
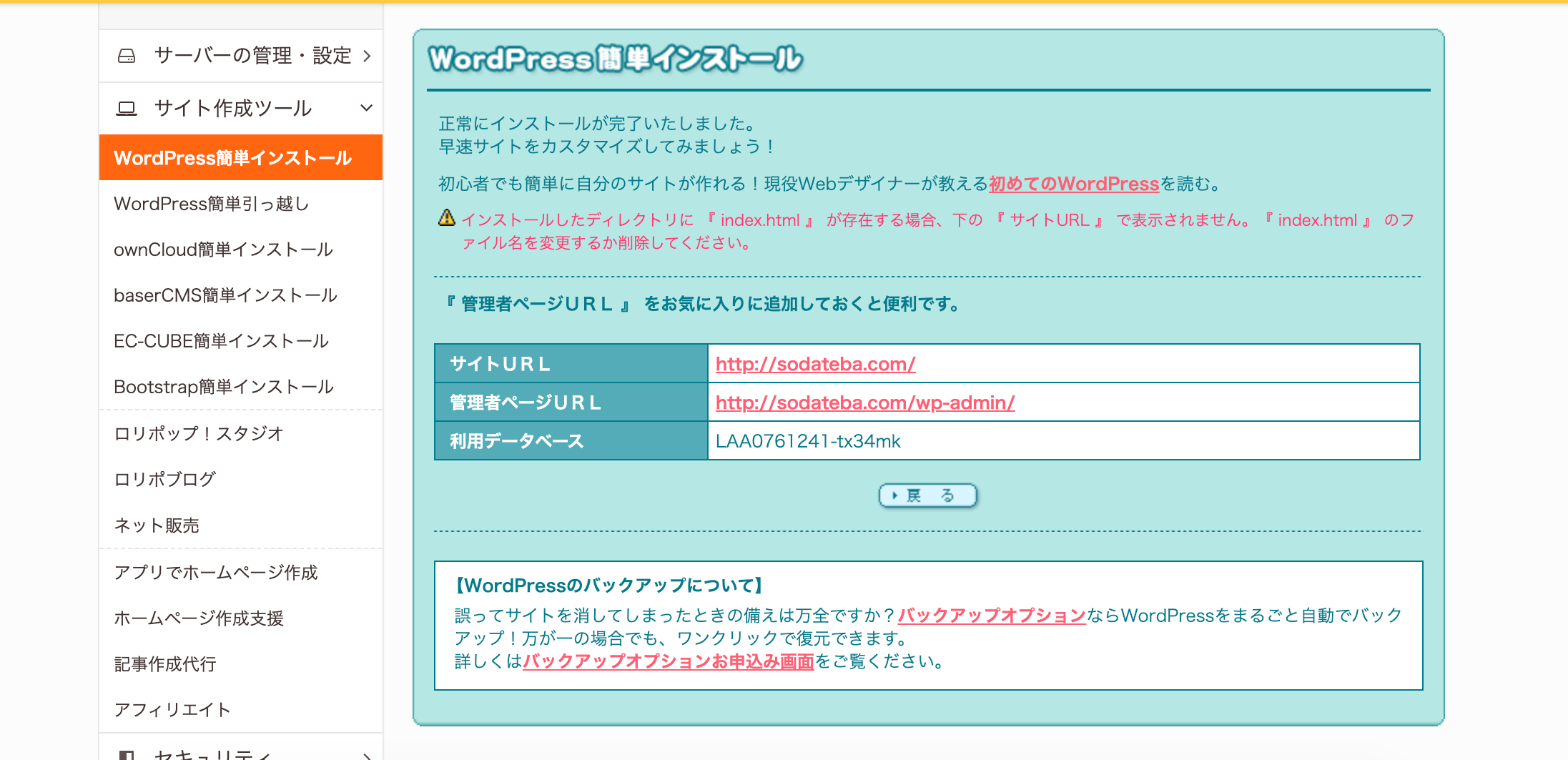
ワードプレスのインストール完了
「正常にインストールが完了しました。」と表示されたら
無事ワードプレスのインストール完了です!


