今回はワードプレスを使ってサイトを運営している方向けに
インスタグラムのフィードを表示できるプラグインのご紹介です📷
投稿した写真がそのまま表示されて
クリック1つでアカウントのページに飛べるので
サイトの見栄えが良くなりインスタのフォロワーさんも増えるかもですよ🔅
スポンサーリンク
ブログにインスタのフィードを表示させたい
インスタグラムのプロフィールにこのブログのURLを貼っているので
最近ではインスタグラム経由でこのブログを見に来てくれる人が増えてきました(^^
特にインスタグラムに関する記事が参考になったというコメントを多数いただけて
書いた甲斐がありました💫

しかし反対にこのブログからインスタグラムのアカウントに飛ぶことが出来るのは
一部のページだけなのでよく読者さんから

と言われて個別に教えたりします✍
そこで今ツイッターのフィードを貼っているのと同じように
サイドバーにインスタグラムのフィードも表示できる方法がないか探してみたところ
プラグインを使えば出来るようなのでさっそく導入してみました🍀
プラグイン「Instagram Feed」
ワードプレスプラグイン「Instagram Feed」を使えば
念願のブログへのインスタグラム表示を実現できます📷
なんとわかりやすいプラグイン名⭐
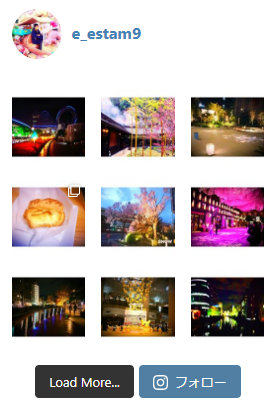
導入後はこんなかんじで表示されるようになります^^

タイトルにはサイドバーに表示と書きましたが
ショートコードを使って
固定ページや記事の中に挿入することも出来ますよ^^
[instagram-feed]
表示する枚数やボタンの文言、背景色など自由にカスタマイズすることもできます♪
スポンサーリンク
Instagram Feedの導入方法
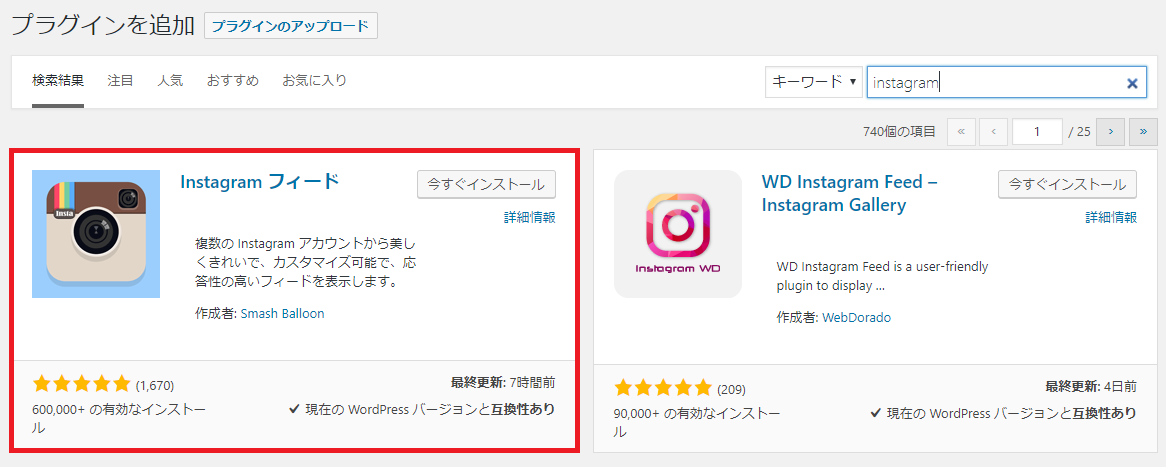
プラグインの新規追加で「Instagram フィード」をインストール、有効化

