ブログとツイッターやフェイスブック等のSNSの両方をやっている人は
連携させてブログを更新した時にSNSでも投稿することをおすすめします^^
特にワードプレスでブログを運営したばかりの人は
最初のうちは全くといっていいほど検索からの流入が無く
SNSから来てくれる人が多くを占めるので
モチベーションを維持するためにも絶対に繋げておいた方がいいですよ🍀
プラグインを使って簡単に出来るのでやり方を説明します(^^
スポンサーリンク
Jetpackプラグインを使ってSNSと連携
ブログとSNSを連携させるには万能プラグインのJetpackを使います。
JetpackはWordPress公式が提供するプラグインで、
Google analyticsのようなアクセス解析やスパム対策などのセキュリティ、文法チェックなどの
様々な30以上の便利機能が1つのプラグインに搭載された幕の内弁当的なプラグインです⭐

その中の1つにSNSへの自動共有があります✍
この機能を使って連携すると、ブログの記事更新と同時にSNSに投稿することが出来ます。
※ブログ投稿

※Twitter投稿

ブログとSNSを連携しない場合
連携していない状態で一から更新した記事を投稿しようとすると
次のような手順を踏まなければなりません。
- SNSの投稿画面を開く
- ブログタイトルを入力
- 画像を設定
- 投稿
4つだけですがブログを参照したり画像を保存したりしないといけないので意外とかかります…
それにツイッターもフェイスブックもLinkedInも…といくつものSNSに投稿するとなれば
上のような手順を何度も繰り返さなければならずかなり手間です💦
これらの作業をJetpackがまとめて自動で行ってくれるので時間の短縮になります。
連携できるSNSの種類
Jetpackを使えば次のSNSと連携させることが出来ます。
- Google+
- Tumblr
- Path
聞いたことないようなやつもありますが(笑)、
幅広く対応しているようです💫

インスタグラムやLINEが無いのはちょっと気になりますが
個人的には連携させるつもりがないので特に困りませんでした。
今後連携できるようになるかもしれませんね^^
JetpackのSNS連携設定方法
ここからはJetpackプラグインを使ってブログとSNSを連携させるための設定方法を
順を追って説明していきます^^
プラグイン導入
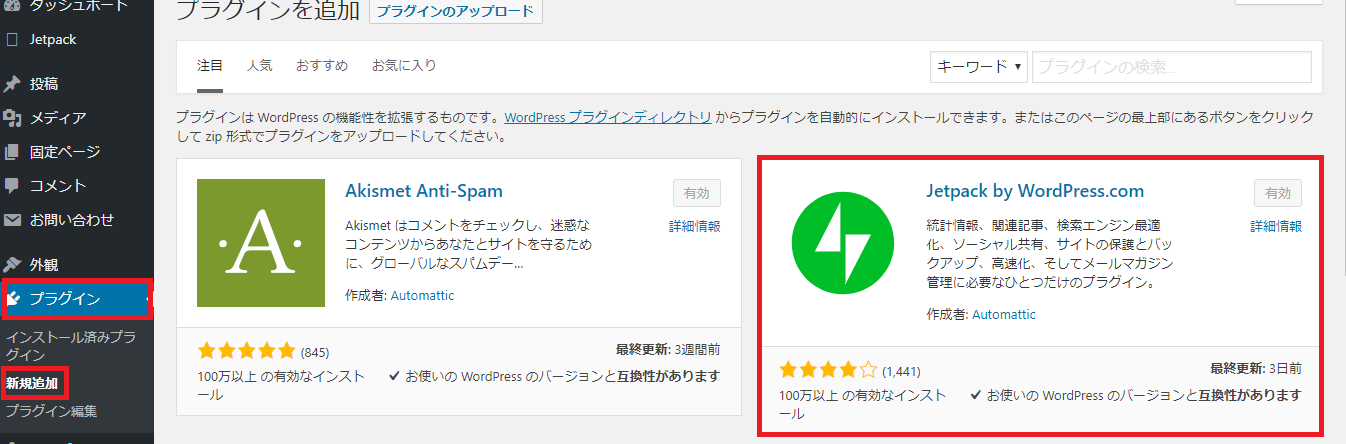
まずはJetpackをインストールします。

