ウィジェットを配置しているサイドバーの見出しがちょっと寂しいなーとふと思ったので
綺麗に見やすくするためにカスタマイズを試みました🖊
WordPressテーマは「STINGER PLUS+」を使用しています。
上位版といわれる「AFFINGER4」の導入も考えましたが、
初めて導入したテーマで愛着があるのでこのまま使い続けることにしました。
スポンサーリンク
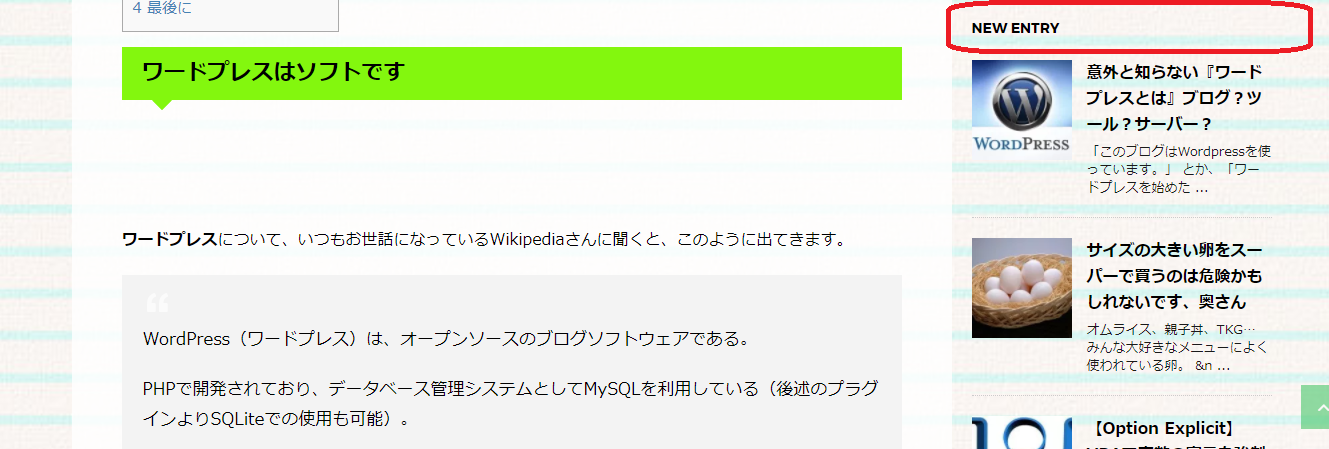
サイドバーウィジェットの見出し
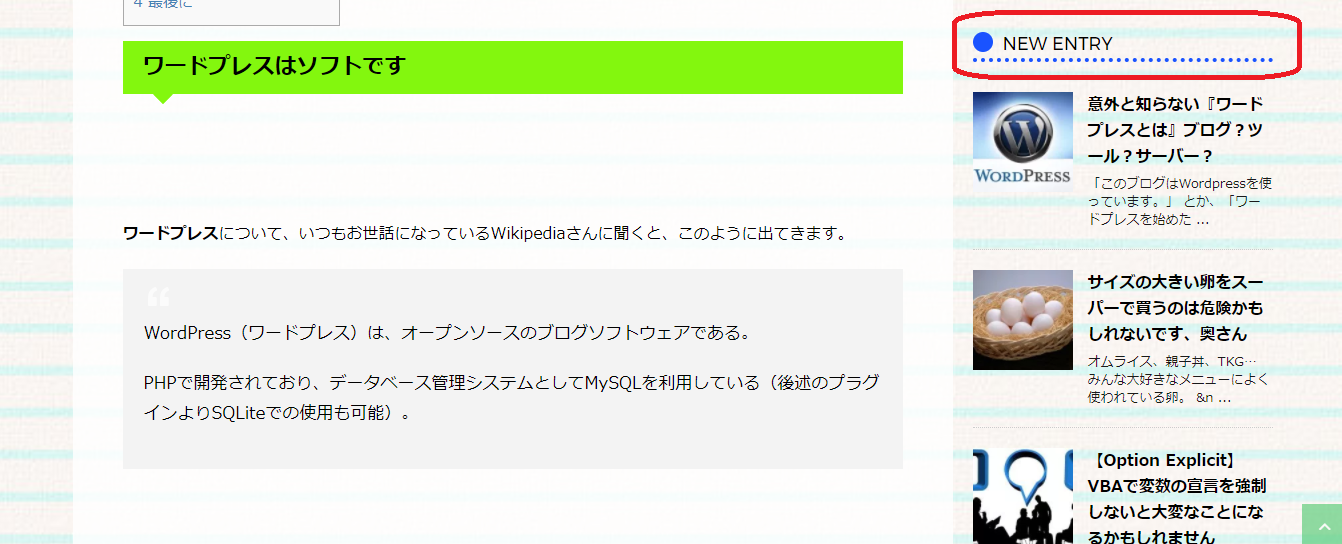
今回カスタマイズしたいのは赤枠の部分です。
サイドバーに配置しているウィジェットの見出しになります。
小さくて存在感がなく見づらいのでもっと見やすくしたいですね🍃