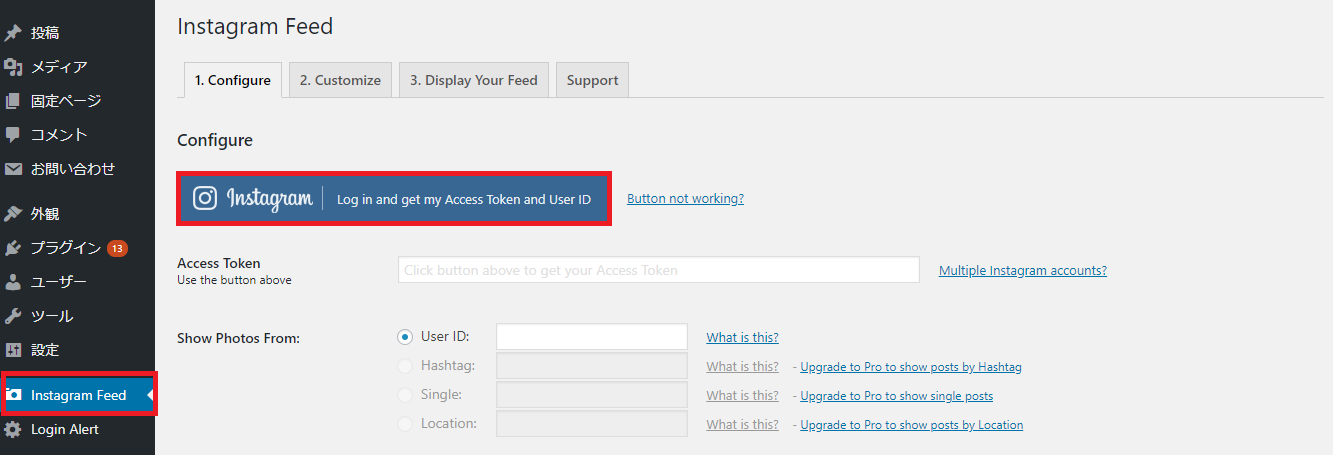
左メニューからInstagram Feedの設定ページに入り、「Log in and get my Access Token and User ID」のアイコンをクリック