プラグインの新規追加画面で
正式名称のJetpack by WordPress.comを検索しインストール、有効化します。
Jetpack設定
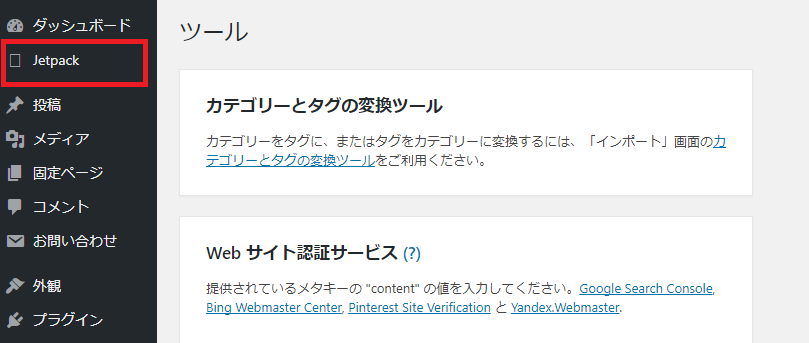
インストール、有効化したらワードプレスの右メニューに「Jetpack」が追加されるので
「設定」画面を開きます。

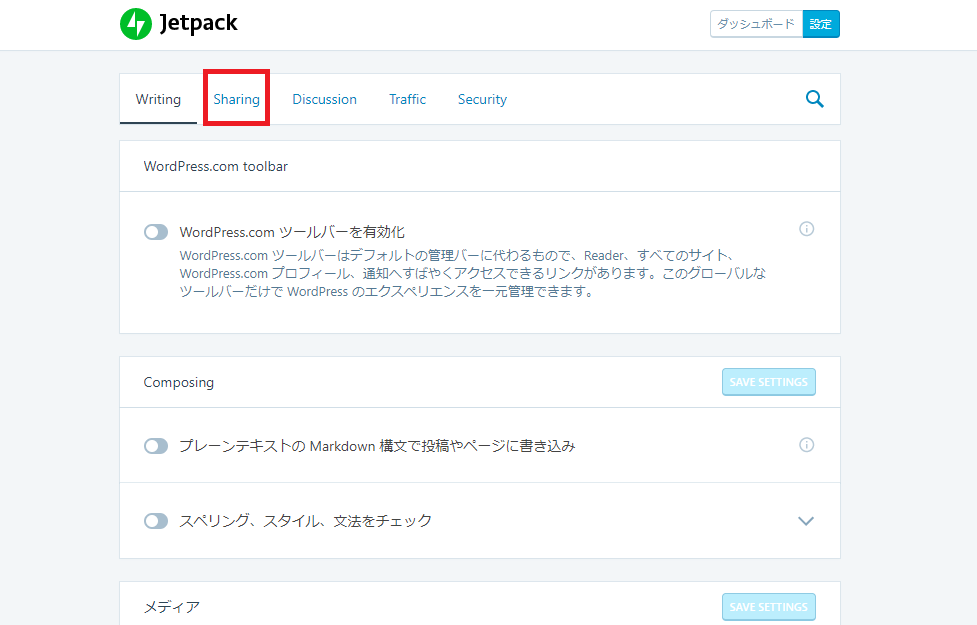
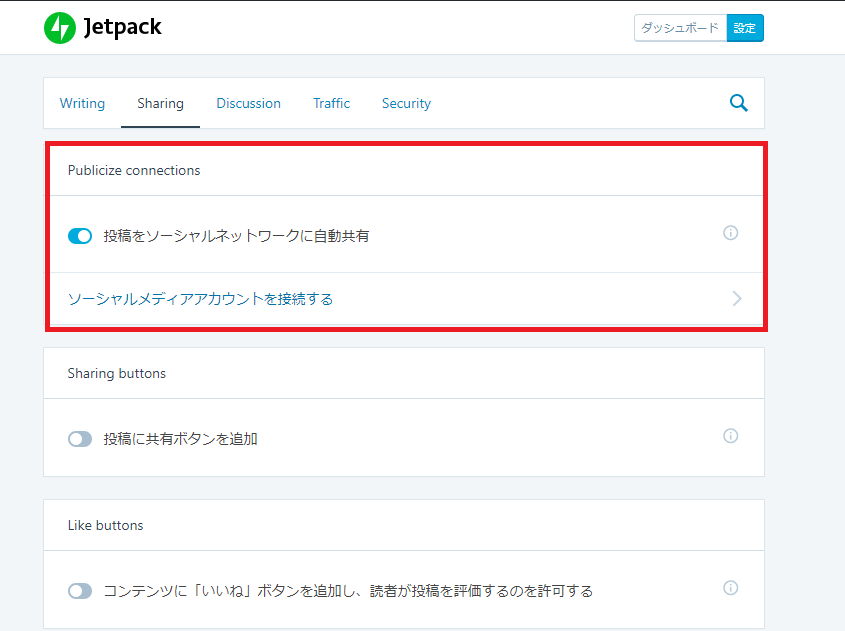
設定画面が開いたら「Sharing」を選択します。