サイトURLと管理者ページURLにアクセスして確認してみましょう。
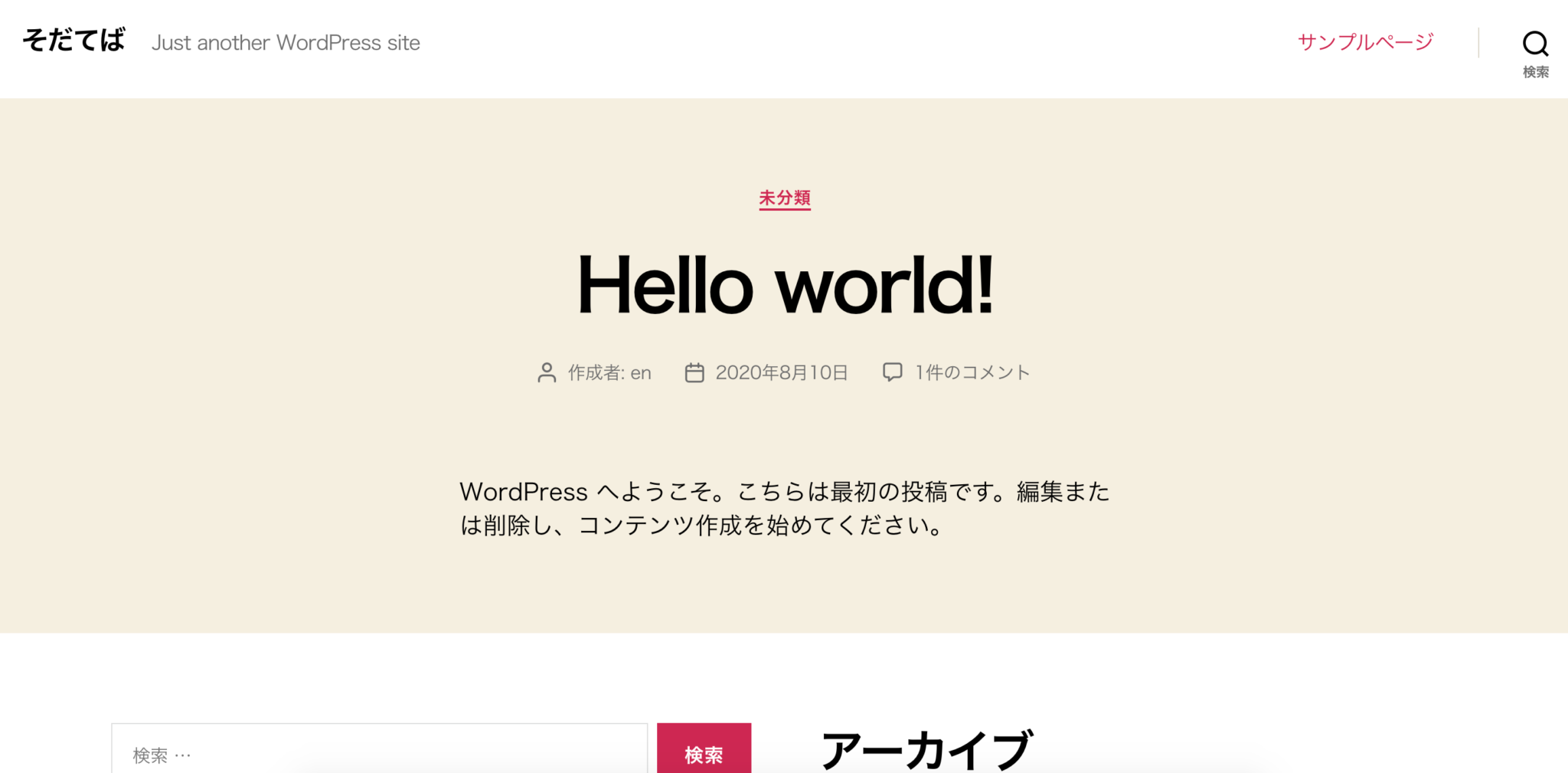
サイトの表示を確認
サイトのURLを入力してみましょう。


このようにシンプルなワードプレスの画面が出るはずです。