ログイン画面が出てくるのでユーザーネームとパスワードを入力してログイン

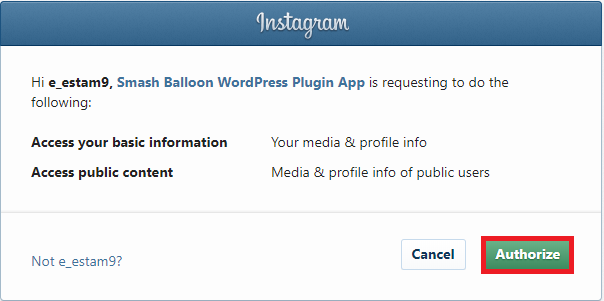
「Authorize」をクリック

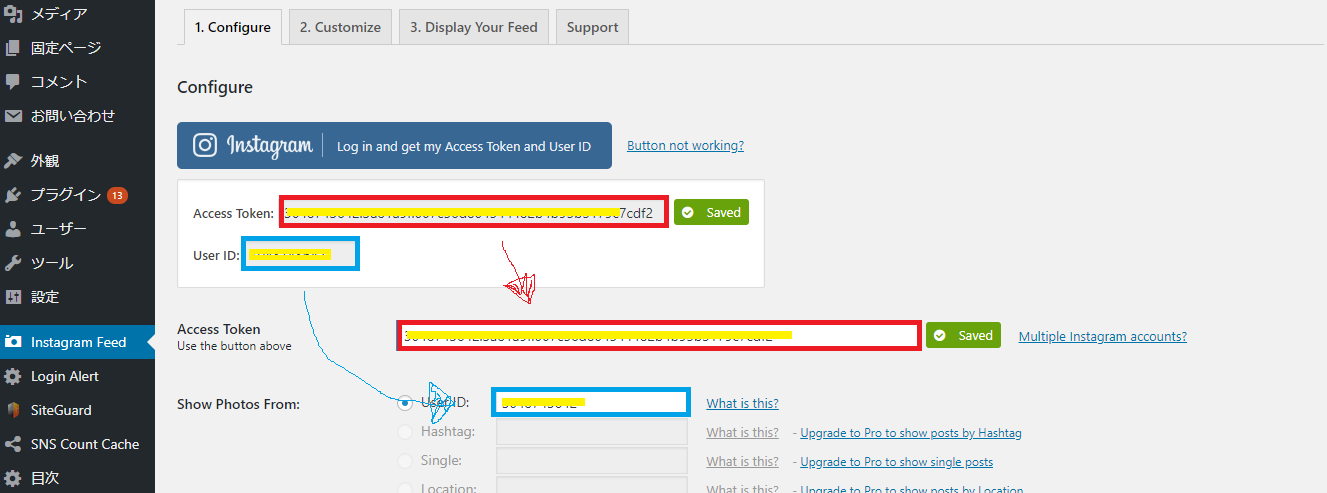
「Access Token」と「User ID」が生成されるので同じ枠色の位置にそれぞれ入力