いちばん上の「Publicize connections」の項目が今回設定する部分になります。
「投稿をソーシャルネットワークに自動共有」を有効にして
「ソーシャルメディアアカウントを接続する」をクリックします。

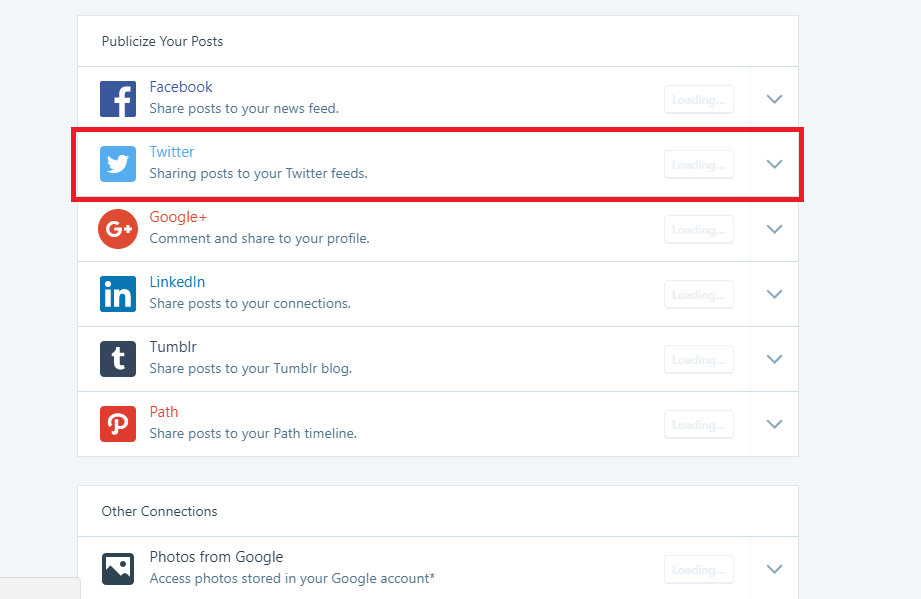
上で紹介した連携出来るSNSの一覧が出てきます。
今回はツイッターと連携させてみるのでTwitterをクリックします。

