スマホでサイトを表示させるときにかなり高速で開くようになるAMP、対応させてますか?
Googleが正式に推奨しているコンテンツであり、日本では2016年10月に導入されました。
ある日Google Adsenseで先生から「収益化のためにAMPを導入しましょう」というアドバイスを頂き
先生が勧めるならと特に何も考えず導入しました。
…が、失敗でした。というお話です💦
スポンサーリンク
アドバイスどおりAMPプラグインを導入
先生からのアドバイスによると、AMPはモバイル端末でサイトを開くときの表示速度が大きく向上することで
収益の増加に繋がるので早速導入してみましょうということでした。

AMP対応させるためにコードをいじったり何か難しい設定をしなければいけないのでは?
と身構えてましたが、プラグインをインストールして有効化するだけとのことらしく
簡単そうだったので有効化まで実行してそのままにしてました。💻
別の問題の原因を探しているときに偶然異変に気付く
有効化してから特に何も変化はなかったのですぐにAMPのことは忘れてしまいました。
それからしばらく経ち、このブログ開設以来最も解決までに時間を要した難事件が発生します。💦
(勝手に難しくしたのは自分でしたが笑)
本当にアナリティクスだけの問題なのか検証するためにスマホのほうでこのブログにアクセスするため
キーワードを入力して検索してみたときにそれは発覚しました。
スポンサーリンク
ページがおかしな表示になっている…
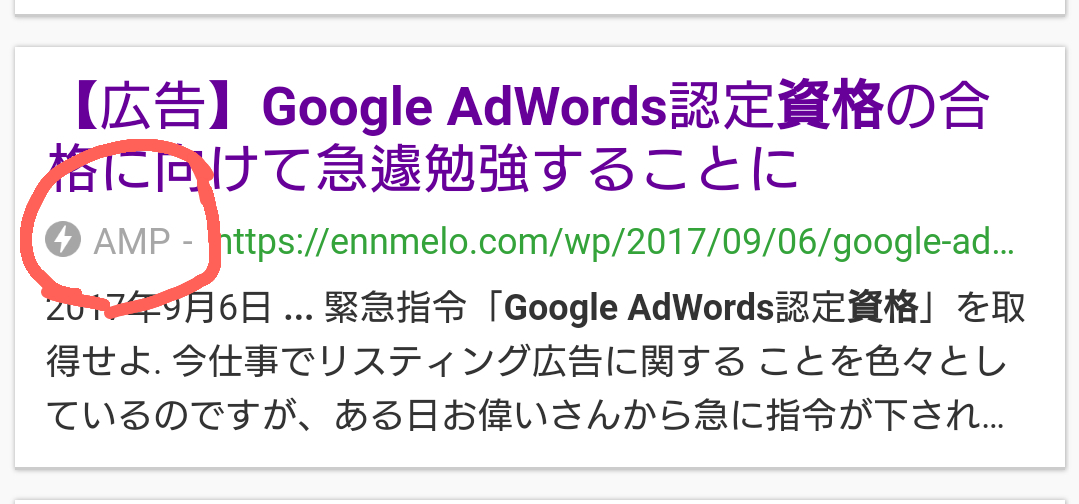
AMP導入によってカミナリマークのアイコンが付いた別ページが作られることは知っていました。

表示速度もめちゃくちゃ速くて快適💫
しかし、そこから自サイトを開いたときに出てきたページのレイアウトが問題でした💦
カスタマイズするのが好きメニューや画像を入れて自分なりに見やすいレイアウトのサイトにしたはずだったのですが
出てきたのは文字ばかりのシンプルすぎるページ…

ロゴもアイコンも画像も広告もありません💦
収益化のためのアドバイスのはずなのに広告を表示させないでどうやって収益を上げるのでしょか笑
ただプラグインを入れただけなので設定ミスとも思えません。
原因はAMPの仕様でした
さすがにこれはあかんと思い調べてみるとすぐに原因がわかりました。
JavaScriptが制限されていることが原因でした。
どうして表示速度を上げたいかというと、表示速度が下がる原因があるからです。
ページに表示される広告など、閲覧者の操作に応じて動く動的なオブジェクトにはJavaScriptが
使われています。
実はこのJavaScriptの動きが表示速度低下の原因の1つであり、AMPでは制限されています。
動かないものは表示のしようがないですね。
またCSSにも制限がかかっているようで、通常のページとはスタイルが変わってしまう場合がほとんどです。

Google AnalyticsのトラッキングコードもJavaScriptが使われているので設定を変えてあげないと
正確に測定されなくなってしまいます。
スポンサーリンク
逆効果になりそうなのでAMPを停止
高速化されたのは嬉しいですが画像や色づけが思ってるのと違うようなことになってしまい
かえってユーザビリティを損なうような気がしたので導入前の状態に戻すことにしました。
導入するのは簡単でしたがやめるのは一苦労かかりました。
単純にAMPプラグインを止めれば簡単に戻りそうですが
導入することで生成されたAMPページがインデックスされているので
停止後に再びクロールされてインデックスされるまでの間、
検索結果をクリックするとこのようなエラーページが表示されてしまいます。

これではせっかく検索して見に来てくれた人に申し訳ないです💦
301リダイレクトを設定
元に戻せてもエラーページが出ては仕方ないので
こちらのサイトを参考にして検索結果に出てこないようにしました。
設定後、しばらくしてAMPページのURLをクリックしてみるとちゃんと通常ページが表示されてました。
これで一安心です。
最後に
今回はAMPプラグインの導入と停止して通常ページがインデックスされるように戻すまでの流れをまとめました。
別の問題の原因を探しているときに偶然見つけることが出来ましたが
このままずっと気付かなかった可能性もあったと考えると震えます💦
そして何も考えずアドバイスされるがままに導入してしまったことに反省です。

このブログは合わず元に戻しましたが、表示速度は爆速で本当に快適なので
文章メインで構成されているサイトであれば導入をおすすめします。
また、AMPページでも通常ページに近いレイアウトにしたり広告を表示させたり
Google Analyticsに正確なデータを反映させる方法もあるようです。🖊
コードを書き換えなければならずリスキーなので今回はやりませんでしたが
サイトの特性や目的によっても効果が期待できるカスタマイズ方法は様々なので
自分に合ったやり方で成長させてきたいですね(^^♪