これで準備は完了です^^
次は実際にサイドバーに表示させてみます📷
サイドバーへのフィード表示設定
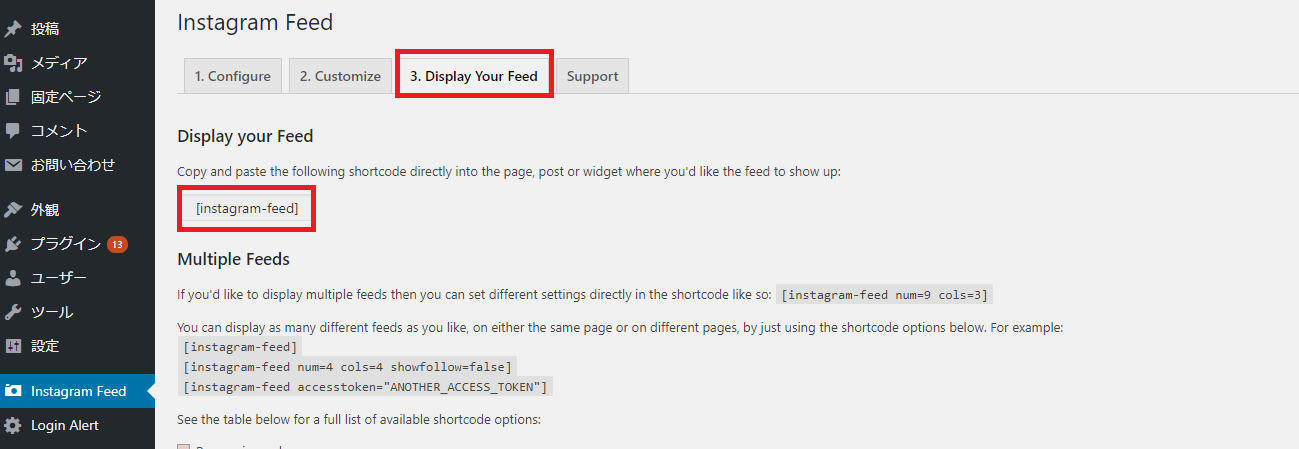
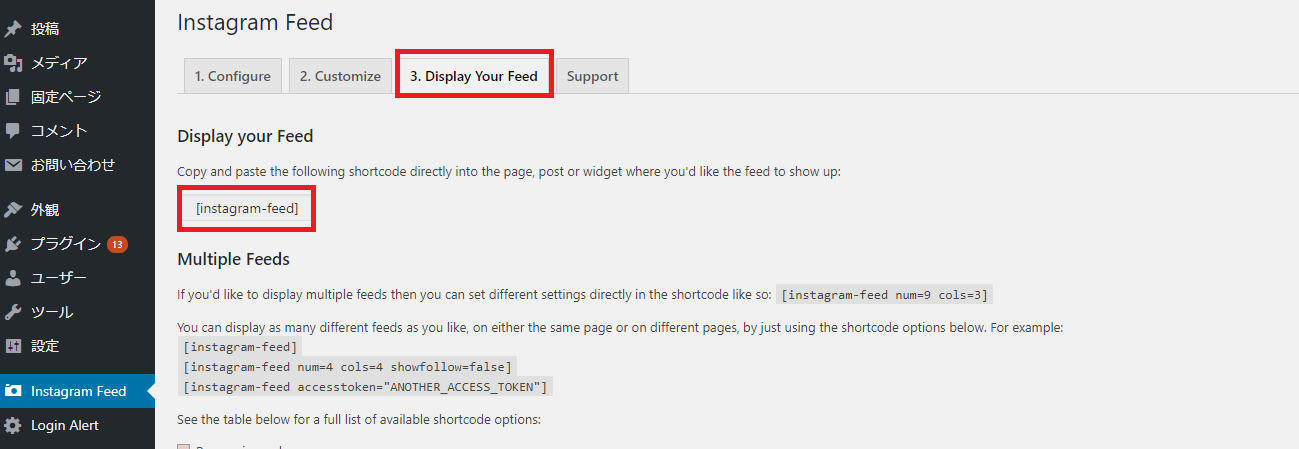
タブ「Display Your Feed」内のショートコードをコピー