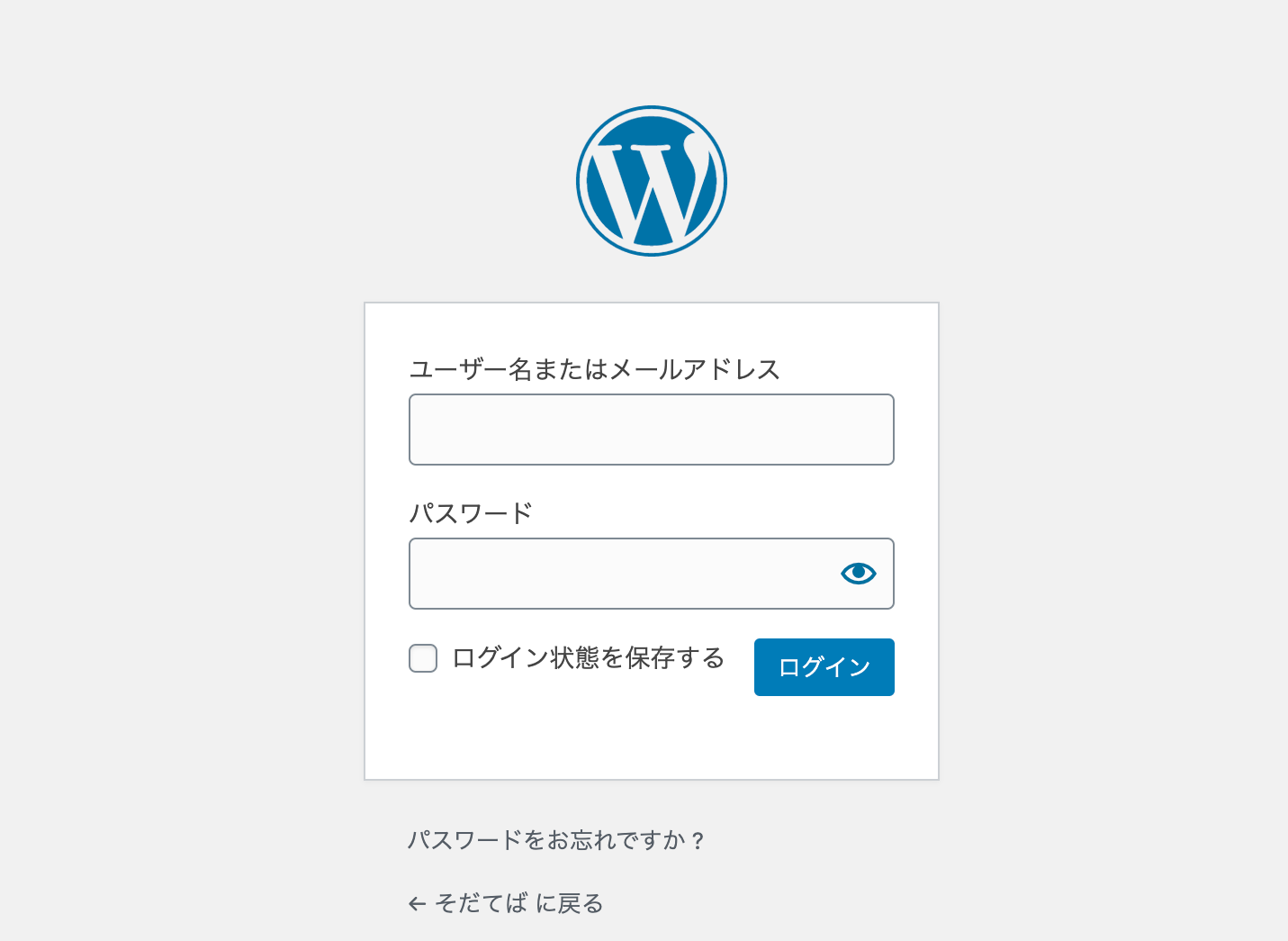
管理者ページ画面の表示を確認
続いてサイトの管理者ページ画面を確認してみましょう。
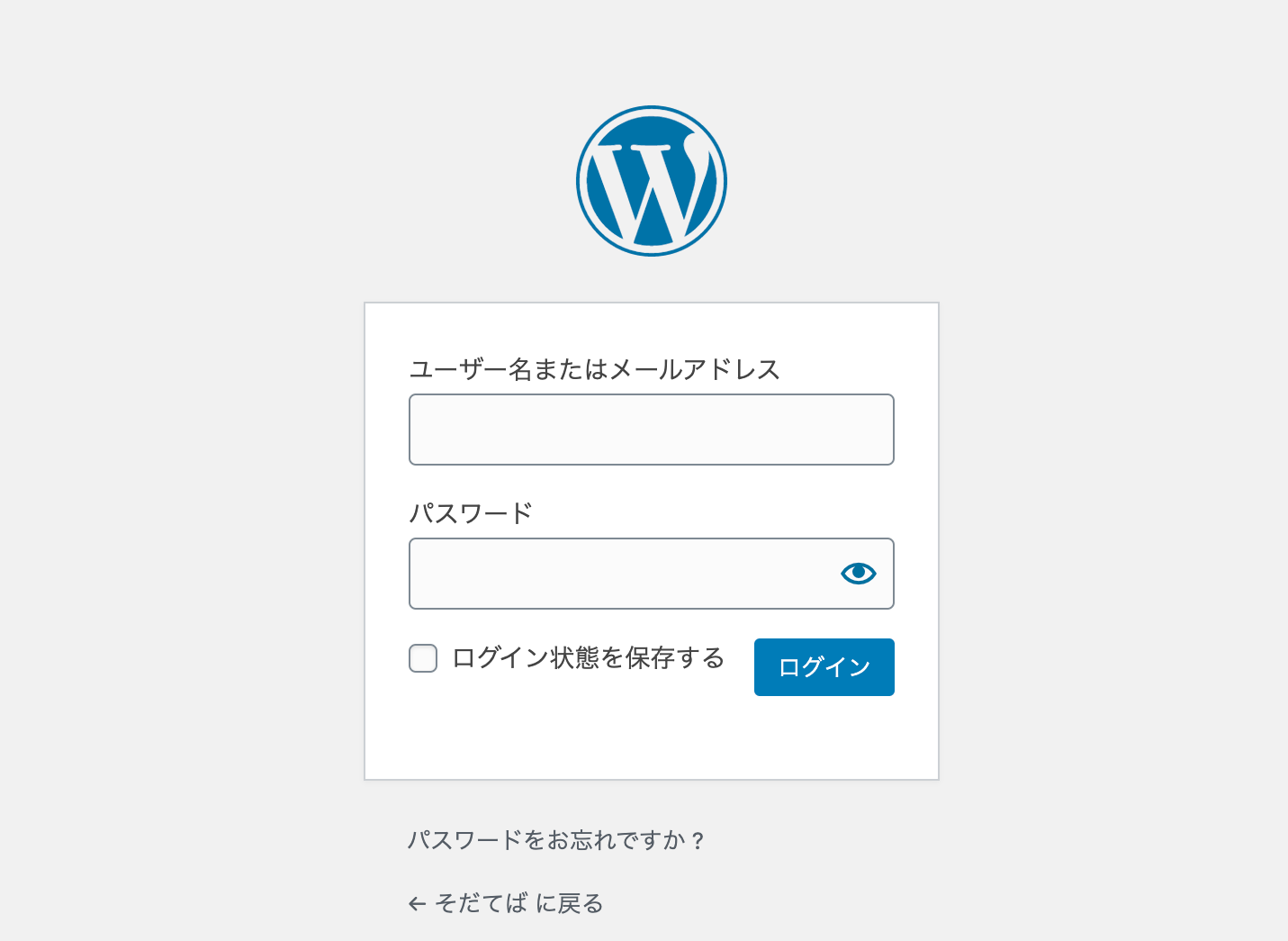
サイトURLの後ろに「/wp-admin」の入力します。