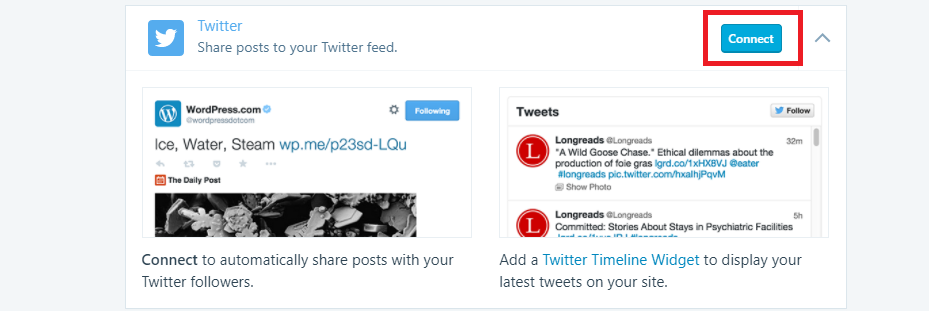
クリックしたら下に開くので右上のConnectをクリックします。

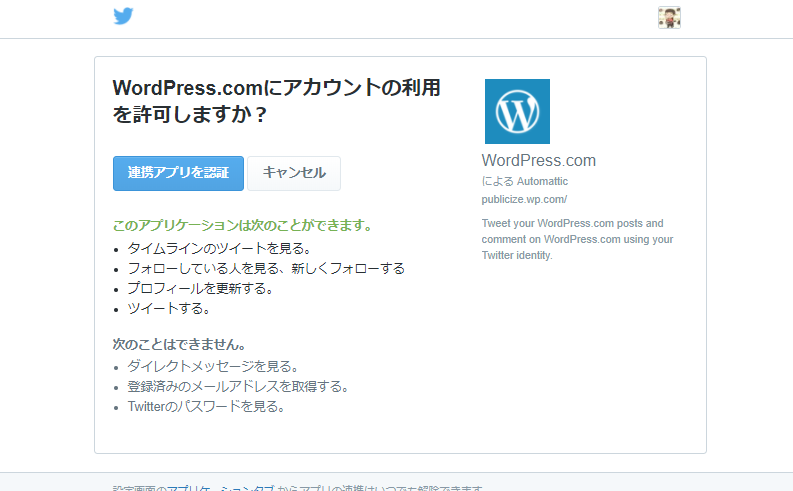
SNSの認証画面が出てくるので連携アプリを認証をクリックします。

アカウントが追加されたら成功です♪
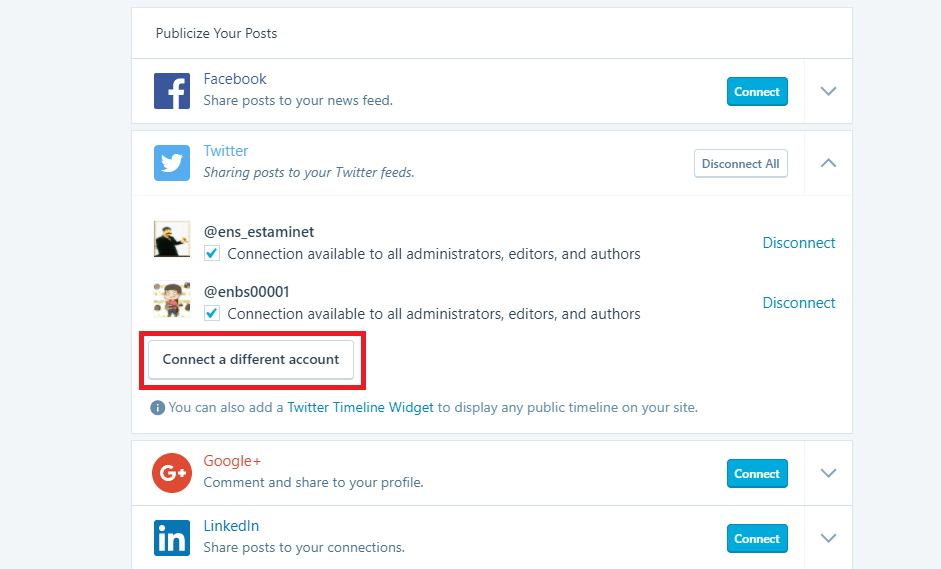
※画像のように複数追加することもできます。1つ追加した後にConnect a different connectをクリックで2つ目以降が追加できます。

スポンサーリンク
Jetpack使用時の注意点
自動でSNSへの投稿が出来るCはとても便利ですが
使用する上で注意しなければならない点があります。
使っているテーマや他のプラグインによっては競合する可能性があるので注意が必要です
同じ機能がテーマや他に使っているプラグインに備わっている場合、
競合により上手く機能しなくなったり不具合が発生してしまうことがあります。

インストールした時点で最初から有効になっている機能もあるので
一通り確認して必要があれば無効にしておくことをおすすめします。
どんな機能かよくわからない場合も使いたくなったらまた有効にすれば問題ないので
いったん無効にしておけば無難だと思いますよ^^
最後に
今回はワードプレスのプラグイン「Jetpack」を使って
記事の公開と同時にSNSへ投稿するように設定する方法を紹介しました✍
手動で投稿するよりもかなり時間の短縮になるのでおすすめです^^
まだ使っていない人はぜひ設定してみてください🍀