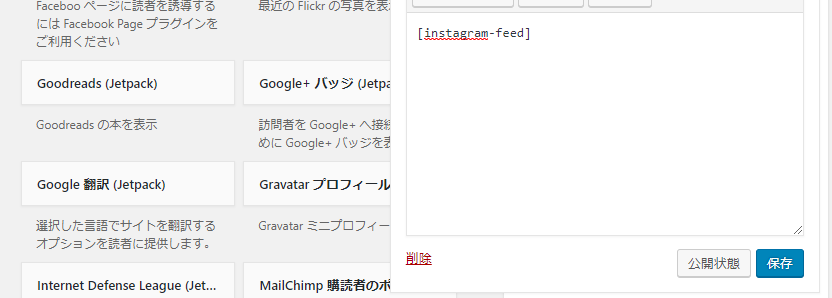
左メニュー「外観」→「ウィジェット」でウィジェット設定画面に入り、テキストを任意の位置に配置
※サイドバーでなくても設定できます

タブ「Display Your Feed」内のショートコードをコピー

最初にコピーしたショートコードをテキストに貼付けて保存

これで準備は完了です^^
ウィジェットを配置した場所にインスタグラムのフィードが表示されます📷

スポンサーリンク
フィードのカスタマイズ
無事インスタグラムのフィードが表示されるようになりましたが
ちょっと写真の数が多いような気がするのでカスタマイズして
少し減らしてみたいと思います✍
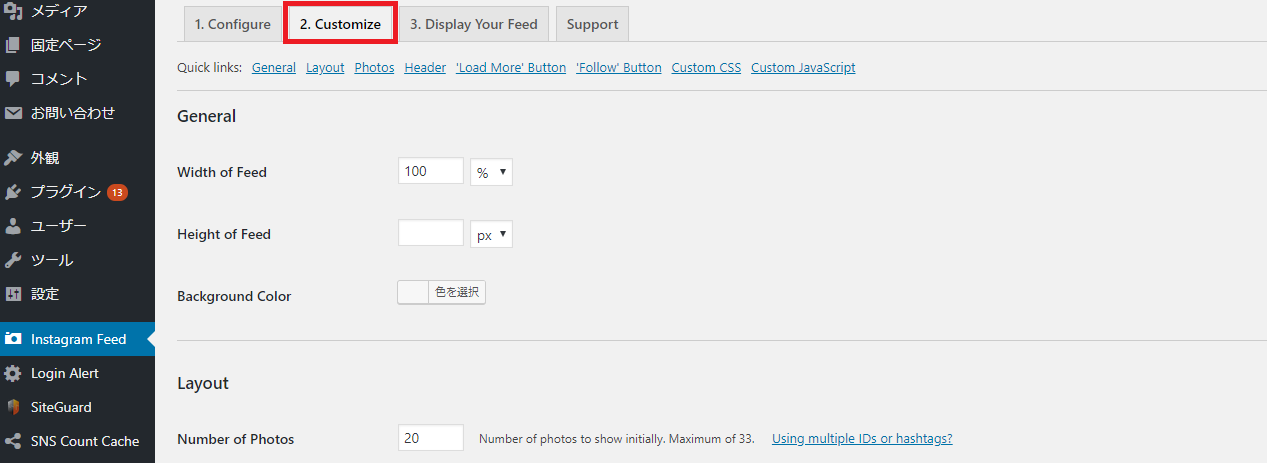
プラグイン設定画面のタブ「Customize」でカスタマイズすることが出来ます。

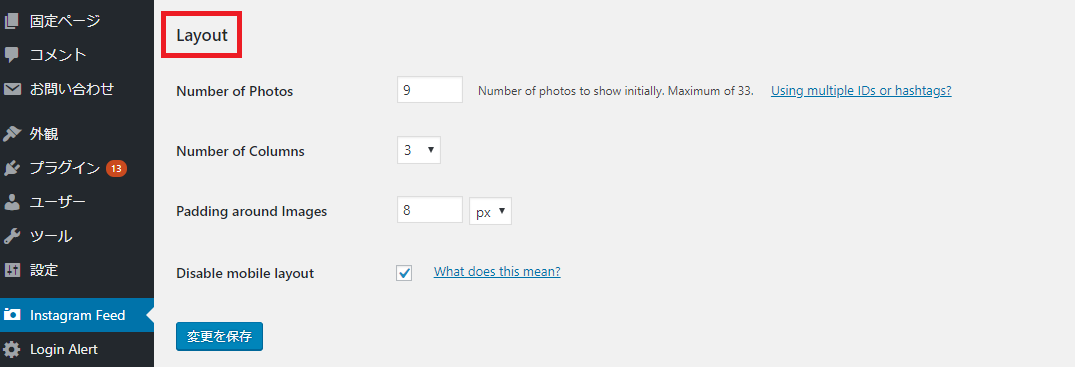
表示される写真の数は「Layout」で調整出来ます。

Number of Photosで表示する写真の数を設定します。
初期設定の20から9に変更することで9枚表示されます。
Number of Columnsで列を設定します。
初期設定の4から3に変更することで3列表示されます。
これで4列20枚から3列9枚に変更され、コンパクトになりました🍀

※他の項目でプロフィール文も非表示にして背景色を白にしています。
こんなかんじで自由にカスタマイズすることが出来るので
サイトの雰囲気に合わせて設定してみてください(^^
最後に
今回はワードプレスで作ったサイトに
インスタグラムのフィードを表示させるプラグイン
「Instagram Feed」
の導入と使い方を紹介しました📷

インスタグラムと繋げることで
ブログの色どりが豊かになることはもちろん、
新しい人との繋がりが増えたり
新しい発見も出来る可能性が広がります🍀
インスタグラムを始めたばかりの人や
もうやってるけどそれぞれ独立してて繋がってないよって人は
ぜひ試してみてくださいね♪
check
多くの方からのご要望にお答えして
SNS全くの未経験からでもインスタグラマーを目指せるプログラム
「ご縁式インスタバイブル」を作成しました^^
しっかりサポートもしているのでぜひ確認してみてください✨