ログインが必要になります。


インストール時に設定した情報を入力しましょう。
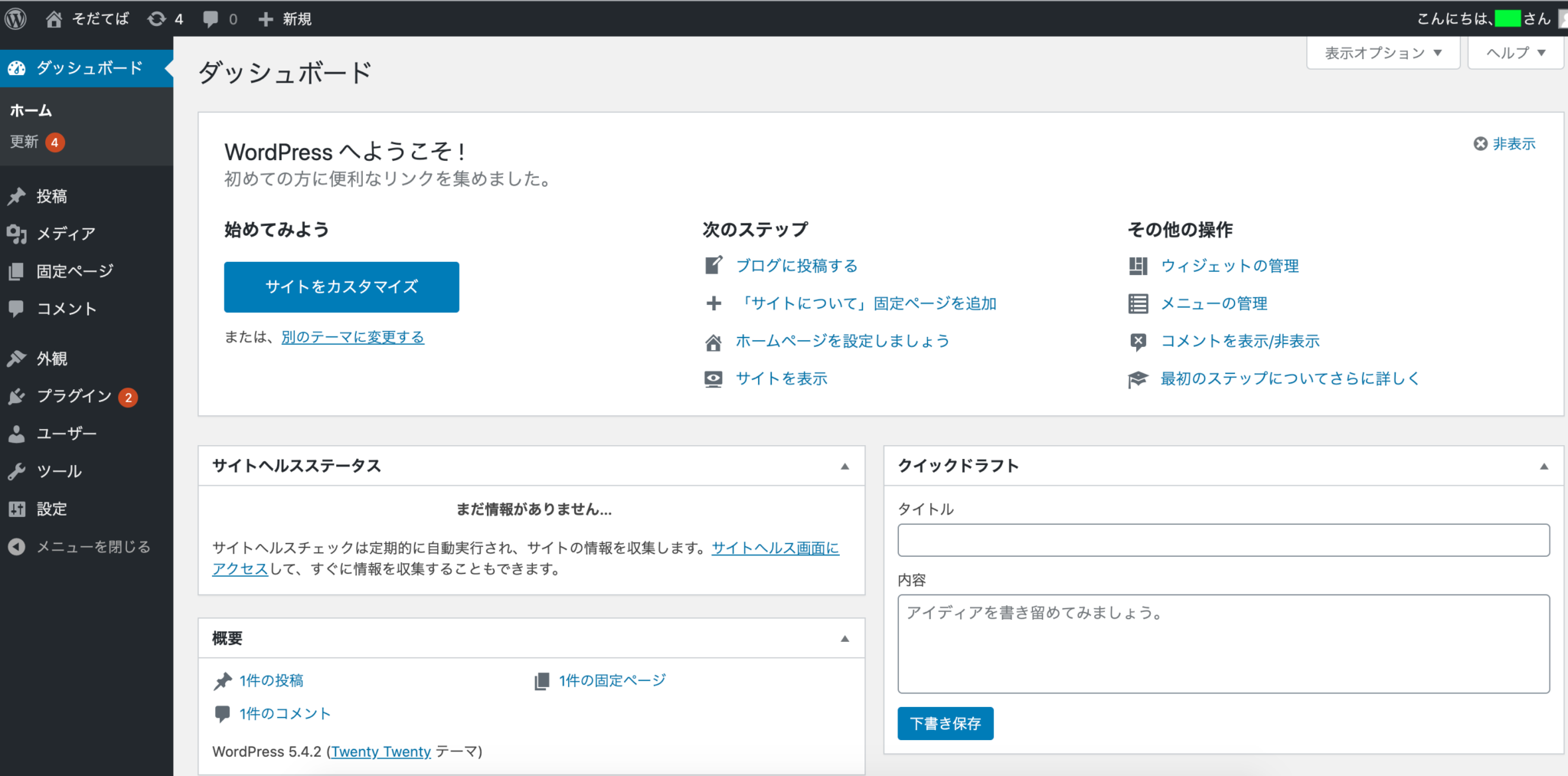
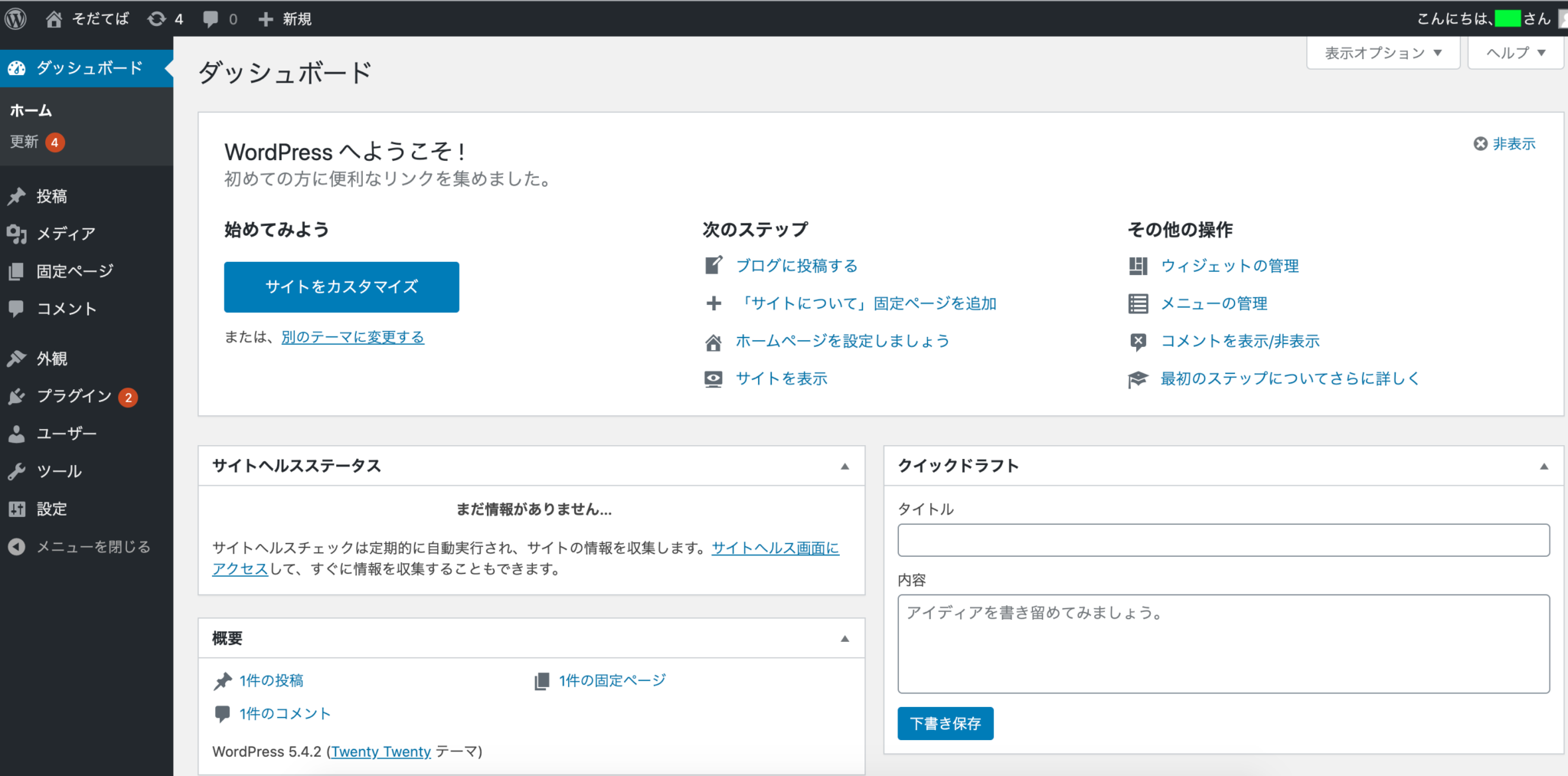
ログインに成功したら管理画面が開きます。


このような画面が出たら成功です。
次のステップ(テーマ導入)へ
無事ワードプレスのインストールが完了したら
次はサイトのカスタマイズになります。
直接HTMLやCSSを駆使して作り込むこともできますが
経験がない方はスキルを身につけるだけでも
相当な時間がかかってしまいます。
そこで、プログラミングなしで
オシャレなサイトが作れるテーマ(テンプレート)
を次のステップでは導入していきます。
-



【ワードプレスブログ開設】ワードプレスにテーマ「Affinger6(ACTION)」を設定
続きを見る