サイトの背景やグローバルメニューの見た目をカスタマイズすることは左メニューの
「外観」→「カスタマイズ」でいじることが出来ますが
サイドバーウィジェットの見出しをカスタマイズするメニューはどこにも見当たりません💦
CSSを編集
ということでテーマのCSSに追記して綺麗な見た目にしていく方向でいきます🖊
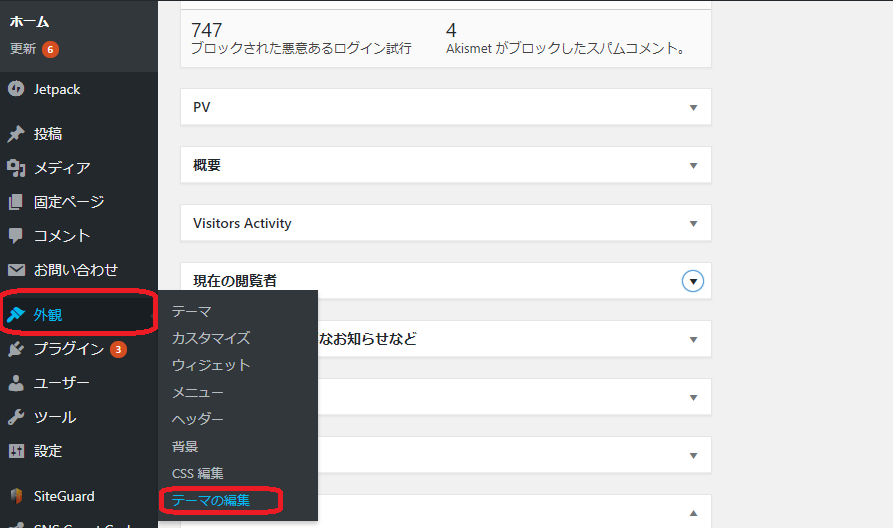
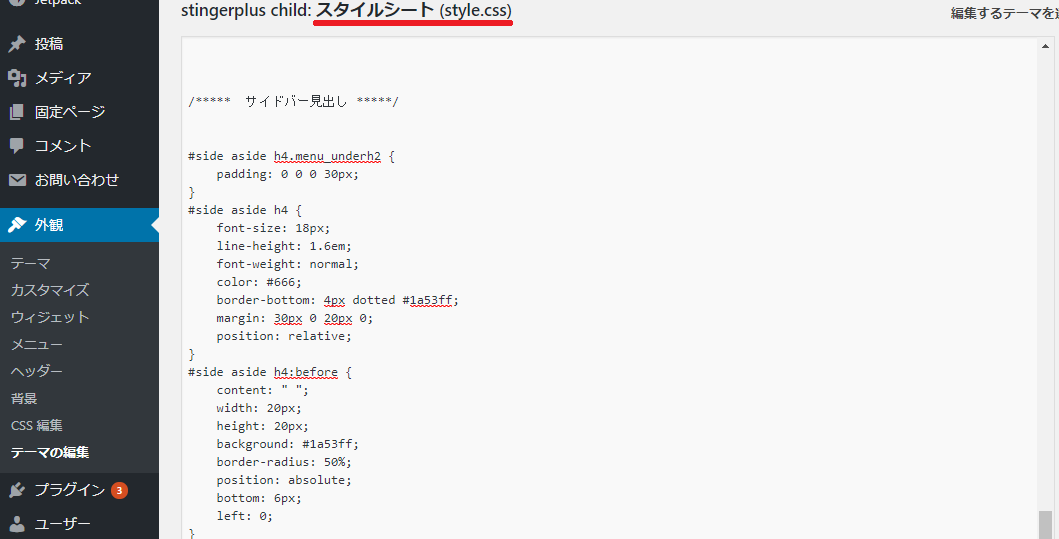
左メニューの「外観」→「テーマの編集」を押します。
その上にある「CSS編集」でもできますが枠が狭くて見ずらいのでテーマの編集にします。

テーマのCSSに追加していきますが、子テーマのシートに記述することをおすすめします。
親テーマでもカスタマイズは出来ますがバージョンアップが入ると上書きされてしまうので
同じ作業をしなければならないためです。
子テーマであればバージョンアップが入っても上書きされないためその心配がありません。

スポンサーリンク
CSSに追記するコード
CSSには次のコードを追記します。
最初から何か書かれていても間に挿入したりする必要はなく、
ただ一番下に書き連ねていけば問題ないです^^
/***** サイドバー見出し *****/
#side aside h4.menu_underh2 {
padding: 0 0 0 30px;
}
#side aside h4 {
font-size: 18px;
line-height: 1.6em;
font-weight: normal;
color: #666;
border-bottom: 4px dotted #1a53ff;
margin: 30px 0 20px 0;
position: relative;
}
#side aside h4:before {
content: " ";
width: 20px;
height: 20px;
background: #1a53ff;
border-radius: 50%;
position: absolute;
bottom: 6px;
left: 0;
このコードを追記してファイルを更新するとサイドバーウィジェットの見出しがこのように変わります。

とても綺麗で見やすくなりましたね^^⭐
色を変えたい場合はコード内の「#1a53ff」の部分を書き換えてあげれば
違う色になります。
最後に
今回はコードをCSSに追記してサイドバーウィジェットの見出しをカスタマイズしました。
こちらのサイトを参考にさせていただきました。本当にわかりやすかったです🍀
目立つところではありませんが、かなり見栄えが変わって見やすくなったと思います^^
この調子でもっといろいろカスタマイズしていきますよー😀
ありがとうございました。